Image URLs tend to appear as a long list of random characters that are not intended for viewers and are not very useful to search engines. Concise and meaningful image file names are better for search engines to extract information about an image, therefore supporting your site's SEO ranking.

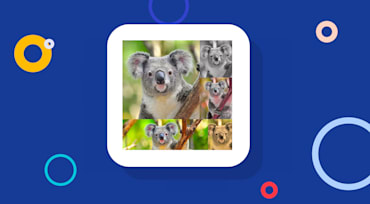
Photos today can be easily edited by means of resizing, cropping, adjusting the contrast, or changing an image’s format. As a result, new images are created that are similar to the original ones. Websites, web applications and mobile apps that allow user generated content uploads can benefit from identifying similar images.

Many websites and mobile applications support user uploaded images and other files. This requires a service to receive and process the uploads, store them safely, transform them to match the website or app’s design, and deliver them to your users. This also requires a user interface within your site or app that allows users to easily upload images.

As web developers, we closely monitor the shifts in today's modern web applications architecture stack. We find the client vs. server-side HTML rendering debate particularly interesting.
In the past several years, we’ve witnessed the enormous rise in popularity of client-side JS/CoffeeScript MVC & MVVM solutions. From popular libraries such as Backbone.js that strive to add basic structure to client-side apps, all the way to feature-rich libraries that manage your entire client-side stack, with data-binding, client-server model sync, dependency tracking, templates and more. The involvement of high-profile companies and individuals in this market is also fascinating, between KnockoutJS contributions from Microsoft, the Google-backed Angular and Yehuda Katz's Ember, the heat is definitely on.
