Steve Forbes, editor of Forbes Magazine, once said, “Your brand is the single most-important investment you can make in your business”. That bold statement is spot on, especially with respect to digital media. Furthermore, consistency in brand experience is crucial for building trust with users.
For videos, the many useful capabilities on Cloudinary’s Dynamic Video Platform, such as overlays and custom video transitions, ensure that you stay on brand. But how to do that when playing videos on your site? Play them with the latest version of Cloudinary’s video player, whose multiple customizable features enable you to tailor it to match your brands color scheme and imagery, enhancing the user experience by leaps and bounds.
But, that’s not all, we are launching Cloudinary Video Player Studio, complete with a simple, intuitive UI through which you can easily design and customize video players by toggling features or selecting colors, with the auto-generated output conveniently displayed alongside. When your design is a wrap, simply copy and paste the output to embed it into your site–and you’re good to go. No coding necessary. Be sure to try out Cloudinary Video Player Studio and unlock all the great features of the Cloudinary Video Player while maintaining that all-important brand.
Tailoring Your Video Experience
Let’s take a look at how easy it is to match your video player to your brand or add different functionality depending on your use case. First up, the visual appearance. If you just want to keep it simple, you can choose Cloudinary’s predefined dark or light skin themes. These two themes provide a sleek look that can work well with most site designs. Of course, if you really want to tailor it to your brand, you’ll want to use your own color scheme and logo. Lets take the Cloudinary brand as an example and show you how easy it can be done.
The player allows you to configure three colors: base, accent and text. The two colors we will use for the base and accent (alongside a simple white white for the text) are the Cloudinary light blue and orange that you see in our logo:
#0071BA
#DB8226
We’ve also swapped the original Cloudinary logo for a slightly different one and updated the link to take you to the video player documentation.
Floating Some Ideas
Configuring and customizing your video player to suit your users and all the different video use cases you have is a great way to increase engagement. Did you notice how the video above starts playing automatically and if you scroll down a little further it appears as a floating player in the bottom corner? Great for an article or blog post like this as you can keep watching as you scroll the rest of the page.
If you’re more interested in short product videos to show off all your wares, you’d be more likely to want to strip out the controls, play the video automatically on load and make it repeat. Once again, Cloudinary’s video player can do this super easily.
How about a playing a longer video? Maybe a webinar or a lecture you want to post? You’re probably going to want to help your users jump forwards and back by a few seconds and give them the full set of controls to ease their viewing experience. You could even add subtitles and allow your users to toggle them on or off:
You can customize all this functionality by setting a handful of parameters in the JavaScript, but it's so much easier to just select the options you want using Cloudinary Video Player Studio.
Step into the Studio and Build Your Player
Now that you know you can customize your player and add some nice functionality, let’s take a look at how simple this is using the new Cloudinary Video Player Studio.
Start with the Video
The video tab is step one. Simply enter your Cloudinary cloud name and the Public ID of the video you want to play in the player. The preview on the right will update so you can take a peek at how it’ll all look once you’re done.
Here you can also customize the poster image that shows before the video plays, the title and subtitle that is displayed with the video or add in some captions/subtitles.

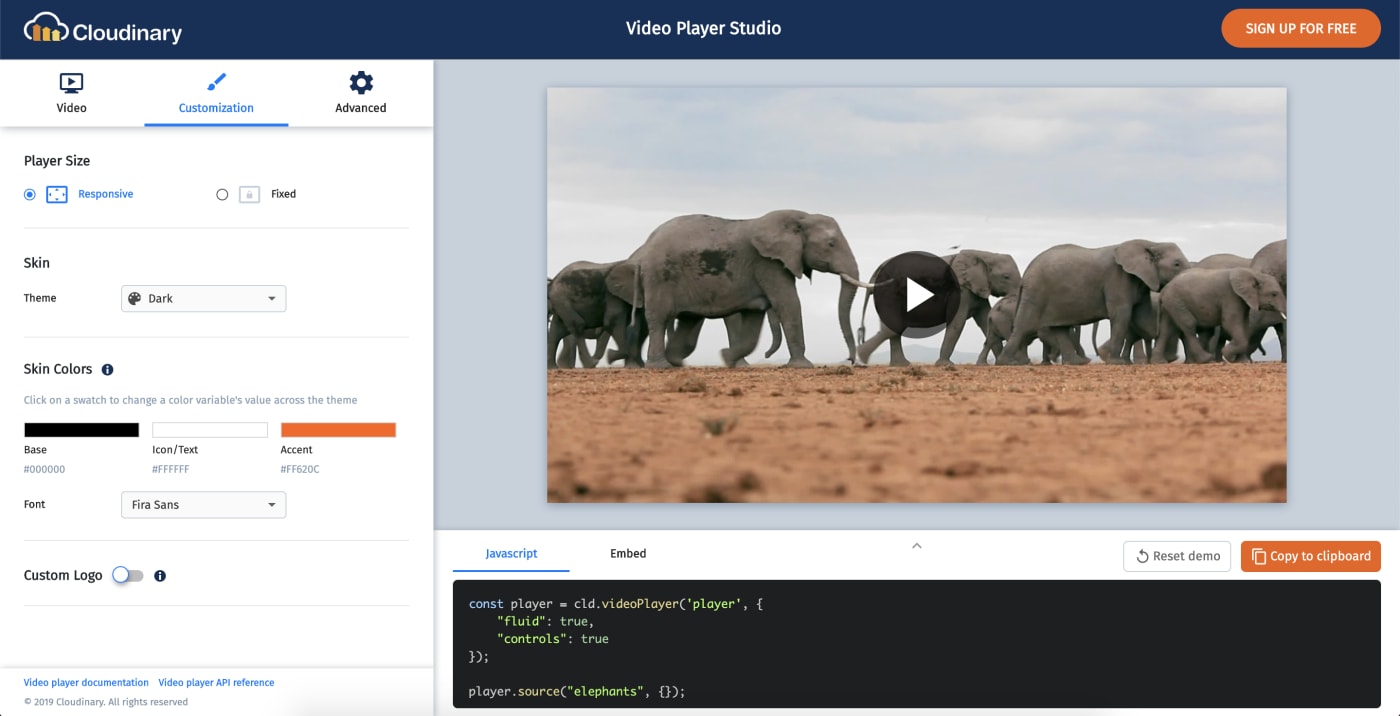
Customize it the Visual Way
The customization tab is all about tweaking the visual appearance of the player and ensuring it matches that all important brand. This is where you can set your three colors for the player (or pick a skin theme), choose whether you want a fixed size for your player or one that is responsive, as well as updating the font and logo.

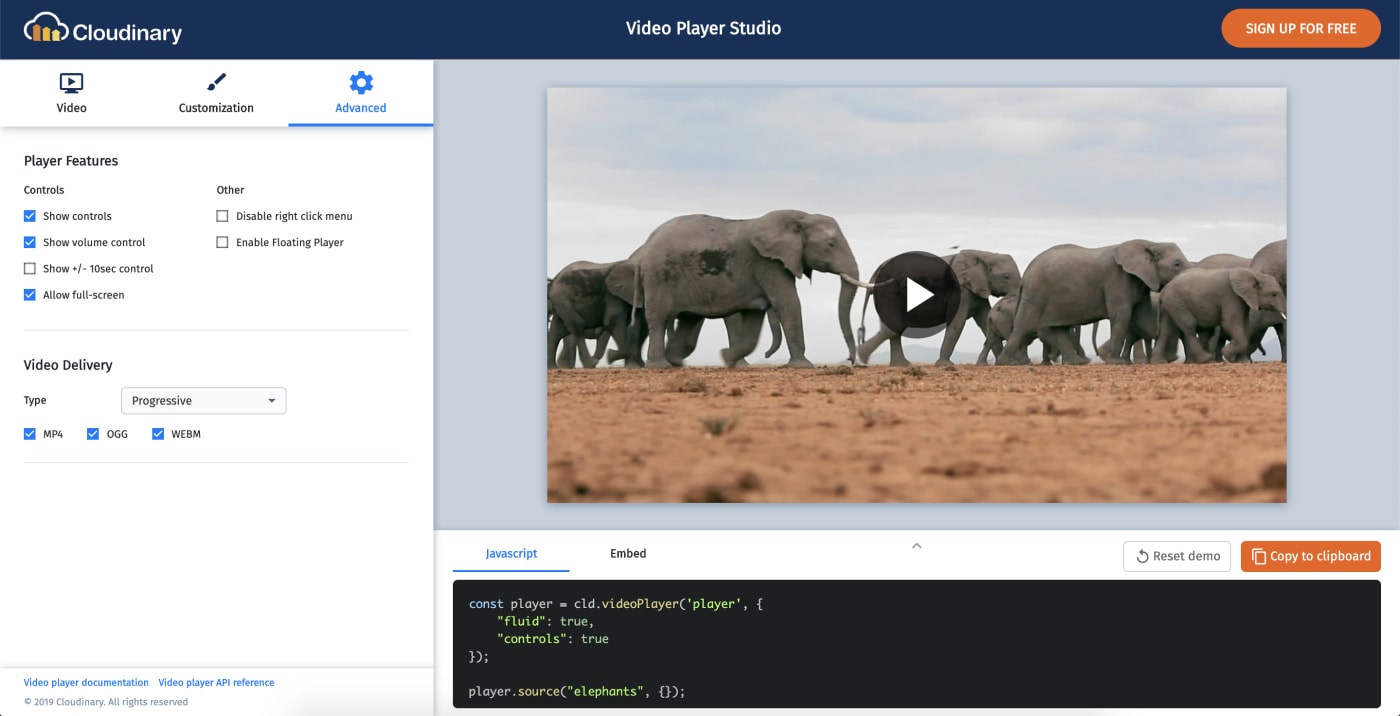
Advance your Video Player Customizations
The final tab is where you’ll find some of the more advanced customizations, including whether to show the player controls, add in the jump back and forward buttons and whether to trigger a floating player when it’s scrolled out of view.

Time for Embed
Cloudinary Video Player Studio makes it really easy to embed the video player in your website. Just copy the iframe code from the embed tab and paste into your web page source file at the location you want it to display. If you’ve selected a responsive player, it’ll even adjust the size perfectly for all the different screen sizes. If you’re used to using the JavaScript then you can copy that instead, have a look at the documentation for more on how to embed using JavaScript.
Here's an example of how your embed iframe code might look:
<iframe src="https://player.cloudinary.com/embed/?cloud_name=demo&public_id=elephants&fluid=true&controls=true&colors%5Bbase%5D=%230071ba&colors%5Baccent%5D=%23db8226" width="640" height="480" allow="autoplay; fullscreen; encrypted-media; picture-in-picture" allowfullscreen frameborder="0" ></iframe>
Get Designing
There you have it. The Cloudinary Video Player offers loads of customization options for fitting your video player to your brand and all your video use-cases; all with super-simple and super-quick UI configuration options using the Cloudinary Video Player Studio.
Go ahead, start designing your video player to suit your needs. Give your users the best video experience and keep your branding consistent throughout your media delivery.