Adding watermarks to images and videos, a common practice at major news outlets and blogs, ensures that no one can circulate those media without owner authorization and that no one takes undue credit for their creation. Watermarks are also a must for stock-photo sites that offer previews of images and videos for purchase. Embedding the photographer’s name to or crediting a source in photos is a standard routine.
This post describes how to apply overlays to images with Cloudinary’s
image transformation techniques, which are effective text-overlay tools. Besides adding watermarks, you can also edit them by, say, adjusting their opacity or brightness. Additionally, you can embed custom badges and medals to your users’ profile pictures, merge arbitrary text to images on your site, and input other enhancement tweaks.
Watermarks
To add a watermark to an image in a snap:
1. Upload a semitransparent PNG to your Cloudinary account and assign it an easy-to-remember public ID. This image contains a watermark overlay—the Cloudinary logo, whose public ID is ‘sample_watermark’:
2. Add Cloudinary's overlay transformation parameter ('l' in dynamic URLs). For example, this URL generates a watermarked version of the uploaded image 'brown_sheep.jpg':
When retrieving images, consider lazily resizing both the image and its watermark for a perfect fit. Take this JPEG, which has been resized to a 300-px. width with the Cloudinary watermark resized to be 280 px. wide:
To downsize the watermark and position it arbitrarily, add the 'gravity', 'x', and 'y' transformation parameters. For example, the following URL adds an 80-px. wide watermark 5 px. from the bottom-right corner of an uploaded image that is resized to fill a 300x200-rectangle based on the face-detection capability:
Here’s the same example in Ruby on Rails:
<%= cl_image_tag("face_center.jpg",
:transformation => {
:width => 300, :height => 200,
:gravity => :face, :crop => :fill
},
:overlay => "sample_watermark",
:width => 80, :crop => :scale,
:gravity => :south_east, :x => 5, :y => 5,
:html_width => 300, :html_height => 200) %>
In the examples above, Cloudinary adds the watermark to the transformed versions of the uploaded image only; the original, watermarkless image remains accessible through the original URL. To circumvent that, add the watermark to the original image on upload with the ‘transformation’ parameter of Cloudinary’s upload API. Here’s a Ruby example:
Cloudinary::Uploader.upload("sample_upload.jpg",
:transformation => {
:overlay => "sample_watermark"
})
Badges and Medals
Many social sites, such as
Foursquare and Friendize.me (a cool service that offers advice on social-based purchases), award badges and medals to users for ongoing in-app achievements by overlaying those trophies to the users’ profile pictures with CSS on the HTML page. Such a technique does not work in emails, however, because of lack of support from modern web-based email clients.
The solution? Dynamically create profile images with embedded badges, again with Cloudinary’s overlay-transformation parameter.
For example, the dynamic URL below generates an image from the Facebook profile-picture of Friendize.me's Mark Shteiman with a badge that depicts him as a member of the founding team.
Here’s the process: The URL request directs Cloudinary to access Facebook’s API, download the latest profile-picture that matches the dimensions as specified, create a face-thumbnail crop with the face-detection technique, round the corners for a nicer look, add a badge icon, and deliver the final version through a fast content delivery network (CDN) with smart caching. Isn't that just amazing?
Text Overlays
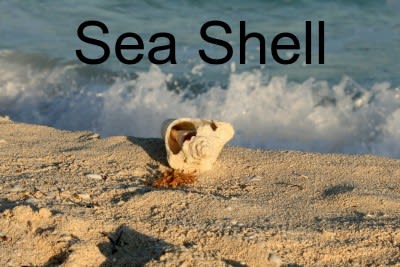
To overlay text on an image, add the related parameters to the dynamic URL. The uploaded image below is labeled with Sea Shell as a text overlay in 60-px. Arial font and positioned 20 px. from the top.
Alternatively, overlay text with our API. The following Ruby code generates an image labeled Sample Name:
Cloudinary::Uploader.text("Sample Name",
:public_id => "dark_name",
:font_family => "Arial", :font_size => 12,
:font_color => 'black', :opacity => 90)
You can specify font, color, and style parameters to customize the text. For details, see the [
related documentation].
The generated image then becomes available through this CDN URL:
Note: If you do not specify a public ID for an image, Cloudinary assigns the latter a unique identifier, persistently mapping the ID to the text and style settings. That way, Cloudinary generates only one version of an image for the same text and style.
Recall that the `I` parameter in URLs overlays text overlays on images. The following example embeds the text ‘dark_name’ 5 px. from the bottom-right corner of the image:

Here’s the code in Rails:
cl_image_tag("face_center.jpg", :overlay => "text:dark_name",
:gravity => :south_east, :x => 5, :y => 5)
Furthermore, you can apply multiple transformations and add overlays by editing the same URL. For example:
.../image/upload/w_200,h_170,c_fill,g_face/
l_text:dark_name,g_south_east,x_5,y_5/
w_50,g_north_west,x_23,y_5,l_sample_watermark/face_center.jpg
A reminder: to overlay text on the original version of an uploaded image, add the text as part of the image’s incoming transformation. See the section on watermarks above for an example.
The many overlay-related features from Cloudinary open exciting horizons for web development. Do capitalize on them and share with us your ideas.
Further References on Image Editing