In technology, partnerships are frequently the key to success. Recognizing and leveraging each other’s strengths can lift up all parties involved—and even the industry as a whole. XWP’s collaboration with Cloudinary, the two companies’ complementary strengths, and the benefits accorded the CMS industry by the technology we built together are a shining example of effective partnerships. Most important, we share a common goal of forging a user-oriented and performant web at enterprise scale.

Early this year, we at Cloudinary decided to go all in and build something bigger and better than what we’d built before. The team kept its word: Cloudinary’s WordPress Plugin Version 3.0—called WP Plugin V3 in the rest of this post—is here and it’s awesome!

User-generated content (UGC) took off with, first of all, the advent of the internet and, subsequently, social networks. Everyday consumers were given keys to the kingdom, so to speak, so that they, too, could compose and post content, simultaneously engaging with others online. Twitter, Facebook, Instagram, Snapchat, TikTok—the networks through which we can create and publish content have grown exponentially, and brands are becoming aware of the benefits of tapping into the gold mines offered by those networks.

As the world changes, so does technology. I don’t need to name more than a handful of antiquated technologies before you nod in agreement: floppy disks, Walkmans, phone booths, VHS tapes, each of which have been phased out or rendered useless by new solutions that meet the same need but much more effectively.

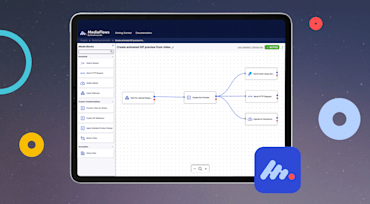
Many of you who work with the Cloudinary platform have a media-associated workflow for moderation of images, dispatch of notifications with certain data or headers, implementation of activities through add-ons, etc. For most of those cases, Cloudinary would suggest that you take advantage of our webhook notifications and build the workflow with an infrastructure like AWS Lambda. This post describes how to do that with Cloudinary’s MediaFlows a beta product that helps tackle management and operational tasks related to visual media.

Organizations often go to great lengths to identify and select software solutions that deliver out-of-the-box features for most use cases. However, every company has unique needs, typically requiring customization to maximize the ROI of the software purchases. Customization, though, is a word avoided in polite circles because, in response, most people would lament that it “adds complexity, hence not worth the effort” and that it “requires ongoing support.”

Supported by intelligent automation, Cloudinary serves as an effective conduit between media asset management and delivery so you can take maximum advantage of assets, compress workflows, and build and coordinate engaging and inspiring customer experiences. Through Cloudinary’s Digital Asset Management (DAM) solution, which employs the company’s innovative image and video APIs, creative and marketing teams can benefit from them, as well as from many AI-powered and automated capabilities. As a result, you can transform, optimize, and deliver media at scale on an intuitive UI.

When was the last time you thought about storytelling? Perhaps while binge-watching your favorite streaming series or when you were inspired by a shopfront’s window dressing? While browsing your and other websites?

With the digital world brimming with content, opportunities abound for brands and retailers to capitalize on it. Complexities have emerged, however. The ultimate question to answer is how to monetize and personalize digital content while also staying ahead of the competition.

tl;dr: An AWS-secured and optimized Cloudinary webhook listener for extending the Cloudinary service
Code: Github
A webhook is a communication medium for sending notifications from one platform to another about events that occurred. In place are user-defined HTTP callbacks that are triggered by specific events. When a triggered event takes place on the source site, the webhook listens to the event, collects the data, and sends it to the URL you specified in the form of an HTTP request.
