





This is a guest post by Eric Portis – a proud member of (and newsletter-writer for) the Responsive Issues Community Group. The RICG formulated, championed, and standardized the new HTML features presented in the article.

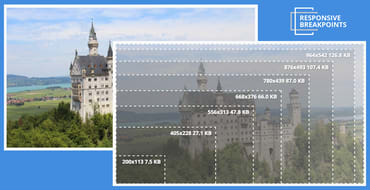
The number of different devices available and their potential screen resolutions keep increasing, and to support this wide range of resolutions and devices, responsive website design is now the standard. A website's markup must adapt itself to look perfect on all the different devices and in various resolutions, pixel densities and mobile device orientations. Managing, transforming and delivering images, is one of the main challenges of breakpoints for responsive design that web developers face.

This is a guest post by Kasia Kramnik, Content Marketing Manager at Netguru, a full stack development house and one of Cloudinary's Consulting partners.
Take a look at your website. Are you happy with the way it looks? I bet you are, and that’s really awesome. Keep in mind though, there is one thing you can’t actually see, but you need to experience: the load speed. Sometimes the most important element is invisible to the eye. In this article you’ll find tips on perfecting the invisible as well: loading your site and media with visibly better results.

As the end of 2015 approaches, we wanted to share a quick summary of Cloudinary’s accomplishment this year and some of our plans for next year. We couldn't possibly do this without including an image transformation example! That's our hat trick in the title :-)

Five years ago, Ethan Marcotte coined the term “responsive web design” and gave it three defining ingredients: fluid grids, flexible media, and media queries.
That second ingredient, “flexible media” turned out to be a bit of a bugbear.
