Since 1999, WebRTC has served as an open-source and free solution for real-time audio and video communications within webpages, eliminating the need to use plugins, native apps, or other third-party software. I first became aware of WebRTC when Google and other browser vendors started supporting it. Many products, including Amazon Chime and Slack, have since jumped on the bandwagon.

One notable WebRTC capability is that its API enables you to take pictures with the camera on the device that’s rendering your webpage. In my new role as a developer instructional designer for Cloudinary, I recently built an instructional app, called Vue Camera, that integrates with our upload and delivery services and that can take pictures for upload to my Cloudinary account. This article describes the related components and process.
Vue Camera’s Components
Vue Camera contains two routes:
- The home route, called Camera, has a component that takes pictures.
- The Gallery route displays pictures. This route and the Upload feature are disabled until after you’ve specified a cloud name and an unsigned upload preset.
Vue Camera is responsive and works well on desktop or mobile. Even though it can take pictures that face away from the device, its ability to do so depends on the device on which it’s running. For example, I can only take selfies on my MacBook Pro but can take both selfies and outward pictures on my Google Pixel. On its home page, WebRTC states that it does not support all browsers.
The App Framework
The name Vue Camera clues you in on the JavaScript framework for building the app: Vue.js. Additionally, I used many APIs:
- WebRTC for streaming image data from a device camera
- Canvas toDataURL for representing formatted images as data
- Vue.js plugins:
- Vue-bootstrap for responsive CSS
- Vuex, an implementation of the Flux container architecture
- Vue-ls for HTML5 local storage
- Vue-router for creating routable views
- Cloudinary’s Upload API for uploading images to a Cloudinary account
- Cloudinary’s Product Gallery JavaScript function for rendering a responsive display of images in a Cloudinary account
For details, see the complete code on Github.
The Part Played by the APIs
Let’s take a high-level look at how the APIs work together in Vue.js to create Vue Camera. Like many similar apps, Vue Camera performs these tasks:
- Collects data.
- Transmits the data to a database or static storage.
- Displays the data to users in another format.
WebRTC: Capture Data
The WebRTC APIs are asynchronous, promise-based browser calls that discover the source of the data and then capture it from the device they run on. Those APIs are wrapped in a component in Vue Camera.
Cloudinary Upload API: Save Data
Cloudinary offers an upload endpoint that can be requested by many HTTP clients, including Axios, XMLHttpRequest (XHR), jQuery, and Angular’s HttpClient. Depending on the HTTP client, the code handles a callback or a promise. Axios posts data to Cloudinary in the Camera component.
Cloudinary Product Gallery: Display Data
A JavaScript function in Cloudinary renders a responsive set of images. Even though most frameworks work with plugins or npm libraries, this code wraps a JavaScript function call that binds to a Document Object Model (DOM) element from within a framework lifecycle. That way, you can take advantage of code that might not otherwise be readily available to the framework.
You can build apps in the React and Angular frameworks with the same technique. As you move between app frameworks like Vue.js, Angular, and React, you organize, configure, and deliver captured data and render HTML, as appropriate. The frameworks have in common similar integrations with the outside world, following a component-based structure for modular development and ensuring that components are bound to the DOM. The idea is that you as the developer are creating HTML tags with your components, which is why you can integrate API functionalities in other frameworks just as you do with this Vue.js app.
Setup on Cloudinary
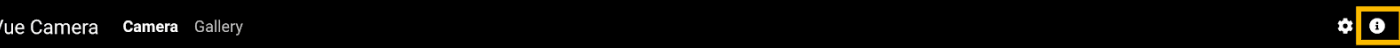
Now let’s look at how Vue Camera works. To run the app from the demo site, sign up for a free Cloudinary account and then create an unsigned upload preset to upload your pictures to Cloudinary and view them in the Gallery. Click the info icon (see the screenshot below) for details.

Here are the steps:
- Click the gear icon at the top of the Cloudinary console for the settings.
- Click Upload below the top navigation.
- Under Upload presets, click Enable unsigned uploads and then click Add upload preset.
- Under Upload preset name, type a name for the preset, e.g.,
my-unsigned-preset. - Under Signing Mode, choose Unsigned from the drop-down menu.
- Click Save at the top.
Cloudinary then displays the preset you just created under Upload presets in the next screen.

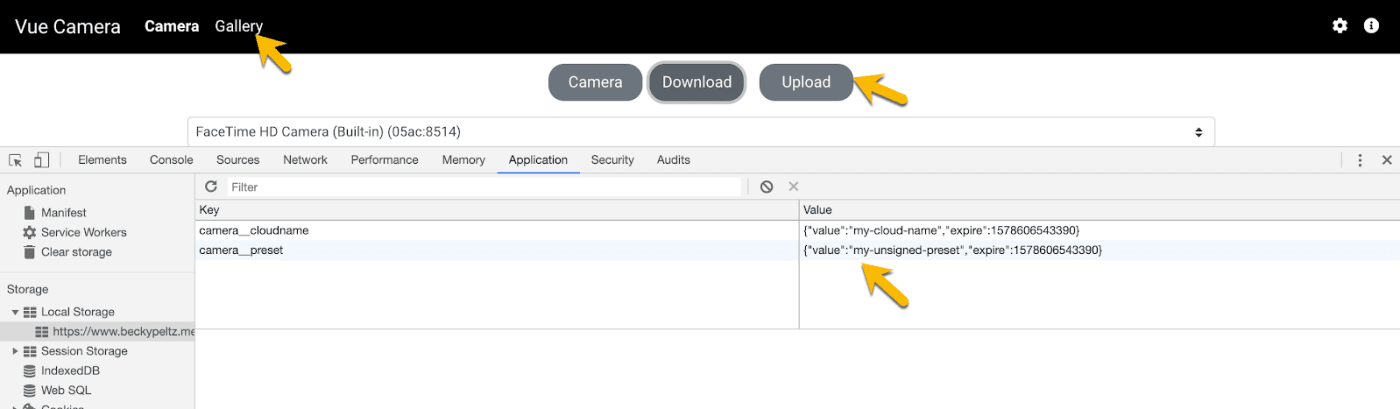
Now open Vue Camera and register your cloud name and the preset. Click the gear icon for the Cloudinary Upload Info form and fill in the two text fields with your cloud name and preset name. Click OK.

Afterwards, Cloudinary displays the Upload button with the Gallery link enabled.
Important: The first time you run Vue Camera on a device, you must grant permission for the app to use the camera.
You can now click Snapshot to take pictures and Upload to post them to your Cloudinary account.
What do your cloud name and preset do behind the scenes? Cloudinary loads them into the Vuex store, making them available for use by all components. Cloudinary also stores them in the HTML5 local storage for one hour, saving you having to reregister them if you leave your browser and come back within that time.

In essence, the cloud name and preset act as credentials in Vue Camera, providing the information Cloudinary needs for its Upload API to post data. Note that you don’t need credentials to download images to your local drive with Vue Camera. However, to save them to the cloud, you must register your cloud name and preset.
Implementation on WebRTC
The WebRTC code resides in the camera component in a model that includes media, devices, and constraints. The media is in the form of a data stream. The devices are detected and then opened with constraints, thus enabling the flow of media. See the snippet below.
getDevices: async function() { if (!navigator.mediaDevices || !navigator.mediaDevices.enumerateDevices) { return false; } try { let allDevices = await navigator.mediaDevices.enumerateDevices(); for (let mediaDevice of allDevices) { if (mediaDevice.kind === "videoinput") { let option = {}; option.text = mediaDevice.label; option.value = mediaDevice.deviceId; this.options.push(option); this.devices.push(mediaDevice); } } return true; } catch (err) { throw err; } } },
The HTML code loads with an HTML5 video tag and a hidden canvas tag. WebRTC directs the video stream to the video tag so that when the user clicks Snapshot, WebRTC reads the video frame as a JPEG data URI, ready for handoff to the Cloudinary Upload API. See the snippet below.
snapshot: function() { this.canvas.width = this.video.videoWidth; this.canvas.height = this.video.videoHeight; this.canvas .getContext("2d") .drawImage(this.video, 0, 0, this.canvas.width, this.canvas.height); this.fileData = this.canvas.toDataURL("image/jpeg"); this.isPhoto = true; this.cameraState = false; //remove any hidden links used for download let hiddenLinks = document.querySelectorAll(".hidden_links"); for (let hiddenLink of hiddenLinks) { document.querySelector("body").remove(hiddenLink); } }
Cloudinary Upload API
The uploadToCloudinary function packages the registered cloud name and preset with the file data obtained in the snapshot described above as a FormData object. I posted the data to Cloudinary with the Axios library so the cloud name becomes part of the upload endpoint.
You can organize media on Cloudinary in many ways. One of them is through tags, which, like metadata, can help you identify your assets. To take advantage of that capability, I added a tag named browser_upload, with which the Gallery component pulls only the pictures taken by Vue Camera. See the snippet below.
async function uploadToCloudinary(cloudName, preset, fileData) { try { let fd = new FormData(); let url = `https://api.cloudinary.com/v1_1/${cloudName}/image/upload`; fd.append("upload_preset", preset); fd.append("tags", "browser_upload"); fd.append("file", fileData); let res = await axios({ method: "post", url: url, data: fd }); return await res.data; } catch (err) { throw err; } }
If the upload succeeds, the function that calls uploadToCloudinary notifies the user with a “toast” message. The code below shows such a message that’s five seconds long.
this.$bvToast.toast( `Upload to Cloudinary unsuccessful: use settings to provide cloudname and preset`, { title: "Cloudinary Upload", autoHideDelay: 5000, appendToast: false } )
If you’ve entered a nonexistent cloud name or preset, a fail error-message is displayed.
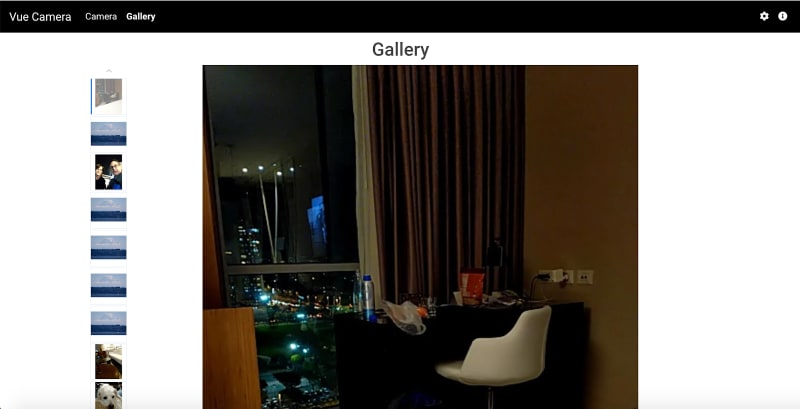
Gallery
Now comes the step to show off the images. Enter Cloudinary’s Product Gallery widget, available as a JavaScript function that binds output to a DOM element, much like what you would do in jQuery or Vanilla JavaScript. So, how to include that function in a framework?
The Gallery component code shows how I “wrapped” the Gallery function in a component's script with a Vue.js lifecycle hook. First, when the component elements are added to the virtual DOM, Vue.js calls the mounted function, gets an instance of the Product Gallery widget, and renders the Product Gallery output to the DOM. Finally, to prevent memory leaks, the function called by the beforeDestroy lifecycle hook destroys the gallery element when exiting the component view. See the snippet below.
mounted() {
//get cloudname and preset from local storage
if (this.$ls.get("cloudname")) {
this.cloudname = this.$ls.get("cloudname");
}
if (this.$ls.get("preset")) {
this.preset = this.$ls.get("preset");
}
//if these aren't set don't allow browse
/*global cloudinary*/
/*eslint no-undef: "error"*/
this.myGallery = cloudinary.galleryWidget({
container: "#images",
cloudName: this.cloudname,
mediaAssets: [{ tag: "browser_upload" }]
});
this.myGallery.render();
},Be sure to add links for the widget CSS and JavaScript to your public/index.html file, which is not part of the webpacked code.
<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vue-camera</title> <link href="//fonts.googleapis.com/css?family=Roboto:300,400,500,700" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css" integrity="sha384-KA6wR/X5RY4zFAHpv/CnoG2UW1uogYfdnP67Uv7eULvTveboZJg0qUpmJZb5VqzN" crossorigin="anonymous"> <link rel="stylesheet" href="./css/main.css"> </head> <body> <noscript> <strong>We're sorry but vue-camera doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <script src="https://product-gallery.cloudinary.com/all.js"></script> <!-- built files will be auto injected --> </body>
The Product Gallery widget then becomes responsive, as shown in the screenshot below the desktop view.

The image below shows the mobile view along with a carousel for maintaining a responsive layout.

Conclusion
The Vue Camera app serves as instructional code only and is not intended to replace Google Photos or Mac’s Photo Booth. You can add more capabilities, e.g., device constraints that change the size of the video-stream frame and a feature that shares the Cloudinary link. You can also use the Cloudinary Vue.js SDK plugin to transform images.
If you are running Vue Camera on both desktop and mobile, feel free to use it as a tool for self-reflection. The image below shows me taking a selfie in the desktop version with the mobile version.
 As a side note, I presented the material from this article at the API Meetup in Seattle, Washington in November 2019. Gratifyingly, it elicited a lot of interest from the audience.
As a side note, I presented the material from this article at the API Meetup in Seattle, Washington in November 2019. Gratifyingly, it elicited a lot of interest from the audience.