Visual Search (Beta)
Last updated: Mar-17-2024
Cloudinary Visual Search is a DAM feature that provides another way to search your Media Library. Find images based on their visual content, as opposed to their name or metadata, to increase image discoverability.
Overview
You can search visually, either by image or by text:
Visual Search by image: Allows you to find matches for a certain image in your Media Library. For example, you can select an image of a woman at the top of a purple mountain, and images with similar characteristics will be returned.
Visual Search by text: Allows you to type in a word or phrase to find images that visually match the concept you described. For example, if you type the phrase
cold night, images that visually represent that concept will be displayed.
When you run a visual search, the images in the Media Library are scored based on how similar they are to the image you selected or the concept you typed. Matching images are then returned by score, from most to least similar.
Searching for images based on visual similarity rather than by metadata allows you to:
- Find images even if they aren't tagged or named descriptively.
- Find duplicates.
- Find images by visual characteristics that might not be included in a description.
- Gather images that are similar in appearance.
- Increase the discoverability of your images.
- If you want to add the Visual Search feature to your Cloudinary account, contact support. They'll enable the feature for your account and index all your existing images.
- To index new images uploaded to your account after the initial setup, create an upload preset that indexes, and apply it every time you upload an image.
Searching by image
You can select any image in the Media Library and find other images that are similar to it.
To search by matching image:
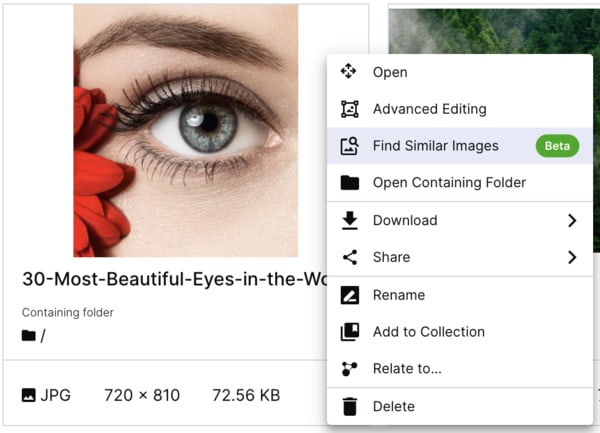
- From the Media Library, right-click or click the (3-dots) options menu of an asset and select Find Similar Image.
Searching by text
You can type in a search text to find images that are visual similar to the concept you enter.
To search by text:
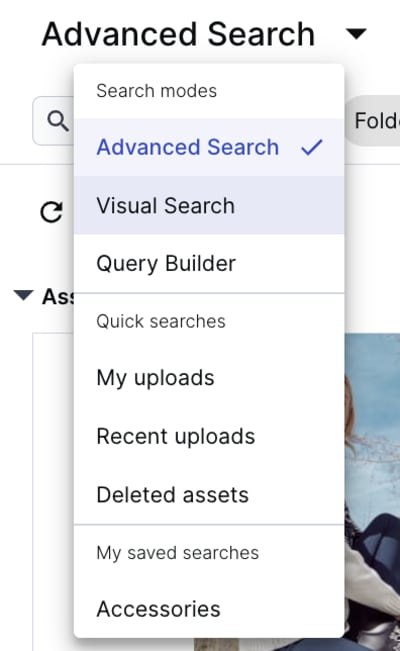
Click the Assets tab from the Media Library Tabs. Then from the Search modes section of the search navigation drop-down menu, select Visual Search.

-
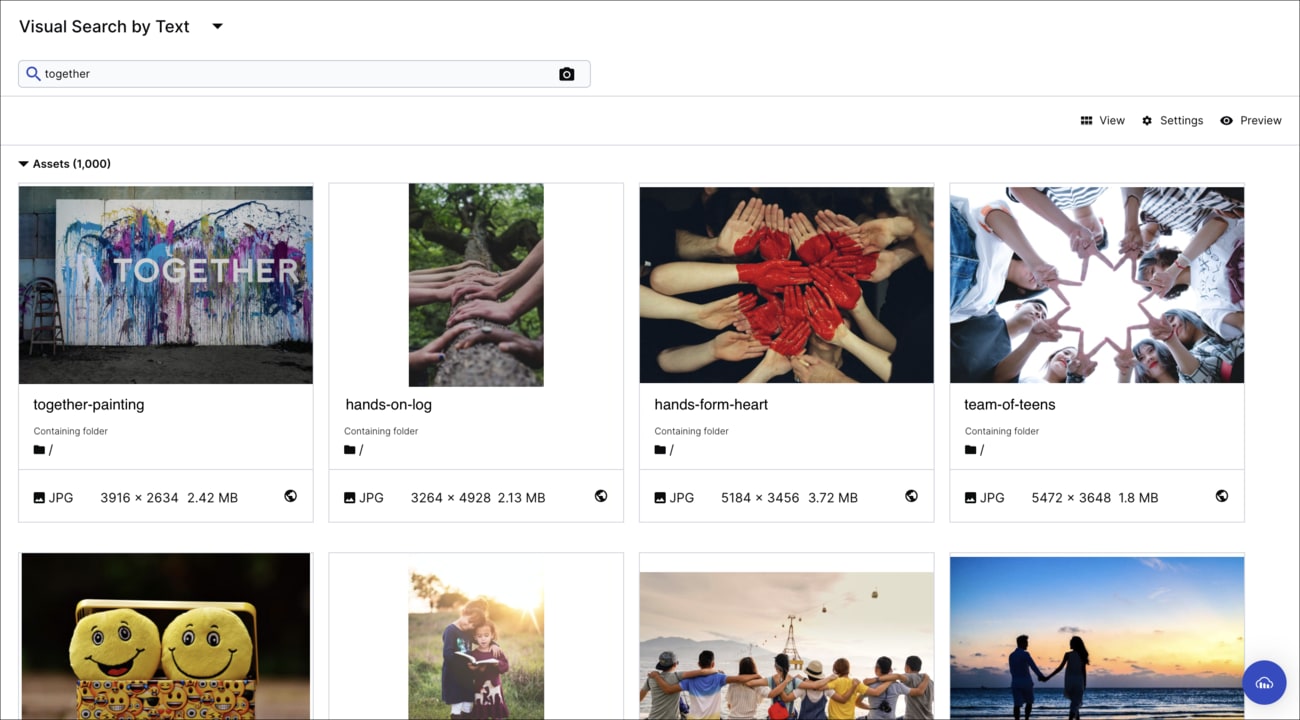
Enter your search word or phrase and see the matching results:
Indexing images using an upload preset
There is no way to configure an upload preset that indexes images using the UI. Coordinate with a developer on your team to configure an upload preset programmatically.
Once an upload preset that indexes new assets is configured, your Media Library administrator can set that upload preset as your Media Library upload preset defaults so that it will be applied to all the assets you upload.
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management