Cloudinary’s mission from Day One has been to help companies unleash the full potential of media to create engaging visual experiences. Today, we celebrate a momentous milestone: more than one million developers have registered with Cloudinary. That translates to a total of approximately 50 billion monthly assets, attesting that our vision for visual media 10 years ago has taken off. A big thanks to all of you who have partnered with us on this journey and who have taken visual media to the next level through Cloudinary.
As of June 2021:
- Developers from over 180 countries out of a total of approximately 195 countries have registered with us.
- We’ve released a total of 19 SDKs and libraries, 15 of which were developed by us and four by the community. SDKs are available for most popular frontend, backend and mobile programming languages. Read more about the SDKs available here.
- Video-bandwidth usage over the past 12 months has increased by 70%.
- We’ve added nearly 50 Media Developer Experts (MDEs) along with an active Discord community of media developers.
- Nine classes are now offered for developers by the Cloudinary Academy, which provides free training courses, replete with insights from seasoned experts on how to fully leverage Cloudinary’s capabilities to raise productivity and grow revenue.
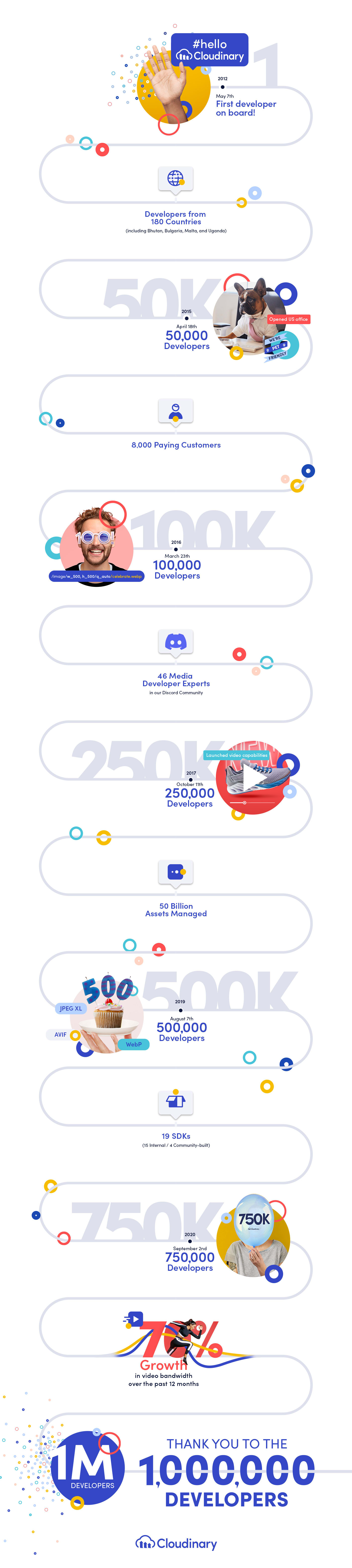
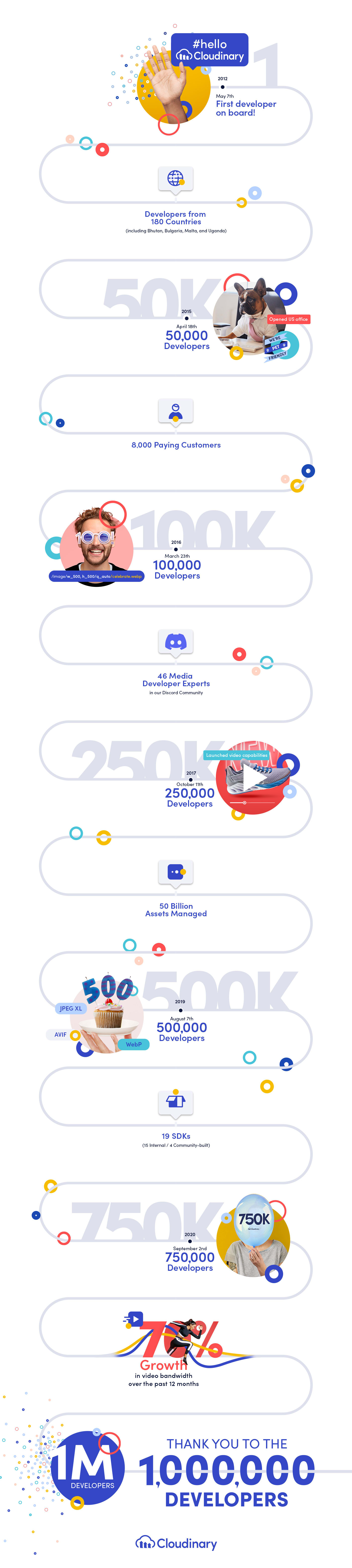
The infographic below illustrates the key factoids about the journey we have taken together.
To celebrate the million-developer milestone and to thank our community, Cloudinary is donating to five organizations ($10,000 each), which are dedicated to promoting diversity in the tech and STEM fields, including Black Girls Code, Girls Who Code, StartOut, TheOpenCode Foundation, and The Knowledge House. In addition, we are holding a fun contest for our million-plus developers—with an awesome prize for the lucky winner: the ultimate software-engineering workstation-laptop combo (valued at more than US$10,000). See below for the steps on how to enter the content and the rules.
Step 1: Create a Cloudinary account for free if you don’t already have one.
Step 2: Upload this image to your Cloudinary account: https://res.cloudinary.com/cloudinary-marketing/image/upload/1M-dev-contest.jpg

For those who are new to Cloudinary, when you transform an uploaded image or video, Cloudinary automatically generates a transformation URL with all your edits.
Example: The Cloudinary URL for an uploaded image:
PHP v2:
(new ImageTag('lady.jpg'));
Python:
CloudinaryImage("lady.jpg").image()
Node.js:
cloudinary.image("lady.jpg")
Java:
cloudinary.url().imageTag("lady.jpg");
JS:
cloudinary.imageTag('lady.jpg').toHtml();
jQuery:
$.cloudinary.image("lady.jpg")
React:
<Image publicId="lady.jpg" >
</Image>
Vue.js:
<cld-image publicId="lady.jpg" >
</cld-image>
Angular:
<cl-image public-id="lady.jpg" >
</cl-image>
.NET:
cloudinary.Api.UrlImgUp.BuildImageTag("lady.jpg")
Android:
MediaManager.get().url().generate("lady.jpg");
iOS:
imageView.cldSetImage(cloudinary.createUrl().generate("lady.jpg")!, cloudinary: cloudinary)

The Cloudinary URL for the same image with two transformations:
Ruby:
cl_image_tag("lady.jpg", :gravity=>"face", :crop=>"crop")
PHP v1:
cl_image_tag("lady.jpg", array("gravity"=>"face", "crop"=>"crop"))
PHP v2:
(new ImageTag('lady.jpg'))
->resize(Resize::crop()
->gravity(Gravity::focusOn(FocusOn::face())));
Python:
CloudinaryImage("lady.jpg").image(gravity="face", crop="crop")
Node.js:
cloudinary.image("lady.jpg", {gravity: "face", crop: "crop"})
Java:
cloudinary.url().transformation(new Transformation().gravity("face").crop("crop")).imageTag("lady.jpg");
JS:
cloudinary.imageTag('lady.jpg', {gravity: "face", crop: "crop"}).toHtml();
jQuery:
$.cloudinary.image("lady.jpg", {gravity: "face", crop: "crop"})
React:
<Image publicId="lady.jpg" >
<Transformation gravity="face" crop="crop" />
</Image>
Vue.js:
<cld-image publicId="lady.jpg" >
<cld-transformation gravity="face" crop="crop" />
</cld-image>
Angular:
<cl-image public-id="lady.jpg" >
<cl-transformation gravity="face" crop="crop">
</cl-transformation>
</cl-image>
.NET:
cloudinary.Api.UrlImgUp.Transform(new Transformation().Gravity("face").Crop("crop")).BuildImageTag("lady.jpg")
Android:
MediaManager.get().url().transformation(new Transformation().gravity("face").crop("crop")).generate("lady.jpg");
iOS:
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setGravity("face").setCrop("crop")).generate("lady.jpg")!, cloudinary: cloudinary)

The Cloudinary URL for the same image with seven transformations:
Ruby:
cl_image_tag("lady.jpg", :transformation=>[
{:gravity=>"face", :height=>400, :width=>400, :crop=>"crop"},
{:radius=>"max"},
{:width=>200, :crop=>"scale"}
])
PHP v1:
cl_image_tag("lady.jpg", array("transformation"=>array(
array("gravity"=>"face", "height"=>400, "width"=>400, "crop"=>"crop"),
array("radius"=>"max"),
array("width"=>200, "crop"=>"scale")
)))
PHP v2:
(new ImageTag('lady.jpg'))
->resize(Resize::crop()->width(400)->height(400)->gravity(Gravity::focusOn(FocusOn::face())))
->roundCorners(RoundCorners::max())
->resize(Resize::scale()->width(200));
Python:
CloudinaryImage("lady.jpg").image(transformation=[
{'gravity': "face", 'height': 400, 'width': 400, 'crop': "crop"},
{'radius': "max"},
{'width': 200, 'crop': "scale"}
])
Node.js:
cloudinary.image("lady.jpg", {transformation: [
{gravity: "face", height: 400, width: 400, crop: "crop"},
{radius: "max"},
{width: 200, crop: "scale"}
]})
Java:
cloudinary.url().transformation(new Transformation()
.gravity("face").height(400).width(400).crop("crop").chain()
.radius("max").chain()
.width(200).crop("scale")).imageTag("lady.jpg");
JS:
cloudinary.imageTag('lady.jpg', {transformation: [
{gravity: "face", height: 400, width: 400, crop: "crop"},
{radius: "max"},
{width: 200, crop: "scale"}
]}).toHtml();
jQuery:
$.cloudinary.image("lady.jpg", {transformation: [
{gravity: "face", height: 400, width: 400, crop: "crop"},
{radius: "max"},
{width: 200, crop: "scale"}
]})
React:
<Image publicId="lady.jpg" >
<Transformation gravity="face" height="400" width="400" crop="crop" />
<Transformation radius="max" />
<Transformation width="200" crop="scale" />
</Image>
Vue.js:
<cld-image publicId="lady.jpg" >
<cld-transformation gravity="face" height="400" width="400" crop="crop" />
<cld-transformation radius="max" />
<cld-transformation width="200" crop="scale" />
</cld-image>
Angular:
<cl-image public-id="lady.jpg" >
<cl-transformation gravity="face" height="400" width="400" crop="crop">
</cl-transformation>
<cl-transformation radius="max">
</cl-transformation>
<cl-transformation width="200" crop="scale">
</cl-transformation>
</cl-image>
.NET:
cloudinary.Api.UrlImgUp.Transform(new Transformation()
.Gravity("face").Height(400).Width(400).Crop("crop").Chain()
.Radius("max").Chain()
.Width(200).Crop("scale")).BuildImageTag("lady.jpg")
Android:
MediaManager.get().url().transformation(new Transformation()
.gravity("face").height(400).width(400).crop("crop").chain()
.radius("max").chain()
.width(200).crop("scale")).generate("lady.jpg");
iOS:
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation()
.setGravity("face").setHeight(400).setWidth(400).setCrop("crop").chain()
.setRadius("max").chain()
.setWidth(200).setCrop("scale")).generate("lady.jpg")!, cloudinary: cloudinary)

Step 3: Apply two transformations of any kind to the image from Step 2.
With Cloudinary, you can transform images on the fly to any format, style, and dimension you desire, as well as apply effects and other visual enhancements.
Step 4: Post the Cloudinary URL of the transformed image on Twitter with the hashtag #1MillionCloudinaryDevs as an entry.
The image must originate from your Cloudinary account, not somebody else’s.
Cloudinary will randomly pick the lucky winner from the #1MillionCloudinaryDevs hashtag.
The contest starts today and ends at 23:59 UTC on Wednesday, September 1, 2021. We’ll announce the winner on the Cloudinary Twitter feed shortly afterwards.
General Rules for Entry:
- Cloudinary employees and affiliated individuals (contractors, paid consultants, MDEs) are not eligible to participate.
- All entries must be submitted by 23:59 UTC on Wednesday, September 1, 2021.
- All entries, one entry per person, will be entered into a random computerized drawing on Thursday, September 2.
- The winner, who will be notified by Friday, September 3, will have 30 days in which to respond, i.e., by Sunday, October 3 at 23:59 UTC at the latest. In the absence of a response from the winner within the 30-day time frame, a secondary winner will be selected.
- The winner will receive one (1) NZXT Creator PC (valued at $3,999.00 + taxes and shipping) and one (1) Dell New Precision 7760 Data Science Workstation (valued at $7,196.86 + taxes and shipping). Note that if shipping is restricted or prohibited to the winner's in-country address, the prize will be converted to a dollar value and wired to the winner.
The strides we’ve made over the years would not have been possible without your support, feedback, and enthusiasm for the work we are doing: transformation, optimization, and moderation of images and videos on websites; video APIs; digital asset management. We look forward to working with you as we grow our capabilities, add offerings, and push the boundaries of digital experiences. Here’s to the journey ahead.