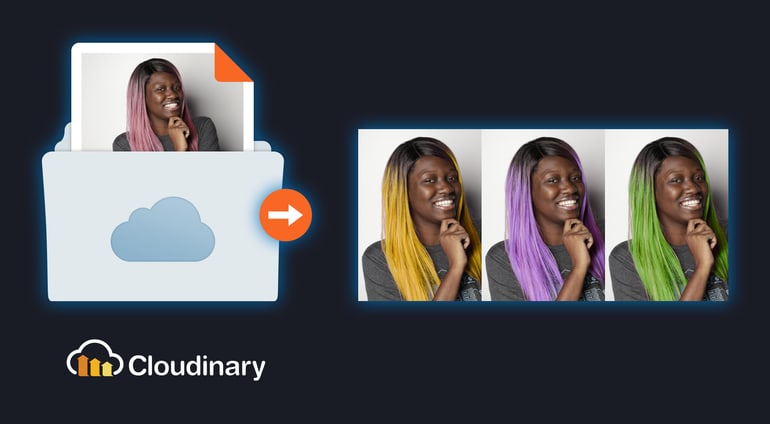
On June 13-14, O'Reilly held its annual Fluent + Velocity conference in San Jose and it was great! Cloudinary set up a pretty incredible booth and brought in a professional photographer to take headshots of the attendees who stopped by. Once a photo was snapped, the raw camera file was immediately uploaded to our media library and transformed into something that can be posted right away on LinkedIn.
The setup was effective and easy: We connected the camera to a laptop in the booth with a wired connection via USB (this could just as easily do that over WiFi or Bluetooth as well), which dumped every new photo that was taken into a folder. Then we had a simple node script monitor for new files, and, when they are found, upload them directly to Cloudinary. That took only seconds! By the time people had handed in five to eight professional, high-resolution shots from the photographer, we had the shots all in Cloudinary and ready for the transformations below.
Cloudinary Headshot DIY

If you attended Fluent + Velocity and stopped by for a professional headshot at our photo booth (or you've got one from a different source), below are examples of some of the transformations we demonstrated to inspire your own exciting creations.
First, a professional, clean, simple, and effective transformation for use at LinkedIn and similar sites:
- Crop to a 1:1 aspect ratio with the face centered, round corners all the way for a circle image.
- Apply a grayscale effect.
Apply at scale to 1,000 headshots of your employees and you'll have created a great looking About Us page in no time.
(new ImageTag('_MG_8655_svs9ab_ghxhhf_lrafi0.jpg')) ->resize(Resize::fill()->width(500) ->aspectRatio(AspectRatio::ar1X1()) ->gravity(Gravity::focusOn(FocusOn::faces()))) ->roundCorners(RoundCorners::max()) ->effect(Effect::grayscale()) ->delivery(Delivery::format(Format::auto())) ->delivery(Delivery::quality(Quality::auto()));
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setAspectRatio("1:1").setWidth(500).setGravity("faces").setEffect("grayscale").setRadius("max").setCrop("fill").chain() .setQuality("auto").setFetchFormat("auto")).generate("_MG_8655_svs9ab_ghxhhf_lrafi0.jpg")!, cloudinary: cloudinary)

Next, a transformation that shows personality and creativity. We swapped the purple hair color for a variety of other colors, with the e_replace_color effect dialed in to create the best result possible for a few minutes at the demo station.
cl_image_tag("fluent/thadlrc9tfo7a5valtpg.jpg", :transformation=>[ {:aspect_ratio=>"2:3", :width=>400, :gravity=>"face", :crop=>"fill"}, {:overlay=>"fluent:thadlrc9tfo7a5valtpg", :aspect_ratio=>"2:3", :width=>400, :gravity=>"face", :effect=>"replace_color:orange:55:purple", :crop=>"fill"}, {:flags=>"layer_apply", :gravity=>"west", :x=>400}, {:overlay=>"fluent:thadlrc9tfo7a5valtpg", :aspect_ratio=>"2:3", :width=>400, :gravity=>"face", :effect=>"replace_color:blue:55:purple", :crop=>"fill"}, {:flags=>"layer_apply", :gravity=>"west", :x=>800}, {:overlay=>"fluent:thadlrc9tfo7a5valtpg", :aspect_ratio=>"2:3", :width=>400, :gravity=>"face", :effect=>"replace_color:green:55:purple", :crop=>"fill"}, {:flags=>"layer_apply", :gravity=>"west", :x=>1200} ])
cl_image_tag("fluent/thadlrc9tfo7a5valtpg.jpg", array("transformation"=>array( array("aspect_ratio"=>"2:3", "width"=>400, "gravity"=>"face", "crop"=>"fill"), array("overlay"=>"fluent:thadlrc9tfo7a5valtpg", "aspect_ratio"=>"2:3", "width"=>400, "gravity"=>"face", "effect"=>"replace_color:orange:55:purple", "crop"=>"fill"), array("flags"=>"layer_apply", "gravity"=>"west", "x"=>400), array("overlay"=>"fluent:thadlrc9tfo7a5valtpg", "aspect_ratio"=>"2:3", "width"=>400, "gravity"=>"face", "effect"=>"replace_color:blue:55:purple", "crop"=>"fill"), array("flags"=>"layer_apply", "gravity"=>"west", "x"=>800), array("overlay"=>"fluent:thadlrc9tfo7a5valtpg", "aspect_ratio"=>"2:3", "width"=>400, "gravity"=>"face", "effect"=>"replace_color:green:55:purple", "crop"=>"fill"), array("flags"=>"layer_apply", "gravity"=>"west", "x"=>1200) )))
(new ImageTag('fluent/thadlrc9tfo7a5valtpg.jpg')) ->resize(Resize::fill()->width(400)->aspectRatio('2:3')->gravity(Gravity::focusOn(FocusOn::face()))) ->overlay( Overlay::source(Source::image('fluent/thadlrc9tfo7a5valtpg') ->transformation((new ImageTransformation()) ->adjust(Adjust::replaceColor(Color::ORANGE) ->fromColor(Color::PURPLE)->tolerance(55)) ->resize(Resize::fill()->width(400)->aspectRatio('2:3')->gravity(Gravity::focusOn(FocusOn::face()))))) ->position((new Position()) ->gravity(Gravity::compass(Compass::west())) ->offsetX(400))) ->overlay( Overlay::source(Source::image('fluent/thadlrc9tfo7a5valtpg') ->transformation((new ImageTransformation()) ->adjust(Adjust::replaceColor(Color::BLUE) ->fromColor(Color::PURPLE)->tolerance(55)) ->resize(Resize::fill()->width(400)->aspectRatio('2:3')->gravity(Gravity::focusOn(FocusOn::face()))))) ->position((new Position()) ->gravity(Gravity::compass(Compass::west())) ->offsetX(800))) ->overlay( Overlay::source(Source::image('fluent/thadlrc9tfo7a5valtpg') ->transformation((new ImageTransformation()) ->adjust(Adjust::replaceColor(Color::GREEN) ->fromColor(Color::PURPLE)->tolerance(55)) ->resize(Resize::fill()->width(400)->aspectRatio('2:3')->gravity(Gravity::focusOn(FocusOn::face()))))) ->position((new Position()) ->gravity(Gravity::compass(Compass::west())) ->offsetX(1200) ));
CloudinaryImage("fluent/thadlrc9tfo7a5valtpg.jpg").image(transformation=[ {'aspect_ratio': "2:3", 'width': 400, 'gravity': "face", 'crop': "fill"}, {'overlay': "fluent:thadlrc9tfo7a5valtpg", 'aspect_ratio': "2:3", 'width': 400, 'gravity': "face", 'effect': "replace_color:orange:55:purple", 'crop': "fill"}, {'flags': "layer_apply", 'gravity': "west", 'x': 400}, {'overlay': "fluent:thadlrc9tfo7a5valtpg", 'aspect_ratio': "2:3", 'width': 400, 'gravity': "face", 'effect': "replace_color:blue:55:purple", 'crop': "fill"}, {'flags': "layer_apply", 'gravity': "west", 'x': 800}, {'overlay': "fluent:thadlrc9tfo7a5valtpg", 'aspect_ratio': "2:3", 'width': 400, 'gravity': "face", 'effect': "replace_color:green:55:purple", 'crop': "fill"}, {'flags': "layer_apply", 'gravity': "west", 'x': 1200} ])
cloudinary.image("fluent/thadlrc9tfo7a5valtpg.jpg", {transformation: [ {aspect_ratio: "2:3", width: 400, gravity: "face", crop: "fill"}, {overlay: "fluent:thadlrc9tfo7a5valtpg", aspect_ratio: "2:3", width: 400, gravity: "face", effect: "replace_color:orange:55:purple", crop: "fill"}, {flags: "layer_apply", gravity: "west", x: 400}, {overlay: "fluent:thadlrc9tfo7a5valtpg", aspect_ratio: "2:3", width: 400, gravity: "face", effect: "replace_color:blue:55:purple", crop: "fill"}, {flags: "layer_apply", gravity: "west", x: 800}, {overlay: "fluent:thadlrc9tfo7a5valtpg", aspect_ratio: "2:3", width: 400, gravity: "face", effect: "replace_color:green:55:purple", crop: "fill"}, {flags: "layer_apply", gravity: "west", x: 1200} ]})
cloudinary.url().transformation(new Transformation() .aspectRatio("2:3").width(400).gravity("face").crop("fill").chain() .overlay(new Layer().publicId("fluent:thadlrc9tfo7a5valtpg")).aspectRatio("2:3").width(400).gravity("face").effect("replace_color:orange:55:purple").crop("fill").chain() .flags("layer_apply").gravity("west").x(400).chain() .overlay(new Layer().publicId("fluent:thadlrc9tfo7a5valtpg")).aspectRatio("2:3").width(400).gravity("face").effect("replace_color:blue:55:purple").crop("fill").chain() .flags("layer_apply").gravity("west").x(800).chain() .overlay(new Layer().publicId("fluent:thadlrc9tfo7a5valtpg")).aspectRatio("2:3").width(400).gravity("face").effect("replace_color:green:55:purple").crop("fill").chain() .flags("layer_apply").gravity("west").x(1200)).imageTag("fluent/thadlrc9tfo7a5valtpg.jpg");
cloudinary.imageTag('fluent/thadlrc9tfo7a5valtpg.jpg', {transformation: [ {aspectRatio: "2:3", width: 400, gravity: "face", crop: "fill"}, {overlay: new cloudinary.Layer().publicId("fluent:thadlrc9tfo7a5valtpg"), aspectRatio: "2:3", width: 400, gravity: "face", effect: "replace_color:orange:55:purple", crop: "fill"}, {flags: "layer_apply", gravity: "west", x: 400}, {overlay: new cloudinary.Layer().publicId("fluent:thadlrc9tfo7a5valtpg"), aspectRatio: "2:3", width: 400, gravity: "face", effect: "replace_color:blue:55:purple", crop: "fill"}, {flags: "layer_apply", gravity: "west", x: 800}, {overlay: new cloudinary.Layer().publicId("fluent:thadlrc9tfo7a5valtpg"), aspectRatio: "2:3", width: 400, gravity: "face", effect: "replace_color:green:55:purple", crop: "fill"}, {flags: "layer_apply", gravity: "west", x: 1200} ]}).toHtml();
$.cloudinary.image("fluent/thadlrc9tfo7a5valtpg.jpg", {transformation: [ {aspect_ratio: "2:3", width: 400, gravity: "face", crop: "fill"}, {overlay: new cloudinary.Layer().publicId("fluent:thadlrc9tfo7a5valtpg"), aspect_ratio: "2:3", width: 400, gravity: "face", effect: "replace_color:orange:55:purple", crop: "fill"}, {flags: "layer_apply", gravity: "west", x: 400}, {overlay: new cloudinary.Layer().publicId("fluent:thadlrc9tfo7a5valtpg"), aspect_ratio: "2:3", width: 400, gravity: "face", effect: "replace_color:blue:55:purple", crop: "fill"}, {flags: "layer_apply", gravity: "west", x: 800}, {overlay: new cloudinary.Layer().publicId("fluent:thadlrc9tfo7a5valtpg"), aspect_ratio: "2:3", width: 400, gravity: "face", effect: "replace_color:green:55:purple", crop: "fill"}, {flags: "layer_apply", gravity: "west", x: 1200} ]})
<Image publicId="fluent/thadlrc9tfo7a5valtpg.jpg" > <Transformation aspectRatio="2:3" width="400" gravity="face" crop="fill" /> <Transformation overlay="fluent:thadlrc9tfo7a5valtpg" aspectRatio="2:3" width="400" gravity="face" effect="replace_color:orange:55:purple" crop="fill" /> <Transformation flags="layer_apply" gravity="west" x="400" /> <Transformation overlay="fluent:thadlrc9tfo7a5valtpg" aspectRatio="2:3" width="400" gravity="face" effect="replace_color:blue:55:purple" crop="fill" /> <Transformation flags="layer_apply" gravity="west" x="800" /> <Transformation overlay="fluent:thadlrc9tfo7a5valtpg" aspectRatio="2:3" width="400" gravity="face" effect="replace_color:green:55:purple" crop="fill" /> <Transformation flags="layer_apply" gravity="west" x="1200" /> </Image>
<cld-image publicId="fluent/thadlrc9tfo7a5valtpg.jpg" > <cld-transformation aspectRatio="2:3" width="400" gravity="face" crop="fill" /> <cld-transformation :overlay="fluent:thadlrc9tfo7a5valtpg" aspectRatio="2:3" width="400" gravity="face" effect="replace_color:orange:55:purple" crop="fill" /> <cld-transformation flags="layer_apply" gravity="west" x="400" /> <cld-transformation :overlay="fluent:thadlrc9tfo7a5valtpg" aspectRatio="2:3" width="400" gravity="face" effect="replace_color:blue:55:purple" crop="fill" /> <cld-transformation flags="layer_apply" gravity="west" x="800" /> <cld-transformation :overlay="fluent:thadlrc9tfo7a5valtpg" aspectRatio="2:3" width="400" gravity="face" effect="replace_color:green:55:purple" crop="fill" /> <cld-transformation flags="layer_apply" gravity="west" x="1200" /> </cld-image>
<cl-image public-id="fluent/thadlrc9tfo7a5valtpg.jpg" > <cl-transformation aspect-ratio="2:3" width="400" gravity="face" crop="fill"> </cl-transformation> <cl-transformation overlay="fluent:thadlrc9tfo7a5valtpg" aspect-ratio="2:3" width="400" gravity="face" effect="replace_color:orange:55:purple" crop="fill"> </cl-transformation> <cl-transformation flags="layer_apply" gravity="west" x="400"> </cl-transformation> <cl-transformation overlay="fluent:thadlrc9tfo7a5valtpg" aspect-ratio="2:3" width="400" gravity="face" effect="replace_color:blue:55:purple" crop="fill"> </cl-transformation> <cl-transformation flags="layer_apply" gravity="west" x="800"> </cl-transformation> <cl-transformation overlay="fluent:thadlrc9tfo7a5valtpg" aspect-ratio="2:3" width="400" gravity="face" effect="replace_color:green:55:purple" crop="fill"> </cl-transformation> <cl-transformation flags="layer_apply" gravity="west" x="1200"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .AspectRatio("2:3").Width(400).Gravity("face").Crop("fill").Chain() .Overlay(new Layer().PublicId("fluent:thadlrc9tfo7a5valtpg")).AspectRatio("2:3").Width(400).Gravity("face").Effect("replace_color:orange:55:purple").Crop("fill").Chain() .Flags("layer_apply").Gravity("west").X(400).Chain() .Overlay(new Layer().PublicId("fluent:thadlrc9tfo7a5valtpg")).AspectRatio("2:3").Width(400).Gravity("face").Effect("replace_color:blue:55:purple").Crop("fill").Chain() .Flags("layer_apply").Gravity("west").X(800).Chain() .Overlay(new Layer().PublicId("fluent:thadlrc9tfo7a5valtpg")).AspectRatio("2:3").Width(400).Gravity("face").Effect("replace_color:green:55:purple").Crop("fill").Chain() .Flags("layer_apply").Gravity("west").X(1200)).BuildImageTag("fluent/thadlrc9tfo7a5valtpg.jpg")
MediaManager.get().url().transformation(new Transformation() .aspectRatio("2:3").width(400).gravity("face").crop("fill").chain() .overlay(new Layer().publicId("fluent:thadlrc9tfo7a5valtpg")).aspectRatio("2:3").width(400).gravity("face").effect("replace_color:orange:55:purple").crop("fill").chain() .flags("layer_apply").gravity("west").x(400).chain() .overlay(new Layer().publicId("fluent:thadlrc9tfo7a5valtpg")).aspectRatio("2:3").width(400).gravity("face").effect("replace_color:blue:55:purple").crop("fill").chain() .flags("layer_apply").gravity("west").x(800).chain() .overlay(new Layer().publicId("fluent:thadlrc9tfo7a5valtpg")).aspectRatio("2:3").width(400).gravity("face").effect("replace_color:green:55:purple").crop("fill").chain() .flags("layer_apply").gravity("west").x(1200)).generate("fluent/thadlrc9tfo7a5valtpg.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setAspectRatio("2:3").setWidth(400).setGravity("face").setCrop("fill").chain() .setOverlay("fluent:thadlrc9tfo7a5valtpg").setAspectRatio("2:3").setWidth(400).setGravity("face").setEffect("replace_color:orange:55:purple").setCrop("fill").chain() .setFlags("layer_apply").setGravity("west").setX(400).chain() .setOverlay("fluent:thadlrc9tfo7a5valtpg").setAspectRatio("2:3").setWidth(400).setGravity("face").setEffect("replace_color:blue:55:purple").setCrop("fill").chain() .setFlags("layer_apply").setGravity("west").setX(800).chain() .setOverlay("fluent:thadlrc9tfo7a5valtpg").setAspectRatio("2:3").setWidth(400).setGravity("face").setEffect("replace_color:green:55:purple").setCrop("fill").chain() .setFlags("layer_apply").setGravity("west").setX(1200)).generate("fluent/thadlrc9tfo7a5valtpg.jpg")!, cloudinary: cloudinary)

Finally, something fun and eye catching: Create on Cloudinary an animated GIF from a set of images by leveraging many of the cool capabilities showcased above to standardize everything and by adding a text overlay for social sharing.
To do all that, simply tag all the images you desire for the set, perform the standard transformations of a crop to a 1:1 aspect ratio, and add a text overlay in the bottom-right corner.
cl_image_tag("fluent-gif-1.gif", :type=>"multi", :transformation=>[ {:aspect_ratio=>"1:1", :width=>300, :gravity=>"face", :crop=>"fill"}, {:overlay=>{:font_family=>"rubik", :font_size=>25, :font_weight=>"bold", :stroke=>"stroke", :text=>"Cloudinary%20Rocks%21"}, :gravity=>"south_east", :color=>"blue", :border=>"2px_solid_pink"}, {:delay=>"500"} ])
cl_image_tag("fluent-gif-1.gif", array("type"=>"multi", "transformation"=>array( array("aspect_ratio"=>"1:1", "width"=>300, "gravity"=>"face", "crop"=>"fill"), array("overlay"=>array("font_family"=>"rubik", "font_size"=>25, "font_weight"=>"bold", "stroke"=>"stroke", "text"=>"Cloudinary%20Rocks%21"), "gravity"=>"south_east", "color"=>"blue", "border"=>"2px_solid_pink"), array("delay"=>"500") )))
(new ImageTag('fluent-gif-1.gif')) ->resize(Resize::fill()->width(300) ->aspectRatio(AspectRatio::ar1X1()) ->gravity(Gravity::focusOn(FocusOn::face()))) ->overlay( Overlay::source( Source::text('Cloudinary Rocks!', (new TextStyle('rubik', 25)) ->fontWeight(FontWeight::bold()) ->stroke()) ->textColor(Color::BLUE) ->transformation((new ImageTransformation()) ->border(Border::solid(2, Color::PINK)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::southEast())))) ->transcode(Transcode::toAnimated()->sampling(500)) ->deliveryType('multi');
CloudinaryImage("fluent-gif-1.gif").image(type="multi", transformation=[ {'aspect_ratio': "1:1", 'width': 300, 'gravity': "face", 'crop': "fill"}, {'overlay': {'font_family': "rubik", 'font_size': 25, 'font_weight': "bold", 'stroke': "stroke", 'text': "Cloudinary%20Rocks%21"}, 'gravity': "south_east", 'color': "blue", 'border': "2px_solid_pink"}, {'delay': "500"} ])
cloudinary.image("fluent-gif-1.gif", {type: "multi", transformation: [ {aspect_ratio: "1:1", width: 300, gravity: "face", crop: "fill"}, {overlay: {font_family: "rubik", font_size: 25, font_weight: "bold", stroke: "stroke", text: "Cloudinary%20Rocks%21"}, gravity: "south_east", color: "blue", border: "2px_solid_pink"}, {delay: "500"} ]})
cloudinary.url().transformation(new Transformation() .aspectRatio("1:1").width(300).gravity("face").crop("fill").chain() .overlay(new TextLayer().fontFamily("rubik").fontSize(25).fontWeight("bold").stroke("stroke").text("Cloudinary%20Rocks%21")).gravity("south_east").color("blue").border("2px_solid_pink").chain() .delay("500")).type("multi").imageTag("fluent-gif-1.gif");
cloudinary.imageTag('fluent-gif-1.gif', {type: "multi", transformation: [ {aspectRatio: "1:1", width: 300, gravity: "face", crop: "fill"}, {overlay: new cloudinary.TextLayer().fontFamily("rubik").fontSize(25).fontWeight("bold").stroke("stroke").text("Cloudinary%20Rocks%21"), gravity: "south_east", color: "blue", border: "2px_solid_pink"}, {delay: "500"} ]}).toHtml();
$.cloudinary.image("fluent-gif-1.gif", {type: "multi", transformation: [ {aspect_ratio: "1:1", width: 300, gravity: "face", crop: "fill"}, {overlay: new cloudinary.TextLayer().fontFamily("rubik").fontSize(25).fontWeight("bold").stroke("stroke").text("Cloudinary%20Rocks%21"), gravity: "south_east", color: "blue", border: "2px_solid_pink"}, {delay: "500"} ]})
<Image publicId="fluent-gif-1.gif" type="multi"> <Transformation aspectRatio="1:1" width="300" gravity="face" crop="fill" /> <Transformation overlay={{fontFamily: "rubik", fontSize: 25, fontWeight: "bold", stroke: "stroke", text: "Cloudinary%20Rocks%21"}} gravity="south_east" color="blue" border="2px_solid_pink" /> <Transformation delay="500" /> </Image>
<cld-image publicId="fluent-gif-1.gif" type="multi"> <cld-transformation aspectRatio="1:1" width="300" gravity="face" crop="fill" /> <cld-transformation :overlay="{fontFamily: 'rubik', fontSize: 25, fontWeight: 'bold', stroke: 'stroke', text: 'Cloudinary%20Rocks%21'}" gravity="south_east" color="blue" border="2px_solid_pink" /> <cld-transformation delay="500" /> </cld-image>
<cl-image public-id="fluent-gif-1.gif" type="multi"> <cl-transformation aspect-ratio="1:1" width="300" gravity="face" crop="fill"> </cl-transformation> <cl-transformation overlay="text:rubik_25_bold_stroke:Cloudinary%20Rocks%21" gravity="south_east" color="blue" border="2px_solid_pink"> </cl-transformation> <cl-transformation delay="500"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .AspectRatio("1:1").Width(300).Gravity("face").Crop("fill").Chain() .Overlay(new TextLayer().FontFamily("rubik").FontSize(25).FontWeight("bold").Stroke("stroke").Text("Cloudinary%20Rocks%21")).Gravity("south_east").Color("blue").Border("2px_solid_pink").Chain() .Delay("500")).Action("multi").BuildImageTag("fluent-gif-1.gif")
MediaManager.get().url().transformation(new Transformation() .aspectRatio("1:1").width(300).gravity("face").crop("fill").chain() .overlay(new TextLayer().fontFamily("rubik").fontSize(25).fontWeight("bold").stroke("stroke").text("Cloudinary%20Rocks%21")).gravity("south_east").color("blue").border("2px_solid_pink").chain() .delay("500")).type("multi").generate("fluent-gif-1.gif");
imageView.cldSetImage(cloudinary.createUrl().setType( "multi").setTransformation(CLDTransformation() .setAspectRatio("1:1").setWidth(300).setGravity("face").setCrop("fill").chain() .setOverlay("text:rubik_25_bold_stroke:Cloudinary%20Rocks%21").setGravity("south_east").setColor("blue").setBorder("2px_solid_pink").chain() .setDelay("500")).generate("fluent-gif-1.gif")!, cloudinary: cloudinary)

Got some other creations or fun ideas? Add them below in the comments! In the mean time, check our some of the fun transformations submitted by people who visited our booth!