The announcement of the iPhone 8, 8 plus and the iPhone X at the iPhone 10th anniversary Apple event on 12th September 2017, came with a massive buzz.
The iPhone X (pronounced "iPhone 10") has a 5.8-inch super retina screen, which stands out amongst other Apples, giving the machine the tagline “it is all screen”. A resolution of 2436 x 1125 is also featured, making it the highest resolution iPhone to date.
Since the announcement, designers and prototypers have obviously been working in full gear to carve out products and designs to match the upcoming iPhone X.
That Notch
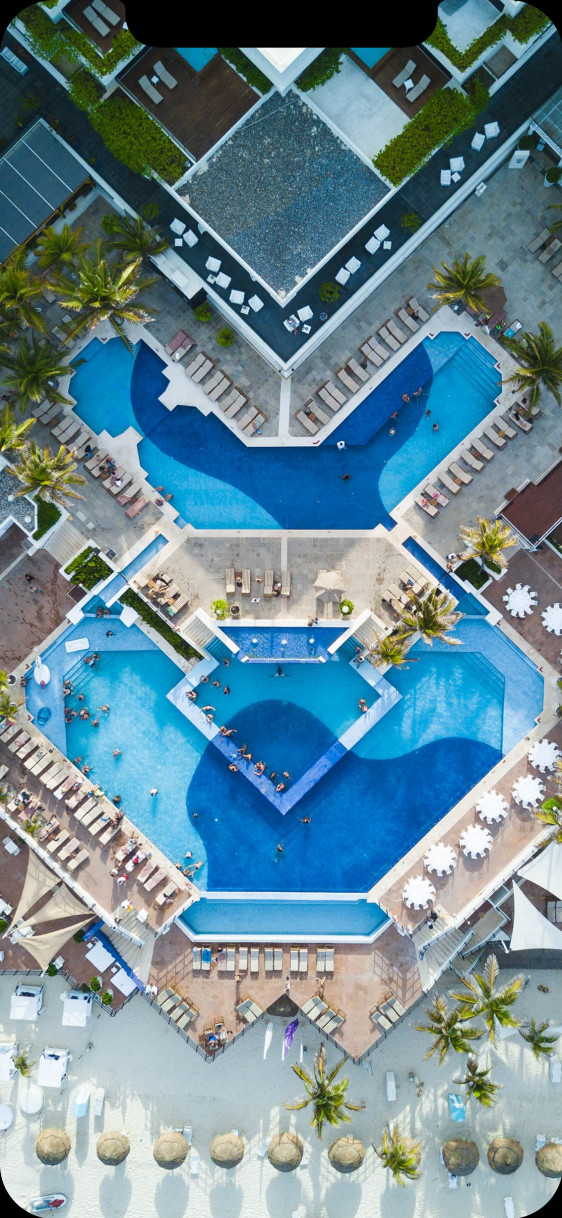
This is arguably one of the fascinating features of the iPhone X! (and the wonderful portrait above too). The Notch up top. Bold, elegant, has the flows around it and still fascinating, even though the guy in the portrait below doesn’t seem so thrilled.

We have to find a way to make him happy, how to make the notch really beautiful and useful for our images. Let’s do this with Cloudinary image transformation tools.
The iPhone X screen is unique in that the dark space (notch) that houses the camera and other sensors are actually part of the hard glass screen and content displayed flows around this notch. This is a very important aspect to consider in the UI/UX design of products to fit the all screen iPhone. In this article, we will discuss a way to fix your images, testing how it would look on the iPhone X.

How do you work with that screen?
Image management and transformation can be done on-the-fly with Cloudinary. And when I say on-the-fly, that means that images are transformed using dynamic delivery of their URLs!
Cloudinary also offers mobile-first image optimization for mobile design and the best part, it’s easy to use. These images are cached on the CDN and are immediately available upon request.
Cloudinary’s image management and transformation service will be used in this article to simulate how images fit on the iPhone X screen. With this, you can test your images and products to see how well they fit on this new type of screenX.
Before we begin, let’s have a look at the sample image we will be transforming.

Transform the image
To perform this test, you need the notch image.

Next, upload the image to be transformed. In our case, we uploaded the overhead swimming pool image displayed above.
Now we need to apply the transformation. Images in Cloudinary take the form of:
https://res.cloudinary.com/<cloud_name>/image/upload/<transformation_parameters>/<public_ID>.<image_format_file_extension>
So to adjust the swimming pool image, we use the URL below, and work on the <transformation parameters> portion:
https://cloudinary-res.cloudinary.com/image/upload/ <transformation-parameters> /Spencer_Watson.jpg
Cloudinary offers lots of image URL transformation parameters and they can be found here. For this test, we are going to be using quite a few parameters. The URL might look a bit scary at first, but scroll down a bit and we will walk you through the whole thing.:
cl_image_tag("spencer-watson-36.jpg", :transformation=>[ {:if=>"ar_gt_1"}, {:height=>562, :width=>1218, :crop=>"fill"}, {:overlay=>"iphone_x_notch", :width=>325, :crop=>"scale"}, {:angle=>90}, {:angle=>"hflip"}, {:flags=>"layer_apply", :gravity=>"west"}, {:if=>"else"}, {:height=>1218, :width=>562, :crop=>"fill"}, {:gravity=>"north", :overlay=>"iphone_x_notch", :width=>325, :crop=>"scale"}, {:if=>"end"}, {:background=>"#000000", :radius=>54} ])
cl_image_tag("spencer-watson-36.jpg", array("transformation"=>array( array("if"=>"ar_gt_1"), array("height"=>562, "width"=>1218, "crop"=>"fill"), array("overlay"=>"iphone_x_notch", "width"=>325, "crop"=>"scale"), array("angle"=>90), array("angle"=>"hflip"), array("flags"=>"layer_apply", "gravity"=>"west"), array("if"=>"else"), array("height"=>1218, "width"=>562, "crop"=>"fill"), array("gravity"=>"north", "overlay"=>"iphone_x_notch", "width"=>325, "crop"=>"scale"), array("if"=>"end"), array("background"=>"#000000", "radius"=>54) )))
(new ImageTag('spencer-watson-36.jpg')) ->conditional( Conditional::ifCondition('aspect_ratio > 1', (new Transformation()) ->resize(Resize::fill()->width(1218)->height(562)) ->overlay( Overlay::source(Source::image('iphone_x_notch') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(325)) ->rotate(Rotate::byAngle(90)) ->rotate(Rotate::mode(RotationMode::horizontalFlip())))) ->position((new Position()) ->gravity(Gravity::compass(Compass::west()))))) ->otherwise((new Transformation()) ->resize(Resize::fill()->width(562)->height(1218)) ->overlay( Overlay::source(Source::image('iphone_x_notch') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(325)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::north())))))) ->roundCorners(RoundCorners::byRadius(54)) ->backgroundColor(Color::rgb('000000'));
CloudinaryImage("spencer-watson-36.jpg").image(transformation=[ {'if': "ar_gt_1"}, {'height': 562, 'width': 1218, 'crop': "fill"}, {'overlay': "iphone_x_notch", 'width': 325, 'crop': "scale"}, {'angle': 90}, {'angle': "hflip"}, {'flags': "layer_apply", 'gravity': "west"}, {'if': "else"}, {'height': 1218, 'width': 562, 'crop': "fill"}, {'gravity': "north", 'overlay': "iphone_x_notch", 'width': 325, 'crop': "scale"}, {'if': "end"}, {'background': "#000000", 'radius': 54} ])
cloudinary.image("spencer-watson-36.jpg", {transformation: [ {if: "ar_gt_1"}, {height: 562, width: 1218, crop: "fill"}, {overlay: "iphone_x_notch", width: 325, crop: "scale"}, {angle: 90}, {angle: "hflip"}, {flags: "layer_apply", gravity: "west"}, {if: "else"}, {height: 1218, width: 562, crop: "fill"}, {gravity: "north", overlay: "iphone_x_notch", width: 325, crop: "scale"}, {if: "end"}, {background: "#000000", radius: 54} ]})
cloudinary.url().transformation(new Transformation() .if("ar_gt_1").chain() .height(562).width(1218).crop("fill").chain() .overlay(new Layer().publicId("iphone_x_notch")).width(325).crop("scale").chain() .angle(90).chain() .angle("hflip").chain() .flags("layer_apply").gravity("west").chain() .if("else").chain() .height(1218).width(562).crop("fill").chain() .gravity("north").overlay(new Layer().publicId("iphone_x_notch")).width(325).crop("scale").chain() .if("end").chain() .background("#000000").radius(54)).imageTag("spencer-watson-36.jpg");
cloudinary.imageTag('spencer-watson-36.jpg', {transformation: [ {if: "ar_gt_1"}, {height: 562, width: 1218, crop: "fill"}, {overlay: new cloudinary.Layer().publicId("iphone_x_notch"), width: 325, crop: "scale"}, {angle: 90}, {angle: "hflip"}, {flags: "layer_apply", gravity: "west"}, {if: "else"}, {height: 1218, width: 562, crop: "fill"}, {gravity: "north", overlay: new cloudinary.Layer().publicId("iphone_x_notch"), width: 325, crop: "scale"}, {if: "end"}, {background: "#000000", radius: 54} ]}).toHtml();
$.cloudinary.image("spencer-watson-36.jpg", {transformation: [ {if: "ar_gt_1"}, {height: 562, width: 1218, crop: "fill"}, {overlay: new cloudinary.Layer().publicId("iphone_x_notch"), width: 325, crop: "scale"}, {angle: 90}, {angle: "hflip"}, {flags: "layer_apply", gravity: "west"}, {if: "else"}, {height: 1218, width: 562, crop: "fill"}, {gravity: "north", overlay: new cloudinary.Layer().publicId("iphone_x_notch"), width: 325, crop: "scale"}, {if: "end"}, {background: "#000000", radius: 54} ]})
<Image publicId="spencer-watson-36.jpg" > <Transformation if="ar_gt_1" /> <Transformation height="562" width="1218" crop="fill" /> <Transformation overlay="iphone_x_notch" width="325" crop="scale" /> <Transformation angle="90" /> <Transformation angle="hflip" /> <Transformation flags="layer_apply" gravity="west" /> <Transformation if="else" /> <Transformation height="1218" width="562" crop="fill" /> <Transformation gravity="north" overlay="iphone_x_notch" width="325" crop="scale" /> <Transformation if="end" /> <Transformation background="#000000" radius="54" /> </Image>
<cld-image publicId="spencer-watson-36.jpg" > <cld-transformation if="ar_gt_1" /> <cld-transformation height="562" width="1218" crop="fill" /> <cld-transformation :overlay="iphone_x_notch" width="325" crop="scale" /> <cld-transformation angle="90" /> <cld-transformation angle="hflip" /> <cld-transformation flags="layer_apply" gravity="west" /> <cld-transformation if="else" /> <cld-transformation height="1218" width="562" crop="fill" /> <cld-transformation gravity="north" :overlay="iphone_x_notch" width="325" crop="scale" /> <cld-transformation if="end" /> <cld-transformation background="#000000" radius="54" /> </cld-image>
<cl-image public-id="spencer-watson-36.jpg" > <cl-transformation if="ar_gt_1"> </cl-transformation> <cl-transformation height="562" width="1218" crop="fill"> </cl-transformation> <cl-transformation overlay="iphone_x_notch" width="325" crop="scale"> </cl-transformation> <cl-transformation angle="90"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation flags="layer_apply" gravity="west"> </cl-transformation> <cl-transformation if="else"> </cl-transformation> <cl-transformation height="1218" width="562" crop="fill"> </cl-transformation> <cl-transformation gravity="north" overlay="iphone_x_notch" width="325" crop="scale"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> <cl-transformation background="#000000" radius="54"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("ar_gt_1").Chain() .Height(562).Width(1218).Crop("fill").Chain() .Overlay(new Layer().PublicId("iphone_x_notch")).Width(325).Crop("scale").Chain() .Angle(90).Chain() .Angle("hflip").Chain() .Flags("layer_apply").Gravity("west").Chain() .If("else").Chain() .Height(1218).Width(562).Crop("fill").Chain() .Gravity("north").Overlay(new Layer().PublicId("iphone_x_notch")).Width(325).Crop("scale").Chain() .If("end").Chain() .Background("#000000").Radius(54)).BuildImageTag("spencer-watson-36.jpg")
MediaManager.get().url().transformation(new Transformation() .if("ar_gt_1").chain() .height(562).width(1218).crop("fill").chain() .overlay(new Layer().publicId("iphone_x_notch")).width(325).crop("scale").chain() .angle(90).chain() .angle("hflip").chain() .flags("layer_apply").gravity("west").chain() .if("else").chain() .height(1218).width(562).crop("fill").chain() .gravity("north").overlay(new Layer().publicId("iphone_x_notch")).width(325).crop("scale").chain() .if("end").chain() .background("#000000").radius(54)).generate("spencer-watson-36.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("ar_gt_1").chain() .setHeight(562).setWidth(1218).setCrop("fill").chain() .setOverlay("iphone_x_notch").setWidth(325).setCrop("scale").chain() .setAngle(90).chain() .setAngle("hflip").chain() .setFlags("layer_apply").setGravity("west").chain() .setIf("else").chain() .setHeight(1218).setWidth(562).setCrop("fill").chain() .setGravity("north").setOverlay("iphone_x_notch").setWidth(325).setCrop("scale").chain() .setIf("end").chain() .setBackground("#000000").setRadius(54)).generate("spencer-watson-36.jpg")!, cloudinary: cloudinary)

Looking at the URL, you can see what it means:
if_ar_gt_1: If the aspect ratio of the image is greater than 1 (landscape):,c_fill,h_562,w_1218: resize the image to a height of 562 and a width of 1218 maintaining aspect ratioc_scale,l_iphone_x_notch,w_325: add theiphone_x_notchimage as an overlay resized to a width of 325 (regardless of its aspect ratio)a_90/a_hflip: rotate theiphone_x_notchoverlay by 90 degrees and do a horizontal mirror flip on it,g_west,fl_layer_apply: ensure the f the notch overlay is located on the far left of the parent image. End transformations to this layer.if_else: But if the aspect ratio of the image is not greater than 1 (portrait):c_fill,h_1218,w_562: resize the image to a height of 1218 and a width of 562, maintaining aspect ratioc_scale,g_north,l_iphone_x_notch,w_325: add a layer of the iphone_x_notch image resized to a width of 325 regardless of its aspect ratio and place it at the center-north of the parent image.if_end: End the If statement.b_rgb:000000,r_54: Apply a black background to the image and round the corners to a border radius of 54.
Let's take a look at this same transformation on another image, this time a landscape image. All you have to do is use the same conditional transformation URL with a different public ID:
cl_image_tag("country_sunset.jpg", :transformation=>[ {:if=>"ar_gt_1"}, {:height=>562, :width=>1218, :crop=>"fill"}, {:overlay=>"iphone_x_notch", :width=>325, :crop=>"scale"}, {:angle=>90}, {:angle=>"hflip"}, {:flags=>"layer_apply", :gravity=>"west"}, {:if=>"else"}, {:height=>1218, :width=>562, :crop=>"fill"}, {:gravity=>"north", :overlay=>"iphone_x_notch", :width=>325}, {:if=>"end"}, {:background=>"#000000", :radius=>54} ])
cl_image_tag("country_sunset.jpg", array("transformation"=>array( array("if"=>"ar_gt_1"), array("height"=>562, "width"=>1218, "crop"=>"fill"), array("overlay"=>"iphone_x_notch", "width"=>325, "crop"=>"scale"), array("angle"=>90), array("angle"=>"hflip"), array("flags"=>"layer_apply", "gravity"=>"west"), array("if"=>"else"), array("height"=>1218, "width"=>562, "crop"=>"fill"), array("gravity"=>"north", "overlay"=>"iphone_x_notch", "width"=>325), array("if"=>"end"), array("background"=>"#000000", "radius"=>54) )))
(new ImageTag('country_sunset.jpg')) ->conditional( Conditional::ifCondition('aspect_ratio > 1', (new Transformation()) ->resize(Resize::fill()->width(1218)->height(562)) ->overlay( Overlay::source(Source::image('iphone_x_notch') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(325)) ->rotate(Rotate::byAngle(90)) ->rotate(Rotate::mode(RotationMode::horizontalFlip())))) ->position((new Position()) ->gravity(Gravity::compass(Compass::west()))))) ->otherwise((new Transformation()) ->resize(Resize::fill()->width(562)->height(1218)) ->overlay( Overlay::source(Source::image('iphone_x_notch') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(325)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::north())))))) ->roundCorners(RoundCorners::byRadius(54)) ->backgroundColor(Color::rgb('000000'));
CloudinaryImage("country_sunset.jpg").image(transformation=[ {'if': "ar_gt_1"}, {'height': 562, 'width': 1218, 'crop': "fill"}, {'overlay': "iphone_x_notch", 'width': 325, 'crop': "scale"}, {'angle': 90}, {'angle': "hflip"}, {'flags': "layer_apply", 'gravity': "west"}, {'if': "else"}, {'height': 1218, 'width': 562, 'crop': "fill"}, {'gravity': "north", 'overlay': "iphone_x_notch", 'width': 325}, {'if': "end"}, {'background': "#000000", 'radius': 54} ])
cloudinary.image("country_sunset.jpg", {transformation: [ {if: "ar_gt_1"}, {height: 562, width: 1218, crop: "fill"}, {overlay: "iphone_x_notch", width: 325, crop: "scale"}, {angle: 90}, {angle: "hflip"}, {flags: "layer_apply", gravity: "west"}, {if: "else"}, {height: 1218, width: 562, crop: "fill"}, {gravity: "north", overlay: "iphone_x_notch", width: 325}, {if: "end"}, {background: "#000000", radius: 54} ]})
cloudinary.url().transformation(new Transformation() .if("ar_gt_1").chain() .height(562).width(1218).crop("fill").chain() .overlay(new Layer().publicId("iphone_x_notch")).width(325).crop("scale").chain() .angle(90).chain() .angle("hflip").chain() .flags("layer_apply").gravity("west").chain() .if("else").chain() .height(1218).width(562).crop("fill").chain() .gravity("north").overlay(new Layer().publicId("iphone_x_notch")).width(325).chain() .if("end").chain() .background("#000000").radius(54)).imageTag("country_sunset.jpg");
cloudinary.imageTag('country_sunset.jpg', {transformation: [ {if: "ar_gt_1"}, {height: 562, width: 1218, crop: "fill"}, {overlay: new cloudinary.Layer().publicId("iphone_x_notch"), width: 325, crop: "scale"}, {angle: 90}, {angle: "hflip"}, {flags: "layer_apply", gravity: "west"}, {if: "else"}, {height: 1218, width: 562, crop: "fill"}, {gravity: "north", overlay: new cloudinary.Layer().publicId("iphone_x_notch"), width: 325}, {if: "end"}, {background: "#000000", radius: 54} ]}).toHtml();
$.cloudinary.image("country_sunset.jpg", {transformation: [ {if: "ar_gt_1"}, {height: 562, width: 1218, crop: "fill"}, {overlay: new cloudinary.Layer().publicId("iphone_x_notch"), width: 325, crop: "scale"}, {angle: 90}, {angle: "hflip"}, {flags: "layer_apply", gravity: "west"}, {if: "else"}, {height: 1218, width: 562, crop: "fill"}, {gravity: "north", overlay: new cloudinary.Layer().publicId("iphone_x_notch"), width: 325}, {if: "end"}, {background: "#000000", radius: 54} ]})
<Image publicId="country_sunset.jpg" > <Transformation if="ar_gt_1" /> <Transformation height="562" width="1218" crop="fill" /> <Transformation overlay="iphone_x_notch" width="325" crop="scale" /> <Transformation angle="90" /> <Transformation angle="hflip" /> <Transformation flags="layer_apply" gravity="west" /> <Transformation if="else" /> <Transformation height="1218" width="562" crop="fill" /> <Transformation gravity="north" overlay="iphone_x_notch" width="325" /> <Transformation if="end" /> <Transformation background="#000000" radius="54" /> </Image>
<cld-image publicId="country_sunset.jpg" > <cld-transformation if="ar_gt_1" /> <cld-transformation height="562" width="1218" crop="fill" /> <cld-transformation :overlay="iphone_x_notch" width="325" crop="scale" /> <cld-transformation angle="90" /> <cld-transformation angle="hflip" /> <cld-transformation flags="layer_apply" gravity="west" /> <cld-transformation if="else" /> <cld-transformation height="1218" width="562" crop="fill" /> <cld-transformation gravity="north" :overlay="iphone_x_notch" width="325" /> <cld-transformation if="end" /> <cld-transformation background="#000000" radius="54" /> </cld-image>
<cl-image public-id="country_sunset.jpg" > <cl-transformation if="ar_gt_1"> </cl-transformation> <cl-transformation height="562" width="1218" crop="fill"> </cl-transformation> <cl-transformation overlay="iphone_x_notch" width="325" crop="scale"> </cl-transformation> <cl-transformation angle="90"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation flags="layer_apply" gravity="west"> </cl-transformation> <cl-transformation if="else"> </cl-transformation> <cl-transformation height="1218" width="562" crop="fill"> </cl-transformation> <cl-transformation gravity="north" overlay="iphone_x_notch" width="325"> </cl-transformation> <cl-transformation if="end"> </cl-transformation> <cl-transformation background="#000000" radius="54"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .If("ar_gt_1").Chain() .Height(562).Width(1218).Crop("fill").Chain() .Overlay(new Layer().PublicId("iphone_x_notch")).Width(325).Crop("scale").Chain() .Angle(90).Chain() .Angle("hflip").Chain() .Flags("layer_apply").Gravity("west").Chain() .If("else").Chain() .Height(1218).Width(562).Crop("fill").Chain() .Gravity("north").Overlay(new Layer().PublicId("iphone_x_notch")).Width(325).Chain() .If("end").Chain() .Background("#000000").Radius(54)).BuildImageTag("country_sunset.jpg")
MediaManager.get().url().transformation(new Transformation() .if("ar_gt_1").chain() .height(562).width(1218).crop("fill").chain() .overlay(new Layer().publicId("iphone_x_notch")).width(325).crop("scale").chain() .angle(90).chain() .angle("hflip").chain() .flags("layer_apply").gravity("west").chain() .if("else").chain() .height(1218).width(562).crop("fill").chain() .gravity("north").overlay(new Layer().publicId("iphone_x_notch")).width(325).chain() .if("end").chain() .background("#000000").radius(54)).generate("country_sunset.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setIf("ar_gt_1").chain() .setHeight(562).setWidth(1218).setCrop("fill").chain() .setOverlay("iphone_x_notch").setWidth(325).setCrop("scale").chain() .setAngle(90).chain() .setAngle("hflip").chain() .setFlags("layer_apply").setGravity("west").chain() .setIf("else").chain() .setHeight(1218).setWidth(562).setCrop("fill").chain() .setGravity("north").setOverlay("iphone_x_notch").setWidth(325).chain() .setIf("end").chain() .setBackground("#000000").setRadius(54)).generate("country_sunset.jpg")!, cloudinary: cloudinary)

Bundle Transformations with Named Transformation
Let’s do one more cool thing, it feels weird to have to write all those transformation parameters for every image to be transformed. Cloudinary offers the named transformation feature which is used to bundle transformation parameter into one single re-usable parameter.
In the transformation panel of the Cloudinary dashboard, a list of all transformations currently delivered by Cloudinary on the current user account can be found. Click the edit link at the bottom of each transformation and use “Save as” to save the transformation with whichever name you choose. I choose “iphonex”. Once saved, on the list of transformations you can find the named transformation listed as iphonex. This “transformation pack” is now available to all images stored and can be applied to our test image with:

Read more on named transformations here and how to implement them here.
Conclusion
Now you have seen how you can transform your images to test how they look on the iPhone X screen. You can try this out with several other images and if you are building a product be sure to test it to see how it looks on the iPhone X. This is just one of an unlimited number of cool things you can do with the Cloudinary image manipulation parameters. Check out the demo here





