Animated images
Last updated: Mar-21-2024
You can upload animated images to Cloudinary, resize and crop them, further transform them, optimize them, convert them to modern video or animated image formats and create new animated images.
Transforming animated GIFs
Animated GIFs can be transformed like any other image uploaded to Cloudinary. For example:
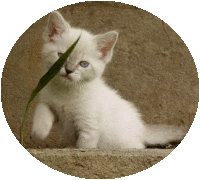
- Original uploaded
kitten_fightinganimated GIF:

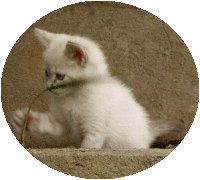
- Resized to a width of 200 pixels (height is adjusted automatically to keep the aspect ratio):

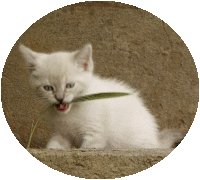
- Cropped to a height and width of 200 pixels with rounded corners:

Deliver a single frame
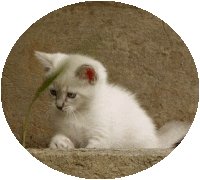
Use the page parameter (pg in URLs) to deliver only a single frame of an animated image. For example, to deliver the second frame in the kitten_fighting GIF file:

Control the delay between frames
Use the delay parameter (dl in URLs) to control the amount of time (in milliseconds) that passes between displaying the individual frames in an animated image. For example, to deliver the kitten_fighting GIF with a delay of 200 milliseconds between frames:

Control the sampling rate
Use the video sampling parameter (vs in URLs) to control the number of frames rendered in the resulting animated image. You can specify either an integer defining the total number of frames to sample from the original animated image (spread evenly over the duration of the animation), or a string defining the number of seconds between each sampled frame.
For example, to deliver the kitten_fighting GIF with frames sampled every 0.3 seconds:

See full syntax: vs (video sampling) in the Transformation Reference.
Control the frame rate
Use the frames per second parameter (fps in URLs) to control the frame rate of the resulting animated image. Specify either a single value or a range.
For example, to deliver the kitten_fighting GIF at between 3 and 6 frames per second:

See full syntax: fps (FPS) in the Transformation Reference.
Looping animated images
Use the loop effect (e_loop[:<additional iterations>] in URLs) to specify the number of loops. When no value is specified for additional iterations, the animated image will loop indefinitely. You can limit the number of loops by setting a value for <additional iterations>, which is 0-based. For instance, to make your animated image loop three times, specify e_loop:2:

loop effect is necessary only when you need to modify the intrinsic looping behavior of the animated image (some animated images may already contain information to loop indefinitely or for a specific number of times).Converting an animated GIF to video
To deliver an animated GIF as a video file, simply change the file extension to either the webm or the mp4 video format. The file is automatically converted to a video format and codec that best fits web and mobile browsers. The default quality settings represent an optimized trade-off between visual quality and file size. See the article on Reduce size of animated GIFs, automatically convert to WebM and MP4
For example, to deliver the kitten_fighting GIF as an MP4 video, reducing the file size by 95%:
The video file can also be delivered using Cloudinary's video tags and further transformed like any other video file. For more details, see Video Transformations.
Using f_auto and specifying the media type
If you want to convert the animated GIF to video and use automatic format selection, you can use the media type option (f_auto:video) to ensure a video format is used.
For example, to deliver the kitten_fighting GIF as a video in the optimal format:
Convert a fetched animated GIF to video
When working with fetched remote images, you must specify the fetched image URL exactly as it is in the remote location, including file extension. Therefore, if you want to convert a fetched animated GIF to MP4, use the fetch_format (f_) parameter to convert the format to MP4.
For example:
Converting an existing animated image to other animated formats
You can convert animated images to other animated image formats.
When deciding which format to use, consider the following:
- Animated GIFs are universally supported. Animated WebPs, animated AVIFs and animated PNGs are supported on most, but not all, browsers.
- Animated AVIF is based on the AV1 video codec that was released in 2019 and shares the same compression and quality levels.
- Animated PNG, WebP and AVIF support 24-bit RGB color with an 8-bit alpha channel, compared to GIF's 8-bit color and 1-bit alpha.
- AVIF and WebP support both lossy and lossless compression (a single animation can combine lossy and lossless frames), well-suited to animated images created from real-world videos. GIF and PNG only support lossless compression.
- AVIF requires fewer bytes than WebP, which itself requires fewer bytes than GIF and PNG.
- Animated GIF converted to animated AVIF can provide over 90% byte savings.
- Animated GIF converted to animated WebP can provide between 64% byte savings (lossy WebP), to 19% byte savings (for lossless WebP).
- There are different transformation counts for different animated formats.
To deliver an animated AVIF instead of an animated GIF, change the file extension to .avif. To deliver an animated WebP or PNG instead of an animated GIF, change the file extension to .webp or .png and set the flag parameter to awebp or apng (fl_awebp or fl_apng in URLs). For example, delivering the animated GIF called kitten_fighting as an animated WebP:

As not all the animated formats are supported by all browsers, you can leave it up to Cloudinary to decide which format to serve to the requesting browser. Do this by setting the fetch_format parameter to auto (or f_auto in URLs). For example, to deliver kitten_fighting in the best format for the requesting browser:

- Although animated PNGs are supported only in some browsers and versions, animated PNGs are backward compatible, so all browsers can show the first frame of an animated PNG, even if they don't directly support animated PNGs.
- Single-frame animated WebP is not supported. Therefore, if you supply a
.giffile that is defined as an animated GIF, but has only one frame, thenf_autowill always deliver it as a.gifand not as an animated.WebP, even in browsers where animated WebP is supported. - To enable animated AVIF to be supported as a possible returned format for
f_autoin your Cloudinary product environment, contact support. - Converting from animated WebP or animated PNG to animated AVIF is not supported. You can convert to an animated AVIF only from an animated GIF or video.
Applying lossy GIF compression
The compression algorithms used in GIFs are lossless, and there is no loss of data when compressing this palette-based format. The "lossiness" comes in when the GIF is first filtered or altered so that the image can then compress more efficiently. The loss of data occurs in this filtering phase by increasing redundant patterns along scan lines to subsequently improve the actual compression and decrease the file size.
To automatically use lossy compression when delivering your animated GIF files, set the flag parameter to lossy (fl_lossy in URLs). For example, the kitten_fighting animated GIF has a file size of 6.3 MB without lossy compression, and a file size of 2.5 MB with lossy compression. The file still looks good and is now 40% of the original size:

To control the level of lossy compression in the resulting animated GIF add the quality parameter (q in URLs), which has a default value of 80 (applied in the example above). For example, enabling lossy compression for the kitten_fighting GIF and also setting the quality parameter to 50 results in a file size of 2.1 MB - 33% of the original file size.

Creating animated images
There are several ways to create animated images using Cloudinary:
- Use the multi method to combine several still images into a single animated image.
- Use the zoompan effect to create an animated image by using zooming and panning techniques on the image.
- Transform a video into an animated image, as explained in Converting videos to animated images.
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management