Nowadays, users can and often upload various media files to social networks, websites, and messaging apps. Most of those media are images and videos, with a significant number being audio files. Subsequently, to create a thumbnail to depict an image, a site or app would crop and then resize it to scale. To depict a video, they would convert, crop, and resize a single frame from it as a thumbnail.
But how do you portray audio? An ideal way is with a waveform image, aka soundwave image, which, as a visual representation of audio, is displayed as a graph of the sound amplitude against time.
Cloudinary's media-management capabilities enable you to upload, transform, and manage media, including images, videos, and audio. You can create waveform thumbnails—on the fly—for audio just as easily as you can for images and videos, and then fine-tune the thumbnails to match the graphic design and responsive layouts of all devices and browsers. You do all that through Cloudinary’s dynamic URLs with no need for other software. In fact, Cloudinary is a superb waveform generator.
Creating a waveform image for an audio file you’ve uploaded to your Cloudinary account takes only two steps:
- Change the file extension (format) of the audio’s delivery URL on Cloudinary to an image-centric format, such as PNG.
- Enable the
waveform flag by adding fl_waveform to the URL.
By default, Cloudinary delivers the generated waveform image with a high resolution, saving you the manual step of scaling it down.
Below is an example of a PNG waveform image of an audio file called bumblebee.mp3, which has been uploaded to Cloudinary's demo account, scaled to a height of 200 pixels and a width of 500 pixels:
Ruby:
cl_image_tag("bumblebee.png", :height=>200, :width=>500, :flags=>"waveform", :resource_type=>"video")
PHP v1:
cl_image_tag("bumblebee.png", array("height"=>200, "width"=>500, "flags"=>"waveform", "resource_type"=>"video"))
PHP v2:
(new ImageTag('bumblebee.png'))
->resize(Resize::scale()->width(500)->height(200))
->addFlag(Flag::waveform())
->assetType(AssetType::VIDEO);
Python:
CloudinaryVideo("bumblebee.png").image(height=200, width=500, flags="waveform")
Node.js:
cloudinary.image("bumblebee.png", {height: 200, width: 500, flags: "waveform", resource_type: "video"})
Java:
cloudinary.url().transformation(new Transformation().height(200).width(500).flags("waveform")).resourceType("video").imageTag("bumblebee.png");
JS:
cloudinary.videoTag('bumblebee.png', {height: 200, width: 500, flags: "waveform"}).toHtml();
jQuery:
$.cloudinary.image("bumblebee.png", {height: 200, width: 500, flags: "waveform", resource_type: "video"})
React:
<Video publicId="bumblebee.png" resourceType="video">
<Transformation height="200" width="500" flags="waveform" />
</Video>
Vue.js:
<cld-video publicId="bumblebee.png" resourceType="video">
<cld-transformation height="200" width="500" flags="waveform" />
</cld-video>
Angular:
<cl-video public-id="bumblebee.png" resource-type="video">
<cl-transformation height="200" width="500" flags="waveform">
</cl-transformation>
</cl-video>
.NET:
cloudinary.Api.UrlVideoUp.Transform(new Transformation().Height(200).Width(500).Flags("waveform")).BuildImageTag("bumblebee.png")
Android:
MediaManager.get().url().transformation(new Transformation().height(200).width(500).flags("waveform")).resourceType("video").generate("bumblebee.png");
iOS:
cloudinary.createUrl().setResourceType("video").setTransformation(CLDTransformation().setHeight(200).setWidth(500).setFlags("waveform")).generate("bumblebee.png")

You can also create waveform images from a video’s audio track in the same way: simply change the file extension of the video’s Cloudinary URL to an image format like PNG and then add fl_waveform to the URL.
You can tailor the characteristics of generated waveform images, too:
Colors. Add the co (color) parameter to the URL to set the waveform color, whose default is white (white). To change the default background color, which is black, add the b (background) parameter to the URL.
Below is the same PNG waveform image with a waveform in black on a white background::
Ruby:
cl_image_tag("bumblebee.png", :height=>200, :width=>500, :flags=>"waveform", :color=>"black", :background=>"white", :resource_type=>"video")
PHP v1:
cl_image_tag("bumblebee.png", array("height"=>200, "width"=>500, "flags"=>"waveform", "color"=>"black", "background"=>"white", "resource_type"=>"video"))
PHP v2:
(new ImageTag('bumblebee.png'))
->resize(Resize::scale()->width(500)->height(200))
->backgroundColor(Color::WHITE)->color(Color::BLACK)
->addFlag(Flag::waveform())
->assetType(AssetType::VIDEO);
Python:
CloudinaryVideo("bumblebee.png").image(height=200, width=500, flags="waveform", color="black", background="white")
Node.js:
cloudinary.image("bumblebee.png", {height: 200, width: 500, flags: "waveform", color: "black", background: "white", resource_type: "video"})
Java:
cloudinary.url().transformation(new Transformation().height(200).width(500).flags("waveform").color("black").background("white")).resourceType("video").imageTag("bumblebee.png");
JS:
cloudinary.videoTag('bumblebee.png', {height: 200, width: 500, flags: "waveform", color: "black", background: "white"}).toHtml();
jQuery:
$.cloudinary.image("bumblebee.png", {height: 200, width: 500, flags: "waveform", color: "black", background: "white", resource_type: "video"})
React:
<Video publicId="bumblebee.png" resourceType="video">
<Transformation height="200" width="500" flags="waveform" color="black" background="white" />
</Video>
Vue.js:
<cld-video publicId="bumblebee.png" resourceType="video">
<cld-transformation height="200" width="500" flags="waveform" color="black" background="white" />
</cld-video>
Angular:
<cl-video public-id="bumblebee.png" resource-type="video">
<cl-transformation height="200" width="500" flags="waveform" color="black" background="white">
</cl-transformation>
</cl-video>
.NET:
cloudinary.Api.UrlVideoUp.Transform(new Transformation().Height(200).Width(500).Flags("waveform").Color("black").Background("white")).BuildImageTag("bumblebee.png")
Android:
MediaManager.get().url().transformation(new Transformation().height(200).width(500).flags("waveform").color("black").background("white")).resourceType("video").generate("bumblebee.png");
iOS:
cloudinary.createUrl().setResourceType("video").setTransformation(CLDTransformation().setHeight(200).setWidth(500).setFlags("waveform").setColor("black").setBackground("white")).generate("bumblebee.png")

Waveform segments. To capture a waveform segment of an audio, add these three parameters:
start_offset: Add the so parameter to the URL to denote the start.end_offset: Add the eo parameter to the URL to denote the end.duration: Add the du parameter to the URL to denote the duration.
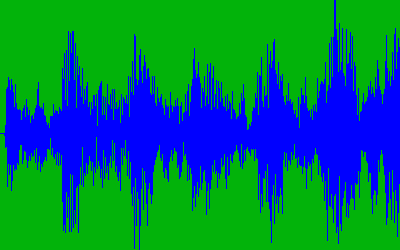
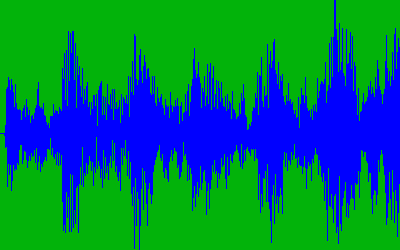
Below is an edited PNG waveform image of the bumblebee.mp3 audio. The waveform is blue on a green background with a duration between two-second mark and the four-second mark, scaled to a height of 250 pixels and a width of 400 pixels:
Ruby:
cl_image_tag("bumblebee.png", :height=>250, :width=>400, :flags=>"waveform", :start_offset=>"2", :end_offset=>"4", :color=>"blue", :background=>"#02b30a", :resource_type=>"video")
PHP v1:
cl_image_tag("bumblebee.png", array("height"=>250, "width"=>400, "flags"=>"waveform", "start_offset"=>"2", "end_offset"=>"4", "color"=>"blue", "background"=>"#02b30a", "resource_type"=>"video"))
PHP v2:
(new ImageTag('bumblebee.png'))
->videoEdit(VideoEdit::trim()->startOffset(2)->endOffset(4))
->resize(Resize::scale()->width(400)->height(250))
->backgroundColor(Color::rgb('02b30a'))
->color(Color::BLUE)->addFlag(Flag::waveform())
->assetType(AssetType::VIDEO);
Python:
CloudinaryVideo("bumblebee.png").image(height=250, width=400, flags="waveform", start_offset="2", end_offset="4", color="blue", background="#02b30a")
Node.js:
cloudinary.image("bumblebee.png", {height: 250, width: 400, flags: "waveform", start_offset: "2", end_offset: "4", color: "blue", background: "#02b30a", resource_type: "video"})
Java:
cloudinary.url().transformation(new Transformation().height(250).width(400).flags("waveform").startOffset("2").endOffset("4").color("blue").background("#02b30a")).resourceType("video").imageTag("bumblebee.png");
JS:
cloudinary.videoTag('bumblebee.png', {height: 250, width: 400, flags: "waveform", startOffset: "2", endOffset: "4", color: "blue", background: "#02b30a"}).toHtml();
jQuery:
$.cloudinary.image("bumblebee.png", {height: 250, width: 400, flags: "waveform", start_offset: "2", end_offset: "4", color: "blue", background: "#02b30a", resource_type: "video"})
React:
<Video publicId="bumblebee.png" resourceType="video">
<Transformation height="250" width="400" flags="waveform" startOffset="2" endOffset="4" color="blue" background="#02b30a" />
</Video>
Vue.js:
<cld-video publicId="bumblebee.png" resourceType="video">
<cld-transformation height="250" width="400" flags="waveform" startOffset="2" endOffset="4" color="blue" background="#02b30a" />
</cld-video>
Angular:
<cl-video public-id="bumblebee.png" resource-type="video">
<cl-transformation height="250" width="400" flags="waveform" start-offset="2" end-offset="4" color="blue" background="#02b30a">
</cl-transformation>
</cl-video>
.NET:
cloudinary.Api.UrlVideoUp.Transform(new Transformation().Height(250).Width(400).Flags("waveform").StartOffset("2").EndOffset("4").Color("blue").Background("#02b30a")).BuildImageTag("bumblebee.png")
Android:
MediaManager.get().url().transformation(new Transformation().height(250).width(400).flags("waveform").startOffset("2").endOffset("4").color("blue").background("#02b30a")).resourceType("video").generate("bumblebee.png");
iOS:
cloudinary.createUrl().setResourceType("video").setTransformation(CLDTransformation().setHeight(250).setWidth(400).setFlags("waveform").setStartOffset("2").setEndOffset("4").setColor("blue").setBackground("#02b30a")).generate("bumblebee.png")

As an appealing visual depiction of audio files, waveform images work well for user-generated content, social networks, and social-messaging apps. You’ve now learned how to produce those images on Cloudinary, which also offers automated capabilities for optimizing and delivering them through fast content delivery networks (CDNs).
Remember that you can transform generated thumbnails for audio, as well as for images and videos, to match any graphic design and any responsive layout, as long as those media have been uploaded to your Cloudinary account’s media library.
In all its subscription plans, including the free tier, Cloudinary offers full support for audio, including upload, transformation, streaming, and generation of waveforms. Try it out yourself by first opening a free account.