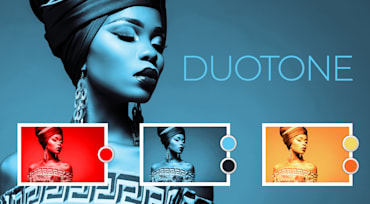
The trendy duotone effect is ubiquitous in today’s websites and illustrations for good reason: it highlights content well, rendering it pleasing to the eye, especially on minimal web platforms. The sky is the limit as to how much you can play with colors while applying a duotone effect. You could keep trying them out until something stands out.

Web accessibility (a11y) is about gaining an insight into—
It’s a blurry line between accessibility and usability (or user experience) and one might argue that they are actually the same thing. Nonetheless, if your audience can't use your app with ease and confidence, then it’s not accessible enough and the user experience is not good enough.

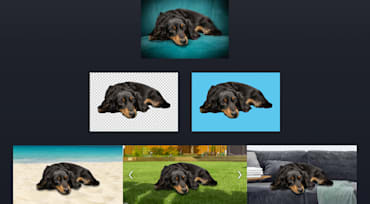
With Cloudinary's transformation options, you as web or mobile developers can transform images in real time through dynamic URLs, from optimization and responsive delivery to other tasks, complete with cool effects. For example, a robust transformation applies another image to displace your base image with a mapping algorithm that evaluates the base image's pixels, displacing them according to the intensity of the corresponding image's map pixels.

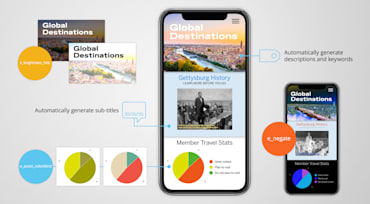
As a rule, user interfaces, whether for mobile or desktop apps, encompass a significant amount of visual media (images and videos), necessitating close collaboration among designers and front-end developers. The process for building UIs entails a designer-to-developer handoff, at which the designer transfers to the developer blueprints produced with such tools as Photoshop, InVision, and Sketch. The developer then implements the blueprints with Cascading Style Sheets (CSS).

Slow-loading web content and problematic media displays that involve seemingly interminable scrolling tick off users to no end. Compressing online images is, without question, a critical task for spearheading customer retention for websites. Keep in mind that small images can still look sharp. This article shows you how to achieve that by mastering the techniques of compressing images for the web.

Typically, with Cloudinary, you want to do two complementary things for a remarkable user experience: save bandwidth and load your site as fast as possible because the smaller the sizes of the resources, the faster your site loads. And it’s been proven time and again that the longer your site takes to load, the smaller the number of visitors who will return. No matter whether you’re a developer or content creator, you will find Cloudinary’s tools that optimize digital media (aka digital assets) simple, intuitive, and effective.

Indisputably, visual presentations of events, places, people, and even intangible things make deeper impressions and linger in our minds for longer than words or any other communication medium, hence the meteoric rise through the ages of transmitting ideas and promoting brands in the business sector through images. The recent discovery of the first image of a black hole has generated calls for techniques for enhancing digital images. Specifically, the clamor is for quality-oriented tweaks that would result in optimal display and increased visibility of slightly hidden yet important content.

Cloudinary offers a wide array of image transformations and effects to apply to images as part of our image-processing pipeline, helping to ensure that your images fit the graphic design of your website or mobile application. Cloudinary is an open platform, and you can use our APIs, Widgets and UI to build the media management flow that matches your needs.

Tired of depending on other teams or software to create assets in multiple sizes for your responsive web site?
Does importing asset files into TeamSite slow down your web content publishing?
Klish Group is pleased to introduce the OpenText TM TeamSite – Cloudinary connector. Customers of the OpenText TM TeamSite web content management platform can now browse and select images in the same way they always have. Authors can just browse and select the image they want to use and Cloudinary will automatically deliver it in the optimal format and quality to the customer requesting it.

I recently came across a tweet by organizer and developer advocate iChuloo by way of @JAMStackLagos on how to reduce the size of an image with only one line of code on Cloudinary.
Using @cloudinary in React and this sends the image size down by ~88% with no visible change in quality. Holy smokes!! pic.twitter.com/PT2b3785Lo