Guides
Last updated: Apr-08-2024
Cloudinary offers a range of guides that describe available features and present common use-cases, including detailed code examples in all supported programming languages.
Feature guides
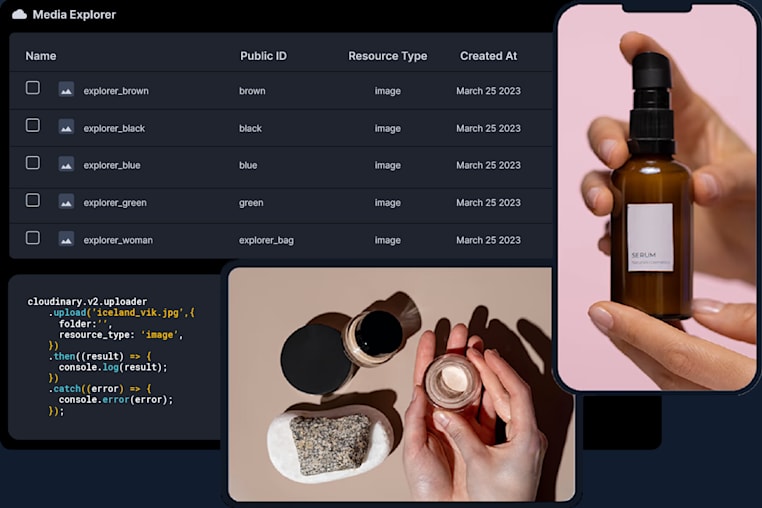
Upload

Use Cloudinary's APIs and SDKs to upload your media assets in bulk
- Programmatically upload images, videos, or any other file
- Create upload presets to define upload options for various use cases
- Embed the Upload Widget in your app and much more...
Transform and Customize

Programmatically generate endless variations from each asset
- Resize and crop to your desired sizes
- Add layers such as text or image overlays
- Apply a wide variety of visual effects
- Trim your videos to your required duration and much more...
Manage and Analyze

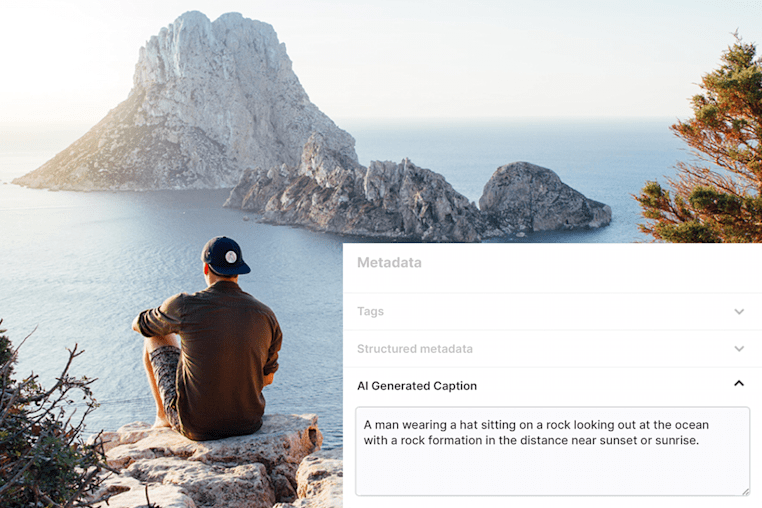
Manage and get AI-based analysis of your images and videos
- Programmatically search or update assets
- Automatically add metadata and moderate assets
- Return advanced AI analyses on your stored media and much more...
Optimize and Deliver

Automatically deliver optimal size and quality assets for every device
- Automate image and video optimization
- Deliver images responsively
- Embed the Product Gallery to present your product images and videos and much more...
Use-case guides
Video APIs

Transcode, customize, analyze, and deliver video at scale
- Learn about some best practices and use cases for video with Cloudinary
- Provide the best video experience for your users with the Cloudinary Video Player
- Understand and optimize your video content by analyzing your video delivery metrics and much more...
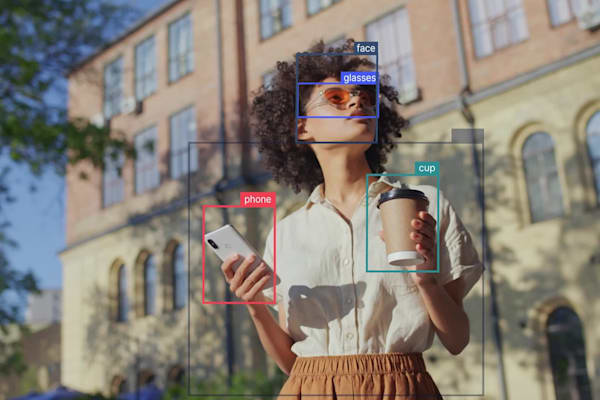
AI In Action

AI-powered features to effortlessly transform, manage, and moderate your images and videos
- Use generative AI to automatically add pixels that integrate seamlessly into the picture
- Ensure you keep the content that matters when cropping using AI
- Save yourself hours of manually analyzing images by using AI for tagging and moderation and much more...
Native Mobile Best Practices

Best practices to get you started with mobile development and the Cloudinary mobile SDKs
- Discover the available mobile SDKs for creating native apps
- Learn how to optimize and deliver your media on native mobile
- Get some tips and pointers on how to make the most of Cloudinary on mobile and much more...
Add-on guides
Add-ons

Enhance your experience with a range of Cloudinary add-ons
- Perform analysis and automatically tag your assets
- Choose from a selection of moderation add-ons
- Use add-ons to apply additional transformations and much more...
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management