To capture audience attention, content creators produce videos with compelling imagery to tell engaging stories. However, many miss one of the most important aspects of video: audio. Not only does riveting audio immerse viewers in the experience, it also enhances visuals with sound effects, commentary, mood music, and such. Inferior audio quickly ruins the ambiance.
Cloudinary offers a wide range of modern media services—image and video upload, transformation, management, audio enhancement—with which developers can elevate media to state of the art.
This tutorial describes how to enhance audio in video with Cloudinary, such as by setting the audio codec and frequency, adjusting the volume, and creating and customizing waveform images. Also expounded is the procedure for further boosting video quality with Dolby.io and Cloudinary MediaFlows. To follow the steps, you need only a basic knowledge of JavaScript.
Uploading Videos to Cloudinary
To upload videos to Cloudinary, first create a free account if you don’t already have one. Next, copy the required credentials for later use, that is, your cloud name in the dashboard and the value of the upload preset in the Upload Presets section under Settings > Upload.
You can upload videos with a Cloudinary API through a RESTful API called from your front-end or back-end app. A more efficient alternative is through Cloudinary’s SDKs. Also, you can upload in bulk with the upload widget—a super fast process.
Whichever way you choose, your media files are always available from Cloudinary’s Digital Asset Management (DAM) solution through a dynamic URL or a robust integration of the development environment.
Because of its focus on video enhancement, this tutorial takes the quicker route of uploading with the Cloudinary upload widget, which requires less code.
Create a folder and add an
index.htmlfile with the code below:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Cloudinary</title> </head> <body> <form> <input type="button" class="file_upload" id="file_upload" value="File Upload"> </form> </body> </html>Add the widget script:
Call the function to complete the integration by adding the code below to your file. Be sure to replace
my_cloudandmy_presetwith your cloud name and preset value, respectively.<script type="text/javascript"> var myWidget = cloudinary.createUploadWidget({ cloudName: 'my_cloud', uploadPreset: 'my_preset'}, (error, result) => { if (!error && result && result.event === "success") { console.log('Your video media info: ', result.info); } } ) document.getElementById("file_upload").addEventListener("click", function(){ myWidget.open(); }, false); </script>Open the
index.htmlfile in the browser and click the Upload button, after which you can upload videos seamlessly to Cloudinary by dragging and dropping files from your local device.

Afterward, your video URL displays in the dashboard, for example:
Enhancing Audio
Here comes the fun part of transforming audio.
With Cloudinary, you can perform numerous audio-related tasks: convert an audio file’s format, extract audio from a video, set audio frequency. Remarkably, you can convert videos to audio by simply changing the video’s file extension to any popular audio format. For example, tweaking a video file’s .mp4 extension to .mp3 converts the video to audio.
Setting the Audio Codec
To set a video’s audio codec in Cloudinary, configure the audioCodec parameter, which accepts numerous values, for example:
MP3. This option is for Flash videos (FLV) or MP4 files only, which support upload and delivery. An example:
Opus. This option, which produces the
.opusfile extension, is slated for WebM files. Opus supports only upload. An example:Advanced Audio Coding (AAC). This option, which produces the
.aacfile extension, is slated for MP4 and FLV files. AAC supports both upload and delivery. An example:None. The
noneoption removes the audio channel from a video altogether.
For instance, to set the audio codec to AC, edit the video’s URL after upload to read like this:
Adjusting the Audio Frequency
To adjust the audio frequency, configure the audioFrequency parameter. The code below sets the frequency to 16,000 Hz:
cloudinary.videoTag('Fall-Rain', {audioFrequency: "16000"}).toHtml();
Alternatively, set the parameter through the URL:
Changing the Audio Volume
To adjust the volume as a percentage of the current setting, configure the volume effect parameter. The code below reduces the current volume by 50%, which makes the audio barely audible.
cloudinary.videoTag('Fall-Rain', {effect: "volume:-50"}).toHtml();
Alternatively, set the parameter through the URL:
Creating Or Customizing Waveform Images
To create waveforms from audio and video files that you specify, change the delivery URL’s file extension to that of an image format and then add the waveform flag. For example:
cloudinary.videoTag('rain.png', {transformation: [
{height: 250, width: 650, crop: "scale"},
{flags: "waveform"}
]}).toHtml();The above code sets the following:
- The height to 250
- The width to 650
- The
cropvalue of the generated waveform toscale
You can customize the waveform’s color and background with the color and background parameters, respectively, like this:
cloudinary.videoTag('rain.png', {transformation: [
{height: 200, width: 500, crop: "scale"},
{background: "white", color: "black", flags: "waveform"}
]}).toHtml();Here’s the URL:
<cl-video public-id="Web-Assets/Blog/Fall-Rain.png" resource-type="video"> <cl-transformation end-offset="4.0" start-offset="2.0"> </cl-transformation> <cl-transformation height="200" width="500" crop="scale"> </cl-transformation> <cl-transformation flags="waveform" color="black" background="white"> </cl-transformation> </cl-video>
cloudinary.createUrl().setResourceType("video").setTransformation(CLDTransformation() .setEndOffset("4.0").setStartOffset("2.0").chain() .setHeight(200).setWidth(500).setCrop("scale").chain() .setFlags("waveform").setColor("black").setBackground("white")).generate("Web-Assets/Blog/Fall-Rain.png")

Achieving Dolby.io Enhancement With Cloudinary MediaFlows
The Dolby.io Enhancement block in Cloudinary MediaFlows raises media quality through the Dolby.io API. How? By relying on an advanced algorithm, which carefully analyzes and significantly enhances your file’s content.
Generating an API Key
First, follow these steps to generate an API key:
Sign up on the Dolby.io developer site, which offers thousands of minutes for free.
Find your API key in the My First App block. Copy only the key for media processing, which is displayed in the Media Processing APIs section.
Sign up with MediaFlows with your GitHub or Google account.
You can now start creating projects on MediaFlows.
Setting Up MediaFlows
Do the following to set up MediaFlows:
In the management console, set up a Cloudinary subaccount, available on Plus plans or higher, for your first project.
A Connect with Cloudinary link displays, prompting you to log in to your Cloudinary account.
Log in and then choose a cloud account in the APPLICATION REQUESTS ACCESS TO YOUR DATA page.
Click the Accept Access button.
Now you’re all set to create your first project by naming it in the modal that displays.

You can enhance media in many ways with Dolby.io, such as through content leveling, noise reduction, loudness correction, speech isolation, tone shaping, speech leveling, dynamic equalization, sibilance, plosive, hum, and mouth-click reductions.
To begin using Dolby.io through MediaFlows:
- Double-click the Catch Webhook block.
- Click Create Upload Preset to place a new upload preset on your dashboard.
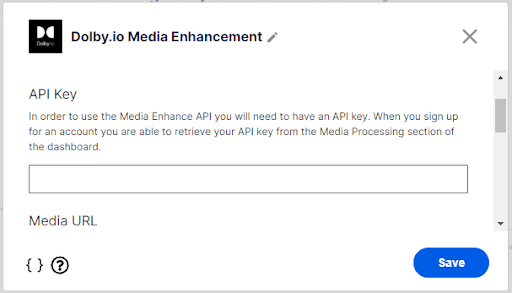
- Drag the Dolby.io Media Enhancement block to the main board and double-click it.
- Type your API key in the text field.

Optionally, you can set Dolby.io parameters to enhance your media in MediaFlows. See the subsections below.
Applying Loudness Correction
The loudness object specifies whether Dolby.io should apply loudness correction to a video file. Setting loudness to true means yes.
Reducing Noise
The noise object suppresses a video’s static background noise.
Isolating Nuisance Sound
The isolation object isolates the audio from unwanted sound. Most would opt for the true setting.
Reducing Sibilance
Speech sibilance is the characteristic of harsh consonants, such as “th,” “sh,” and “s.” The sibilance reduction object reduces the severity of sibilant over pronunciation.
audio: {
speech: {isolation: {enable: true}, sibilance: {reduction: {enable: true}}}
}Applying Enhancements
The screenshot below shows the code for the loudness parameter as an example:

To apply the parameters:
- Click Save.
- Connect the blue part of Catch Webhook to the output of the Dolby.io Media Enhancement block, as shown in the image below.
- Drag the Upload Media block to the board and connect it to the Dolby.io Media Enhancement block in the same manner.

Now you can upload to this flow with the upload preset you created earlier. The preset automatically applies transformations during upload.
After you upload a video, Cloudinary MediaFlows automatically requests a URL for the processed file. Subsequently, you can edit that URL on other MediaFlows blocks for further enhancement.
Trying Out Cloudinary’s Media-Enhancement Features
Many of Cloudinary’s media-transformation capabilities are the best in the market. Those highlighted above maximize the full potential of video and audio. Coupling them with the fully integrated Dolby.io Media Enhancement API within MediaFlows delivers a more captivating experience.
Do check out the features and Cloudinary’s other audio- and video-enhancing components. To get started, sign up for a free account, which offers thousands of transformations and 25 GB each of storage and bandwidth. Talk about a good deal!