Cloudinary supports a wide range of SDKs, many of which have been around for quite some time now. The PHP SDK was initially released in 2012, nine years ago, and much has changed since then with regard to programming languages and development concepts. This means that the SDKs need a refresh in order to be aligned with the latest standards and best practices, also to comply with the current language standards and syntax usage.

The advent of web development since 25 years ago has given birth to an abundance of online services that help developers build apps efficiently and smoothly. Gravatar is a shining example of such a service. Built by WordPress, Gravatar generates globally recognized avatars. Fun fact: 80 percent of Gravatar users first came across that service when reading a WordPress blog.

Overlaying text on images is a versatile and effective way in which to spotlight captions, names, copyright watermarks, and such. You can also overlay text over dynamic images (advertisement banners, coupons, greeting cards, business cards) in e-commerce-oriented emails.

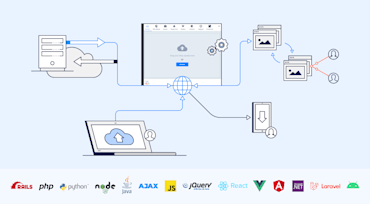
As computer users, we constantly upload files, transferring them from one system to another over a network. You can perform uploads on a terminal, such as through the SSH File Transfer Protocol (SFTP) or Secure Copy Protocol (SCP), File Transfer Protocol (FTP) clients, or web browsers. Generally, you upload files to move data to a server or a managed service like cloud storage, but you can also send files between distributed clients.

Rich media is surplus and abundant on the internet. Tons of apps these days deal with rich media. Users spend more time uploading and viewing media content than any other thing.
Cloudinary’s PHP SDK, with which you can easily and speedily upload multiple images and videos in PHP files can help you ramp up quickly while dealing the mechanics of php file uploads and rich media during app development.

- Following Google's shutdown of its legacy Google+ API in March 2019, the Google+ (gplus) option is no longer available.
- Following changes made by Instagram in June 2020, the Instagram (instagram_name) option is no longer available.

Image optimization, which results in the smallest possible file size but no loss in visual quality, is a mandatory step before delivery. That way, you save bytes and improve website performance because the smaller the image files, the faster the browser can download and render them on viewers’ screens.

Nowadays, users can and often upload various media files to social networks, websites, and messaging apps. Most of those media are images and videos, with a significant number being audio files. Subsequently, to create a thumbnail to depict an image, a site or app would crop and then resize it to scale. To depict a video, they would convert, crop, and resize a single frame from it as a thumbnail.

Every image is unique, so are website visitors. In a perfect world, we would adapt images to be "just right" for all users, i.e., perfectly cropped with responsive dimensions, correct encoding settings, and optimal quality in the most suitable format.
See this example of a photo of a cat:

Short videos of animated GIFs are spreading like wildfire around the web, especially in media and news sites, and people frequently share animated GIFs on social apps. However, because those GIFs are not optimized, their sizes are huge, consuming heavy bandwidth and slowing down page loads. Also, resizing and transforming a large number of animated GIFs, one by one, to match the graphic design of your site or app is a lengthy, CPU-intensive process.