Cloudinary’s roots go back to when we needed to embed users’ uploaded images and profile pictures for web projects we’ve developed.
We had to show people and faces of users in various dimensions and perspectives, and the process proved cumbersome.
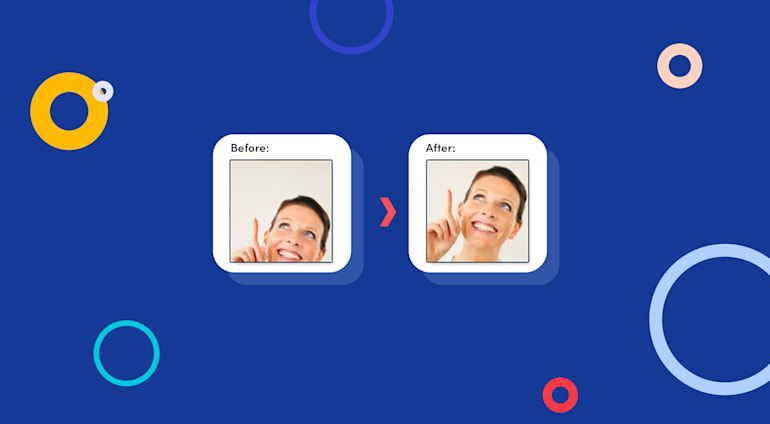
These days, Cloudinary allows you to easily crop and resize your images to snugly fit the graphics design. But sometimes, just resizing pictures using ‘fill’ crop and ‘center’ gravity just doesn’t cut it. This is a common problem with user profile photos.



So we thought it is about time we add some more brainpower into the cropping process. Of-course we could just let the users manually crop their own profile pictures, but that just wasn’t fun enough :)
We decided to add face detection based cropping. Facebook use it internally to find faces of users and crop the profile pictures accordingly. Google does it as well. What about the rest of us?
Fortunately, we didn’t need to invent the wheel. Some top-notch face detection technology open source algorithms are freely available today. They are just not production ready or easy to integrate. The good news - we did the heavy lifting for you. We integrated existing tools and libraries, optimized their settings and added smart face detection based cropping to Cloudinary. Try it out - you won’t believe the difference that it makes.
Cloudinary supports either a single face detection or multiple faces detection (i.e., focusing on the people in a picture). You can easily create a face thumbnail of your users, crop and resize an image to focus on a person or fill the required dimensions while making sure the person in the original picture appears in the resized version of the image. And as usual, Cloudinary does all this automatically for you in the cloud and delivers the images through a fast CDN.



Using face detection based cropping with Cloudinary is very simple. Below are examples showing both cropping via our universal dynamic URLs and our Ruby on Rails integration.
https://res.cloudinary.com/demo/image/upload/w_100,h_100,c_thumb,g_face/face_top.jpg
<%= cl_image_tag("face_top.jpg", :width =>100, :height => 100,
:crop => :thumb, :gravity => :face) %>
For more details and usage examples, take a look at our documentation: https://cloudinary.com/documentation/image_transformations#face_detection
This feature is now available across all our plans, including the free one. We hope you like it.