Overlaying text on images is a versatile and effective way in which to spotlight captions, names, copyright watermarks, and such. You can also overlay text over dynamic images (advertisement banners, coupons, greeting cards, business cards) in e-commerce-oriented emails.

Nowadays, users can and often upload various media files to social networks, websites, and messaging apps. Most of those media are images and videos, with a significant number being audio files. Subsequently, to create a thumbnail to depict an image, a site or app would crop and then resize it to scale. To depict a video, they would convert, crop, and resize a single frame from it as a thumbnail.

Every image is unique, so are website visitors. In a perfect world, we would adapt images to be "just right" for all users, i.e., perfectly cropped with responsive dimensions, correct encoding settings, and optimal quality in the most suitable format.
See this example of a photo of a cat:

Short videos of animated GIFs are spreading like wildfire around the web, especially in media and news sites, and people frequently share animated GIFs on social apps. However, because those GIFs are not optimized, their sizes are huge, consuming heavy bandwidth and slowing down page loads. Also, resizing and transforming a large number of animated GIFs, one by one, to match the graphic design of your site or app is a lengthy, CPU-intensive process.

Even though the image format animated GIFs are gaining popularity, their file size is usually large, causing slow loading and incurring high bandwidth costs. Besides, the GIF format is old and not optimized for modern video clips. The developer’s job of effecting fast loading of animated GIFs and delivering optimized images is complex and time-consuming.

We continue our ImageCon 2018 Speaker Series with Amy Cheng, a web developer for New York Magazine, a site with more than 11 million monthly unique visitors. We’re so pleased to have Amy join the speaker line-up on April 12 and can’t wait for her presentation, “Drawing a Circle Three Ways: Generating Graphics for the Web.” In the following post, Amy shares her thoughts on what key graphics trends are next and what’s changed most over the last few years.

Knowledge is power. And if you allow your users to upload images, you also probably want to better understand what their images contain. Whether a photo is of a building, people, animals, celebrities, or a product, image processing and analysis can assist in further comprehension. The benefits of this knowledge can go beyond "merely" categorizing your content and making your image library searchable: drawing insights from user generated content can be very useful! What better way to learn more about your users than to analyze the images they upload and find out what they care about and then have the ability to display relevant content to them according to their interests or even match them with other users that share similar interests.

Allowing your users to upload their own images to your website can increase user engagement, retention and monetization. However, allowing your users to upload any image they want to, may lead to some of your users uploading inappropriate images to your application. These images may offend other users or even cause your site to violate standards or regulations.

One of the main optimization challenges for website and mobile developers is how to display sufficiently high quality images to their visitors while minimizing the image file size. A smaller image file size can lead to faster load times, reduced bandwidth costs and an improved user experience. The problem is that reducing the file size too much may lead to a lower image quality and could harm visitor satisfaction. Delivering an optimized image with just the right balance between size and quality can be quite tricky.

I'll start by giving it to you straight:
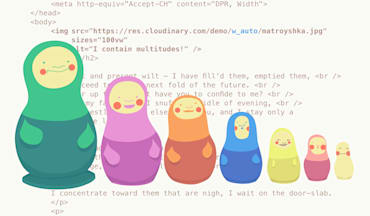
As part of the recent "auto–everything" launch, we introduced two new transformation parameters – dpr_auto and w_auto, which pair the DPR and Width Client Hints with Cloudinary’s existing image resizing and delivery infrastructure, in order to serve up simple, automatic responsive images.