Short videos of animated GIFs are spreading like wildfire around the web, especially in media and news sites, and people frequently share animated GIFs on social apps. However, because those GIFs are not optimized, their sizes are huge, consuming heavy bandwidth and slowing down page loads. Also, resizing and transforming a large number of animated GIFs, one by one, to match the graphic design of your site or app is a lengthy, CPU-intensive process.
Since animated GIFs serve mainly as short videos, an effective way to reduce their file size is to convert the image format to a modern video format like WebM or MP4. Afterwards, you can still display the same animated content but would consume less bandwidth, accelerate page loads, and save server resources. All modern browsers support the HTML5 <video> tag and embedding of short videos as MP4 or WebM.
The first step is to convert all uploaded GIFs to video. However, not all browsers support all video formats; the MP4 or WebM container format works on only certain browsers. That means you must selectively convert your GIFs to the appropriate format for the viewing browser, which is a daunting challenge.
Look to Cloudinary's cloud-based image-management service for an automated conversion of animated GIFs to MP4s or WebMs for all modern browsers. Cloudinary also dynamically resizes, crops, and transforms those short videos to match your site design.
Conversion of Animated GIFs to MP4 and WebM Videos
To start using Cloudinary, first set up an account there and then upload images to your account’s Media Library. Cloudinary transforms those images on the fly according to the parameters you add to the dynamic URLs, which you can easily construct with one of Cloudinary’s client libraries (SDKs) for all popular development frameworks.
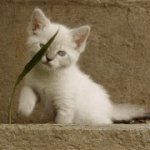
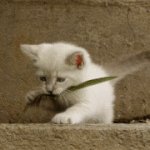
To automatically convert an animated GIF to a WebM or MP4 video, set the format parameter in the dynamic URL to webm or mp4. For example, the following high-quality, animated GIF was uploaded to Cloudinary, which assigned the image the kitten_fighting identifier:

Weighing 6.3 MB, this GIF takes a long time to load. Setting the format (file extension) to mp4 dynamically converts the GIF to an MP4 video, after which Cloudinary caches it persistently and delivers it through a content delivery network (CDN):
The automatically generated MP4 video weighs 311 KB, only 5 percent of the original GIF, a considerable savings in bandwidth and load time.
Converting the same GIF to a WebM video involves setting the file extension to webm. Below is the video generated by Cloudinary, weighing only 467 KB.
A common practice of implementing animation with video is to display a single frame with a Play button, clicking which starts the actual video. Cloudinary can handle that implementation dynamically. The following image, converted to JPEG by Cloudinary and weighing only 5.6 KB, is a 150x100 thumbnail with a semitransparent overlay of a previously uploaded Play button:
(new ImageTag('kitten_fighting.jpg')) ->resize(Resize::fill()->width(150)->height(100)->gravity(Gravity::compass(Compass::north()))) ->overlay( Overlay::source(Source::image('play_button') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(0.4)->relative()) ->adjust(Adjust::opacity(60)) )));
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(150).setHeight(100).setGravity("north").setCrop("fill").chain() .setOverlay("play_button").setWidth(0.4).setFlags("relative").setOpacity(60)).generate("kitten_fighting.jpg")!, cloudinary: cloudinary)

Resizing and Cropping of Animated GIFs and Conversion to Video
Your users might have uploaded to your site photos and animations of various dimensions and aspect ratios. Like most websites and mobile apps, you must resize and crop that content to match the site design, such as by creating a uniform square thumbnail for all user-uploaded animations.
Cloudinary can resize and crop animated GIFs in the cloud through dynamic transformation and delivery URLs. The following URL creates a 150x150, centered-cropped, and resized thumbnail of the original:

Though optimized, the above high-quality animated GIF still weighs 2.5 MB, which seems an overkill for such a small image. Converting animated GIFs to WebM or MP4 videos results in much smaller files while maintaining the same visual quality. With the file extension set to mp4, the following URL dynamically creates the same 150x150, cropped version of the animation while converting it to the MP4 video format. The generated MP4 looks great, weighing only 106 KB, a size reduction of 96 percent.
HTML5
Not all browsers support all video formats. Chrome supports both MP4 and WebM; Firefox, only WebM; and Internet Explorer, only MP4. However, the HTML5 <video> tag, with which you can specify multiple source types for the same video, works in most modern browsers. That means you can specify both the dynamic Cloudinary URL, which converts the animation to MP4; and the alternative URL, which converts the animation to WebM. Afterwards, browsers would play the video in the format that they support.
The following HTML snippet creates a 320x180 auto-play <video> tag, specifying the MP4 and WebM URLs in addition to a still-frame JPEG poster. Also included is alternative content that links to the original GIF.
<video width="320" height="180" autoplay loop muted="muted" poster="https://res.cloudinary.com/demo/image/upload/kitten_fighting.jpg"> <source type="video/mp4" src="https://res.cloudinary.com/demo/image/upload/kitten_fighting.mp4"> <source type="video/webm" src="https://res.cloudinary.com/demo/image/upload/kitten_fighting.webm"> Your browser does not support HTML5 video tag. <a href="https://res.cloudinary.com/demo/image/upload/kitten_fighting.gif">Click here to view original GIF</a> </video>
Summary
Resizing and cropping animated GIFs, a significant part of online media, takes substantial bandwidth and server resources. Instead, convert uploaded animated GIFs to videos, which offer the same visual quality for considerably less bandwidth, faster loading, and an enhanced user experience.
Cloudinary handles that conversion for you through automation in the cloud in three steps:
- Convert animated GIFs to MP4s and WebMs through dynamic URLs.
- Resize, crop, and transform the videos generated in step 1.
- Optimize the transformed videos through a fast CDN.
Conversion of animated GIFs to MP4s and WebMs, as well as all other transformation capabilities, are available in all Cloudinary plans, including the free tier. We welcome your feedback.
Further Reading on Video Transformation
- Video Transcoding and transformation
- Top 10 Mistakes in Handling Website Videos and How to Solve Them
- How to Compress Video Size Automatically With One Line of Code
- ExoPlayer Android Tutorial: Easy Video Delivery and Editing
- Ultimate HTML5 Video Player Showdown: 10 Players Compared
- How to Generate Waveform Images From Audio Files
- Auto-Generate Subtitles Based on Video Transcript
- Auto-Generate Video Previews With Great Results Every Time
- Adaptive HLS Streaming Using the HTML5 Video Tag
- Video Optimization With the HTML5 <\video> Player
- Converting Android Videos to Animated GIF Images With Cloudinary: A Tutorial