Bots - which have been around for a long time and perform different functions - are gradually replacing traditional applications. Consider Internet bots, also known as web robots, as software applications that run automated tasks over the internet, such as crawling websites and indexing search engines. Slack, the popular business messaging service, also popularized the use of bots for almost anything, from tracking stand-ups and sending reminders, to activating continuous integration and different types of activities.
Chatbots are the new trendy type of bots and they are becoming ubiquitous. Several organizations around the world are now taking advantage of chatbots to simulate conversations between users and computers. With chatbots, you can eliminate the need to have a human on the other end, for basic customer enquiries or requests. Messaging platforms, such as WeChat and Facebook Messenger, are massive advocates of chatbots.
The Image Editing Chatbot Platform

The Image Editing Chatbot is a simple prototype/experiment that can quickly solve your image editing challenges. Let’s examine a scenario here to illustrate my point better:
You work for an e-commerce store that has hundreds of images that are being delivered to different layouts, devices, screens and bandwidths. Manually creating these variants can be resource intensive and not scalable.
However, creating multiple variants of an image being delivered across different layouts, devices and bandwidth using an image transformation chatbot could help. In fact, you can avoid taking on some tasks by simply assigning the URL of the deployed chatbot for others to use. One of the main resulting benefits is that non-technical folks can comfortably use it to solve their image editing challenges, as well.
Some Tech Required
Let’s analyze the technology behind the chatbot platform.
Before we start, you will want to clone the chatbot from GitHub.
Follow the instructions on the README and execute the commands displayed on the repo in the right sequence. Are you having fun yet?

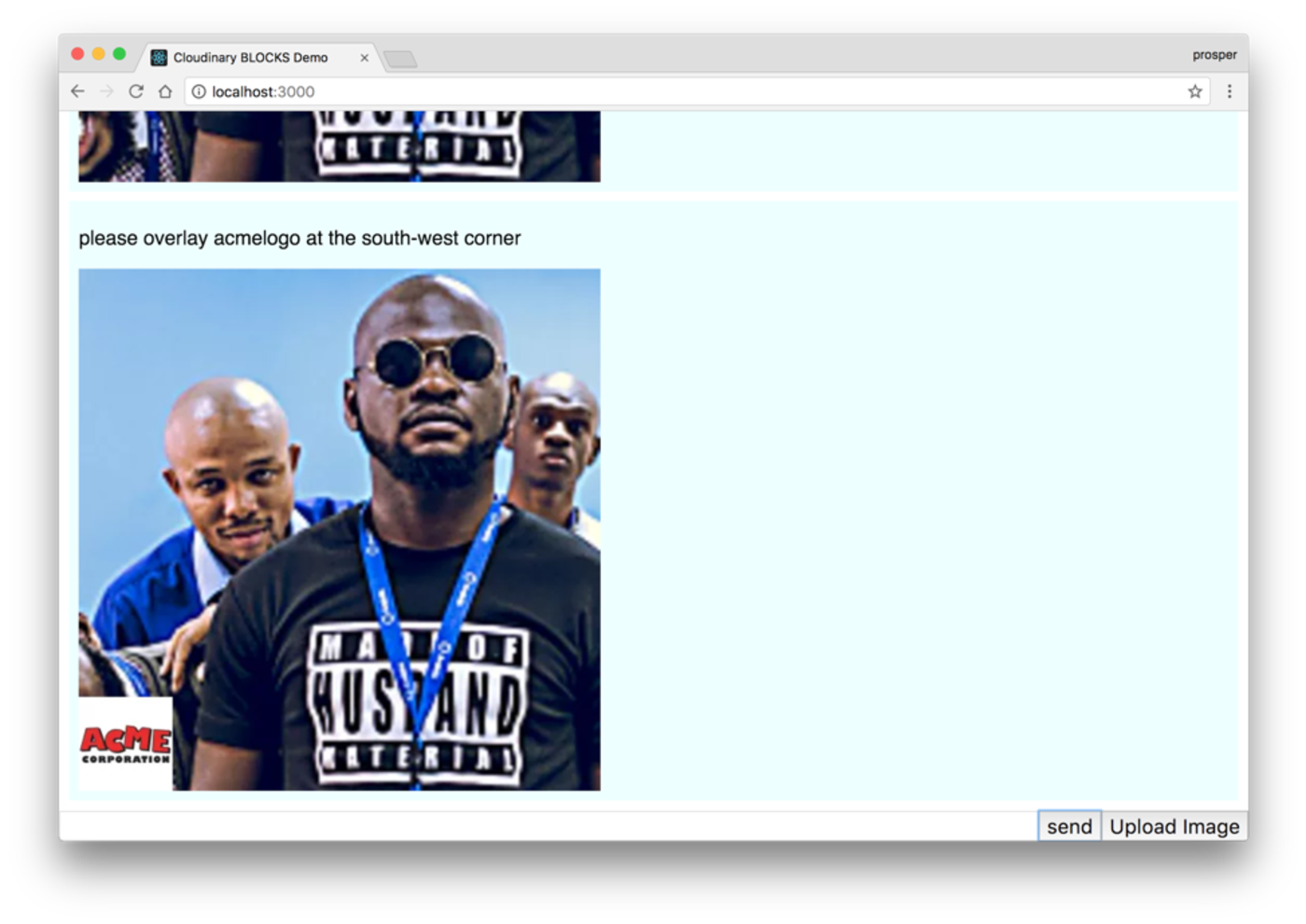
I used the command please overlay ACME logo at the south-west corner and the resulting image was the previously uploaded image with ACME logo placed on it as specified in the command.

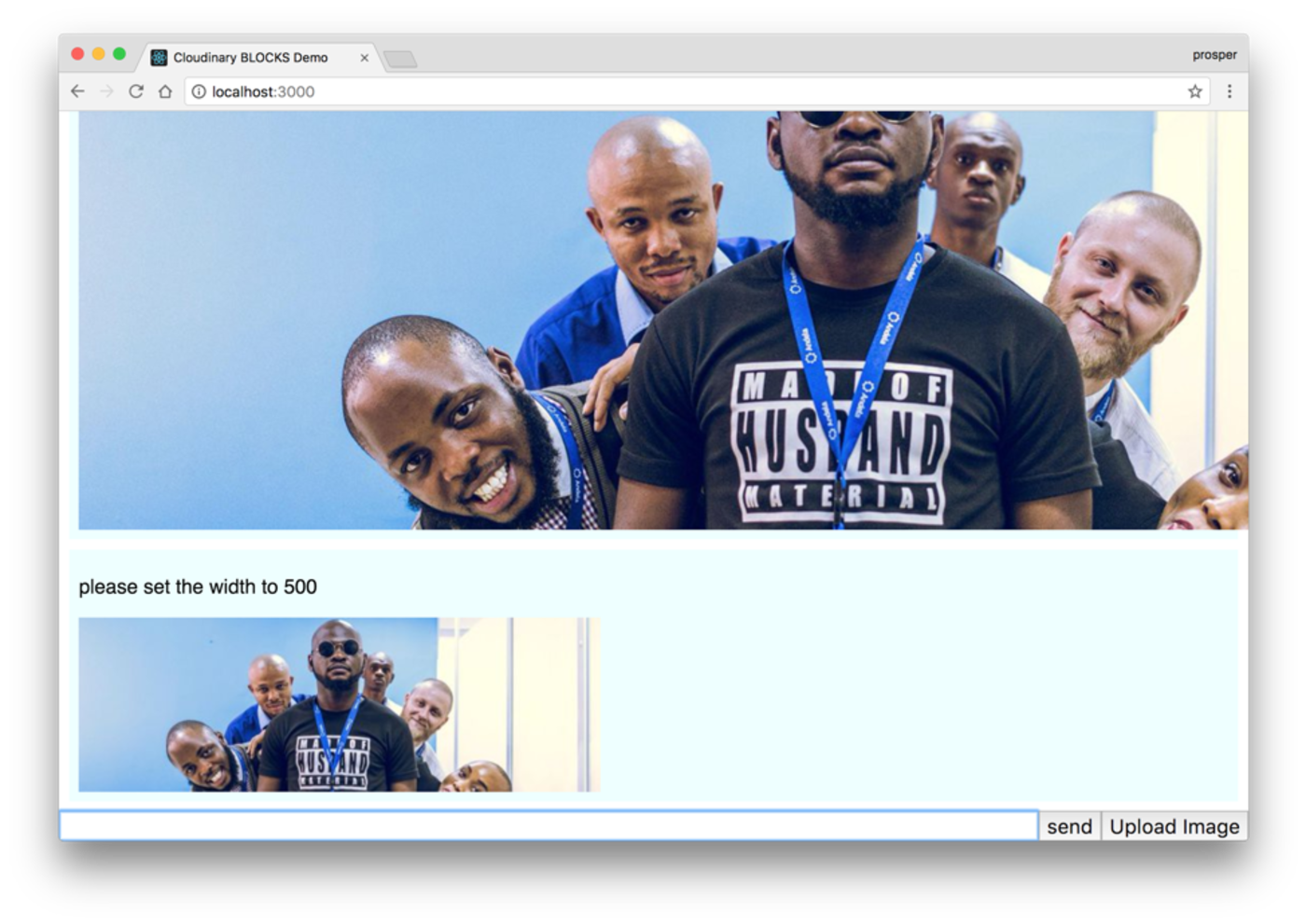
The first image is the original size of the uploaded image. I entered the command please set the width to 500 and it immediately cropped the image and returned the smaller size.
Easy, isn’t it? Next, let’s talk about the stack.
The chatbot platform is built with:
- React - for building out the front-end of the image editing tool
- Node - for building the backend that interacts with the Cloudinary service for image editing
- Cloudinary - a cloud-based, end-to-end image and video management solution that enables uploads, storage, administration, image transformation and delivery
- PubNub - a service for developing Real-time applications
Now, let’s go more in-depth. Open up the source code.
Check out the src/App.js file.
render() {
return (
<div className="vbox fill">
<div className="scroll grow" id="scroll">
{this.renderHistory()}
</div>
<div className="hbox">
<input ref='text' type="text" className="grow"
value={this.state.currentText} onChange={this.textEdit.bind(this)}
onKeyDown={this.textKeydown.bind(this)}
/>
<button onClick={this.sendMessage.bind(this)}>send</button>
<button onClick={this.showUploader.bind(this)}>Upload Image</button>
</div>
</div>
);
}
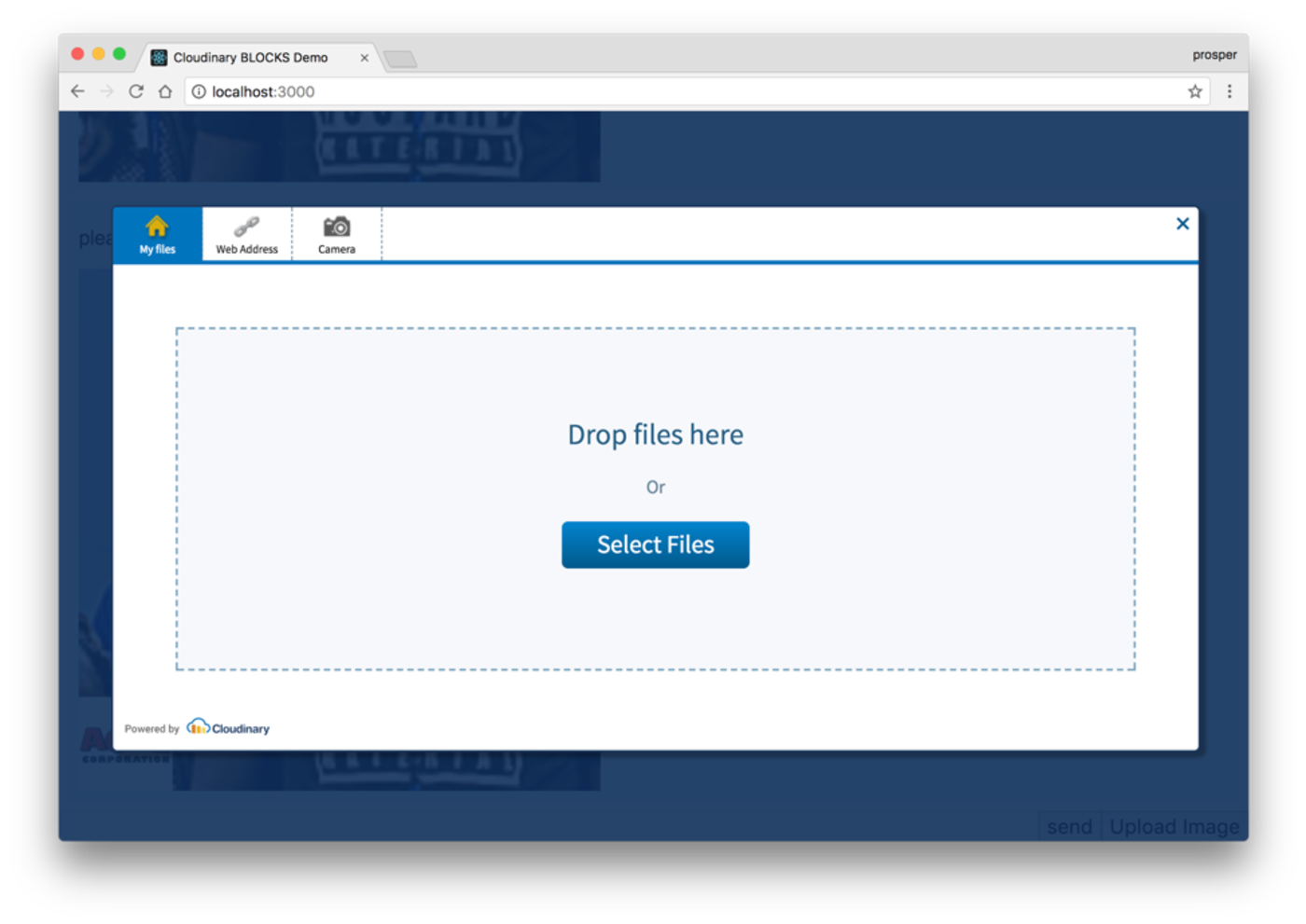
showUploader() {
var cloudinary = window.cloudinary;
cloudinary.openUploadWidget({ cloud_name: 'pubnub', upload_preset: 'mcipauzl'},
(error, result) => {
console.log(error, result);
console.log("the upload path is", result[0].path);
ImageService.setImagePath(result[0].path);
});
}render() is responsible for displaying the send, Upload Image buttons and the history of messages sent in the chatbot.
showUploader() is responsible for calling the Cloudinary upload widget. Take a look at the image below:
Note: You can change the cloud_name and upload_preset to the credentials from your Cloudinary dashboard.

Check out the src/ImageService.js.
You can change the publishKey and subscribeKey values to the credentials from our PubNub dashboard.
The ImageService is responsible for communicating with PubNub channels on setting and getting image paths in real time.
Check out the src/ParserService.js. The ParserService is a giant service responsible for analyzing keywords in the commands such as upload, display, show, resize, reset, make, overlay and processing it.
src/ParserService.js
if(command.action === 'overlay') {
console.log("doing an overlay");
var fname = command.target;
fname = "sample";
var scale = 1.0;
scale = 0.2;
var grav = command.direction;
if(command.direction === 'southwest') {
grav = 'south_west';
}
transforms.push("l_"+fname+",w_"+scale+",g_"+grav);
}Taking the overlay action and applying the needed Cloudinary transformation.
//apply the context
if(!context.format) context.format = 'jpg';
if(context.width) {
transforms.push("w_"+context.width);
}
if(context.autoContrast) transforms.push("e_auto_contrast");
if(context.autoSharpen) transforms.push("e_sharpen");
if(context.crop) {
transforms.push("w_"+context.width+",h_"+context.width
+",c_fill,g_"+context.gravity);
}
console.log("final context is",context);
//generate the final url
var apiUrl = 'https://res.cloudinary.com/' +
cloudName + '/' + resource + '/' + operation + '/';
if(transforms.length > 0) {
apiUrl += transforms.join("/") + "/"
}
var filename = context.path.substring(0,context.path.lastIndexOf('.'));
apiUrl += filename + '.' + context.format;
return apiUrl;It obtains the required transformation parameters and generates the Cloudinary URL with those parameters.
The server.js is simply responsible for processing the commands from the frontend via the parser service and returning the right responses.
Cloudinary Transformations
Using Cloudinary, you can quickly and easily optimize your images, regardless of your programming language preference. Cloudinary automatically performs certain optimizations on all transformed images by default. Its integrated, fast CDN delivery also helps to get all the image resources to your users quickly.
Let’s explore some image transformation techniques and transformations that are effortless using Cloudinary:
Cropping:

Image overlay:
(new ImageTag('lady.jpg')) ->resize(Resize::scale()->width(500)) ->overlay( Overlay::source(Source::image('cloudinary_icon') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(0.9)) ->adjust(Adjust::opacity(70)) ->adjust(Adjust::brightness()->level(50)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::southEast())) ));
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(500).setCrop("scale").chain() .setOverlay("cloudinary_icon").setWidth(0.9).setGravity("south_east").setOpacity(70).setEffect("brightness:50").setCrop("scale")).generate("lady.jpg")!, cloudinary: cloudinary)
Text overlay:

Blur:

Artistic Filter effects:

And consult the Cloudinary documentation to see a wide array image transformation techniques.
Conclusion
The Image Transformation Chatbot can be further improved to provide more functionality. We can have the chatbot analyze images and detect objects in them. In addition, we can connect the chatbot with Google Cloud Speech API to enable a user to speak the commands to the bot. The chatbot will convert audio to text, pass the text onto the Parser Service, process and return the desired results.
One thing to consider, though. The chatbot understands commands written only in English. What about making it multilingual so that our Spanish, French, Dutch or Chinese colleagues could write commands in their language and have the chatbot process and work correctly? Awesome right? Google Cloud Translation Service might just come in handy here.
Building a chatbot platform is not rocket science. Harnessing the potential and competence of serverless backends, such as Cloudinary and PubNub, can empower you to automate tedious, time-consuming tasks by building interactive software that simply works.
What would you like a Cloudinary-powered Chatbot to do? Let me know in the comments section.





