Two decades ago websites had such a simple usage flow. Web servers returned complete HTML pages and each user action required that a new HTML page be reloaded from the server. Later on Ajax joined the game allowing dynamic updating of specific web page fragments via simple Javascript requests to the server. Google's wide-spread use of Ajax with Gmail was simply mind blowing at the time. Today's product requirements wouldn't settle even for that.
![]() PubNub is a very powerful yet easy to use cloud service for real-time applications and push notifications. With a few lines of code you can extend your web and mobile apps with a fast, highly scalable solution for real-time notifications.
PubNub is a very powerful yet easy to use cloud service for real-time applications and push notifications. With a few lines of code you can extend your web and mobile apps with a fast, highly scalable solution for real-time notifications.
How to make a photo sharing website - live demo
![]() Cloudinary is a cloud-based, end-to-end media management solution that automates and streamlines your entire media asset workflow, from upload to transformation to delivery via multiple CDNs.
Cloudinary is a cloud-based, end-to-end media management solution that automates and streamlines your entire media asset workflow, from upload to transformation to delivery via multiple CDNs.
PubNub allows sending real-time messages to a channel that multiple users can subscribe to. Cloudinary's image uploading can be performed directly from a visitor's browser or mobile application. Same goes for PubNub's messages subscription.
Combining both cloud services, you can easily build a high-end, real-time photo sharing application.
The flow is quite straightforward - use Cloudinary to allow your users to upload as many images as they want to the cloud and then send a message through PubNub to notify all other relevant users about these newly uploaded images.
Recipients can ask Cloudinary to generate a scaled-down, cropped version of the original image to match their specific device and get that image delivered efficiently for best viewing experience.
All this can be done without any complex coding, complex deployment setup or CPU load on your side. You can focus on your core application while Cloudinary and PubNub take care of all your media handling and communication channels.
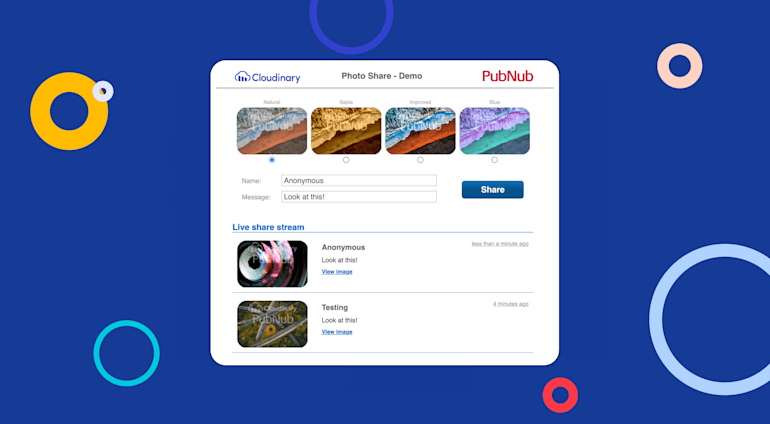
The following frame shows a live demo of a basic photo-sharing web app built using Cloudinary and PubNub. Try it out! Upload an image to Cloudinary directly from the browser, select a simple graphical effect to apply on it and share the photo using a PubNub message with all other users that currently view this page. See this in action by opening two desktop browsers or mobile devices simultaneously. All viewers subscribe to a single PubNub channel directly from the browser and display dynamic thumbnails and full size images, as they are being uploaded by all the other viewers.
A robust, highly scalable, highly available, feature rich real-time photo sharing website or application, with just a few lines of code. Cool, right?
How does it work?
1. First we embedded a file input field in the page. This field includes a signature generated on the server side for authorizing secure uploading to Cloudinary from the browser using Cloudinary's jQuery plugin. The following Ruby code embeds a signed input field. For more details see this post.
The :transformation parameter in this example applies an incoming transformation before storing the image in the cloud. The specific incoming transformation we've used limits the image size and adds a watermark.
Here's the definition of the incoming transformation in this live demo:
In addition, custom styles for the input field and drag area as well as the uploading progress bar are implemented using CSS and jQuery (see source code).
2. When the user clicks on the Share button, an Ajax request with an identifier of the photo is sent to the server which securely publishes a message to our shared PubNub channel.
The following server-side Ruby code receives the identifier and additional message details and publishes to a PubNub channel using PubNub's Ruby library:
preloaded = Cloudinary::PreloadedFile.new(params[:photo_id]) pubnub = Pubnub.new( :publish_key => PUBNUB_PUBLISH_KEY, :subscribe_key => PUBNUB_SUBSCRIBE_KEY ) pubnub.publish({ :channel => PUBNUB_CHANNEL, :message => { cloudinary_photo_id: preloaded.identifier, user: params[:user], message: params[:message], kind: params[:kind], time: Time.now.utc.iso8601 }, :callback => lambda { |x| $stderr.puts("Shared #{preloaded.public_id}: #{x}") } })
3. The client side code in the browser uses PubNub's Javascript library to subscribe to a PubNub channel for new messages.
When a message is received, it includes the photo identifier which is the public ID of the image uploaded to Cloudinary. The following Javascript code uses Cloudinary's jQuery plugin to display a dynamically transformed, face-detection based thumbnail of the photo through a CDN. Once the image is clicked, the originally uploaded image (with a watermark) is shown.
function show_message(message) { var link = $('<a></a>'). attr('href', $.cloudinary.url(message.cloudinary_photo_id)). append($.cloudinary.image(message.cloudinary_photo_id, { width: 150, height: 100, crop: "fill", gravity: "face", radius: 20, effect: "sepia"}); $('.stream').prepend($('<li></li>').append(link)); }
In addition, a Javascript code fetches the recent 5 messages that were published before the page was loaded. This is done using PubNub's History support.
Summary
If you browse through this live demo's source code, you will notice that the few code lines listed in this blog post are actually almost everything you need to build your own, live photo sharing website or application.
PubNub's service was built by developers that understood that developers should use a fully featured and scalable solution for real-time notifications instead of trying to build one by themselves. Same goes for Cloudinary's service - developers should use a fully featured and scalable image management, transformation and delivery service instead of spending precious time building one themselves.
Using both cloud-based services you can build complex, modern applications quickly, focus on the core of your application’s business logic and stop worrying about media management and communication channels anymore.
You can sign-up for a free PubNub account and a free Cloudinary account.
Further Reading on File Upload
-
File upload and storage with Cloudinary
-
Image Upload - Image Management for Developers
-
PHP file upload with Cloudinary
-
AJAX file upload - Quick tutorial & time saving Tips
-
Android file upload- Clone WhatsApp technology using Cloudinary
-
jQuery image upload plugin