The following 12 HTML5 video players are among the most popular ones today:
- Cloudinary Video Player
- Vimeo Player
- YouTube Player
- VideoJS
- JW Player
- jPlayer
- Flowplayer
- MediaElement.js
- Projekktor
- Acorn Media Player
- Kaltura Player
- Accessible HTML5 Video Player From PayPal
To help you pick the one that best suits your project, this post lists their strengths and, in a couple of cases, their weaknesses. Also described are the installation procedures for the players.
Cloudinary Video Player
Cloudinary Video Player, which is analytics ready, offers these key features:
- Support for multiple players on the same webpage
- Customizable HTML5 video controls
- Option to show control buttons for a jump of 10 seconds, forward or backward
- Customization of the player’s color scheme, playlists, and such
- AI-powered generation of transcripts, tags, and the like
- Transformations of videos
- Monetization: you can post Google Adsense or DoubleClick ads with banners and choose prerolls, midrolls, or postrolls
- Support for numerous video formats and autoselection of the best format for the browser in question
- Ability to track video quality changes for adaptive bitrate streaming
- Option to add subtitles and captions
- Support for HTML5 responsive video
- Support for HTML5 video live-streaming
To add the Cloudinary Video Player to your webpage, link the player and the JavaScript SDK files, like this:
<link href="https://unpkg.com/cloudinary-video-player/dist/cld-video-player.min.css" rel="stylesheet">
<script src="https://unpkg.com/cloudinary-core/cloudinary-core-shrinkwrap.min.js" type="text/javascript"></script>
<script src="https://unpkg.com/cloudinary-video-player/dist/cld-video-player.min.js"
type="text/javascript"></script>Alternatively, install the player with npm and then link the files:
<link href="node_modules/cloudinary-video-player/dist/cld-video-player.min.css" rel="stylesheet">
<script src="node_modules/lodash/lodash.js" type="text/javascript"></script>
<script src="node_modules/cloudinary-core/cloudinary-core.js" type="text/javascript"></script>
<script src="node_modules/cloudinary-video-player/dist/cld-video-player.min.js"
type="text/javascript"></script>For further reference, read the following:
- Cloudinary Video Player page
- Article on Cloudinary’s video solution
- Documentation on Cloudinary Video Player
Vimeo Player
Vimeo is a video-hosting platform that offers numerous features. Its HTML5 video player was built—and is being continually enhanced—with JavaScript and CSS.
The Vimeo video player supports the following:
- Analytics
- Embeddable playlists
- Shareable video pages
- Skinning and customization of HTML5 video controls
- 4K and HDR (for a charge)
- HTML5 video live-streaming (for a charge)
- Accessibility, including amazing screen readers and full keyboard navigation
- Password protection
- Private link-sharing
- Fast playback
- In-player purchases
- Closed captions and subtitles
- HTML5 responsive video
The Vimeo video player is embedded by default, hence no installation or integration is necessary. You can load the player with an <iframe> or a <div> element:
<iframe src="https://player.vimeo.com/video/{video_id}" width="{video_width}" height="{video_height}" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
In addition, Vimeo offers an SDK that interacts with the Vimeo player. To take advantage of the SDK, either add this code snippet—
<head> <title>{page_title}</title> </head> <body> <iframe src="https://player.vimeo.com/video/{video_id}" width="{video_width}" height="{video_height}" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <script src="https://player.vimeo.com/api/player.js"></script> <script> <!- Your Vimeo SDK player script goes here -> </script> </body> </html>
—or install the SDK with npm:
For details on the Vimeo player’s SDK, see the related documentation.
Youtube Embedded Player
As the world’s largest video platform to which about 400 hours of videos are uploaded every minute, YouTube boasts roughly two billion users.
You can configure YouTube’s embedded video player with the iFrame API and JavaScript, as in this example:
<iframe id="existing-iframe-example" width="640" height="360" src="https://www.youtube.com/embed/M7lc1UVf-VE?enablejsapi=1" frameborder="0" style="border: solid 4px #37474F" ></iframe>
Furthermore, you can customize a video’s display on a page with YouTube’s YT Player JavaScript API, as demonstrated below.
<script> var tag = document.createElement('script'); tag.src = "https://www.youtube.com/iframe_api"; var firstScriptTag = document.getElementsByTagName('script')[0]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); function onYouTubeIframeAPIReady() { var player; player = new YT.Player('player', { width: 1280, height: 720, videoId: 'M7lc1UVf-VE', events: { 'onReady': onPlayerReady, 'onStateChange': onPlayerStateChange, 'onError': onPlayerError } }); } function onPlayerReady(event) { event.target.setVolume(100); event.target.playVideo(); } </script>
The YouTube embedded player and its API support the following:
Mobile apps (Android and iOS) Closed captioning and subtitles HTML5 responsive video HTML5 video live-streaming Fast video playback
VideoJS
Free and open-source VideoJS, which was developed with JavaScript and CSS, works well with Adobe Flash and supports playbacks on both desktops and mobile devices. Currently, VideoJS runs on over 400,000 websites with more than 25,000 stars on GitHub.
HTML5 video controls are customizable. A notable strength of VideoJS is its skinnability. The player skin is built from HTML and CSS, and you can create your own. Here are two examples of custom skins:
Green
See the Pen OGZ Video.js Skin by Joshua Riddle (@joshriddle) on CodePen.
VideoJS Netflix Skin
See the Pen Video.js Netflix Skin by benjipott (@benjipott) on CodePen.
To install VideoJS:
Add the requisite CSS and JavaScript files from the content delivery network (CDN) to the
<head>element, as follows:Add the
<video>tag to the body, for example:<video id="my-player" class="video-js" controls preload="auto" poster="//vjs.zencdn.net/v/oceans.png" data-setup='{}'> <source src="//vjs.zencdn.net/v/oceans.mp4" type="video/mp4"></source> <source src="//vjs.zencdn.net/v/oceans.webm" type="video/webm"></source> <source src="//vjs.zencdn.net/v/oceans.ogv" type="video/ogg"></source> <p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank"> supports HTML5 video </a> </p> </video>
NoteBe sure to specifyvideo-jsas the value for theclassparameter of the<video>tag. Once a page has loaded, VideoJS reads that value and sets up VideoJS for you.
Alternatively, do either of the following to install VideoJS:
- Fetch the requisite files from npm with the command line
npm install Video.js. - Programmatically invoke the player with this JavaScript code:
var options = {}; var player = videojs('my-player', options, function onPlayerReady() { videojs.log('Your player is ready!'); // In this context, `this` is the player that was created by Video.js. this.play(); // How about an event listener? this.on('ended', function() { videojs.log('Awww...over so soon?!'); }); });
JW Player
Feature-rich and robust JW Player, currently in use on over two million websites, works superbly on desktop and mobile browsers. It’s also a video-hosting platform on which you can upload and stream 360-degree videos.
JW Player supports the following:
- 4K resolution
- Adaptive bitrate streaming
- HTML5 video live-streaming
- Monoscopic videos
- Gyroscope motion
- Customization of the UI of HTML5 video controls
- Playback of 360-degree video in magic-window and immersive-VR modes with a premium license
- Addition of the 360-degree video-playback capability to native Android and iOS apps with JW Player VR SDK Beta
- Digital Rights Management (DRM): Widevine, PlayReady, FairPlay, and ClearKey
- Video-advertising standards: VAST, VPAID 1, VPAID 2, and Google Interactive Media Ads (IMA)
To install JW Player:
Add the requisite JavaScript file and the key from your JW Player account to the
<head>element, as follows:Load the player by calling the
jwplayerfunction, like this:
Afterwards, you can programmatically call API methods on JW Player, which works seamlessly with the event triggers on, off, once, and trigger. See this example:
<script> jwplayer("myElement").on('complete', function(){ alert("Playing is complete."); }); </script> _Listens on the complete event. Once the video finishes a playback, invokes the callback function._
You can also load multiple JW Player instances with different IDs (id) on the same webpage.
For details on the related APIs, check out the JW Player JavaScript API Reference documentation.
jPlayer
jPlayer is a jQuery plugin that functions as the HTML5 audio and video player for jQuery, working impeccably on many browsers: IE6+, Android 2.3+, Firefox, Chrome, Safari, Opera, and Mobile Safari.
jPlayer supports the following:
- Customizations, including modifications of video skins with HTML and CSS
- Flash: MP3, MP4 (AAC/H.264), Real-Time Messaging Protocol (RTMP), and Flash Video (FLV)
- HTML 5: MP3, MP4 (AAC/H.264), OGG (Vorbis and Theora), WebM, and WAV
To install jPlayer, type this bower command line:
bower install jplayer
Alternatively, install with PHP’s composer:
Flowplayer
Flowplayer offers the following capabilities:
- Support for Google AdSense and Video Ad Serving Template (VAST) advertising
- Video hosting
- Subtitles
- Customizations of HTML5 video controls, including skin changes
- Publication of videos in bulk from the command line with the
flowplayerutility
To install Flowplayer, type on the command line:
To upload videos in bulk with Flowplayer, type:

To use Flowplayer in your app, download the Flowplayer code, unzip it, and link the JavaScript and CSS files, as follows:
<!DOCTYPE html> <head> <!-- flowplayer depends on jQuery 1.7.1+ (for now) --> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <!-- flowplayer.js --> <script type="text/javascript" src="flowplayer.min.js"></script> <!-- player styling --> <link rel="stylesheet" type="text/css" href="flowplayer/minimalist.css"> </head> <body> <!-- player 1 --> <div class="flowplayer"> <video src="my-video.mp4"></video> </div> <!-- player 2 --> <div class="flowplayer"> <video> <source type="video/webm" src="my-video2.webm"> <source type="video/mp4" src="my-video2.mp4"> </video> </div> </body>
MediaElement.js
MediaElement.js supports the following:
- Streaming of HLS, MPEG-DASH, and RTMP content
- Consistent feel for MP4, WebM, MP3, and FLV media files
- Embedding of YouTube, Vimeo, Twitch, Dailymotion, Facebook, and Soundcloud videos
- Advertising
- Previews
To install MediaElement.js:
Fetch the requisite CSS and JavaScript files from the CDN with this code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/mediaelement/latest/mediaelement-and-player.min.js"></script> <link href="https://cdn.jsdelivr.net/mediaelement/latest/mediaelementplayer.css" rel="stylesheet"> </head>
Set up the player in your app by adding the
mejs__playerclass to a<video>tag:Alternatively, install from npm and reference the files:
To embed social-media videos, such as those on YouTube and Vimeo, add the <iframe> tag, for example:
<iframe class="mejs__player" width="640" height="360" src="https://www.youtube.com/embed/frdj1zb9sMY?rel=0" frameborder="0" allowfullscreen></iframe>
Projekktor
Free and open-source Projekktor offers the following capabilities:
- Preroll and postroll ads (VAST)
- True full-screen
- Fallback option on Flash with RTMP support
- Support for the VideoLAN Client (VLC) web-plugin
- Selection and toggling of quality level
- Cue points for media-synchronized events
- Open Source Media Framework (OSMF) support for HTTP Dynamic Streaming (HDS) and digital video recorders (DVR)
Because Projekktor is built on jQuery, to integrate the player into your app, you must import jQuery and the requisite CSS and JavaScript files, as follows:
<!-- Load the player theme --> <link rel="stylesheet" href="themes/maccaco/projekktor.style.css" type="text/css" media="screen" /> <!-- Load jQuery --> <script type="text/javascript" src="jquery-1.9.1.min.js"></script> <!-- Load Projekktor --> <script type="text/javascript" src="projekktor.min.js"></script>
Afterwards, set up Projekktor on a <video> tag by adding the id parameter and calling the projekktor function after a page load:
…. body> <video id="player_a" class="projekktor" poster="intro.png" title="this is projekktor" width="640" height="360" controls> <source src="http://www.projekktor.com/intro.ogv" type="video/ogg" /> <source src="http://www.projekktor.com/intro.mp4" type="video/mp4" /> </video> <script type="text/javascript"> $(document).ready(function() { projekktor('#player_a', { volume: 0.8, playerFlashMP4: 'http://www.yourdomain.com/StrobeMediaPlayback.swf', playerFlashMP3: 'http://www.yourdomain.com/StrobeMediaPlayback.swf' }); }); </script> </body> </html>
Acorn Media Player
Acorn Media Player, which focuses on accessibility, offers the following capabilities:
- Customization of HTML5 video controls, including skin changes
- A buffering indicator
- External SubRip Subtitle (SRT) files for subtitles
- Full keyboard access through standard tabs-based navigation and a screen reader
Because Acorn Media Player is a jQuery plugin, to add the player to your app, you must also incorporate jQuery, as follows:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script src="/path/to/jquery.acornmediaplayer.js"></script> <link href="/path/to/acornmediaplayer.base.css" rel="stylesheet" type="text/css"> <link href="/path/to/themes/acorn.theme.css" rel="stylesheet" type="text/css"> <script> $(document).ready(function() { $('video').acornMediaPlayer(); }); </script> </head> <body> <video> <source src="/path/to/video.mp4" /> </video> </body> </html>
Tip: To obtain the path to the core acornmediaplayer files, type bower install acornmediaplayer on the command line.
Kaltura Player
Kaltura Player offers the following capabilities:
- Fallback option with Flash-based playbacks
- Advertising and monetization
- Video analytics
- Subtitles
- Full screen
- Customization of HTML5 video controls, including skin changes
- Touch interface
- Android and iOS SDKs for mobile apps
Kaltura requires the jQuery library. To install Kaltura Player on a server or in a cluster environment, follow the procedures in the related documentation.
As additional reference, see the Kaltura Cross-Platform Video Player ToolKit on GitHub.
Accessible HTML5 Video Player From PayPal
Built by PayPal’s accessibility team, Accessible HTML5 Video Player offers the following capabilities:
- Captions through the Video Text Tracks (VTT) caption file
- Internationalization of text strings in the controls
- An option for setting the number of seconds to rewind or forward
- AccessibIlity for keyboard-only and screen-reader users
Note the following limitations of this player:
- No support for SRT files, ads, or ad networks
- A minimum width of 360 pixels for the controls
- A limit of one caption file per video

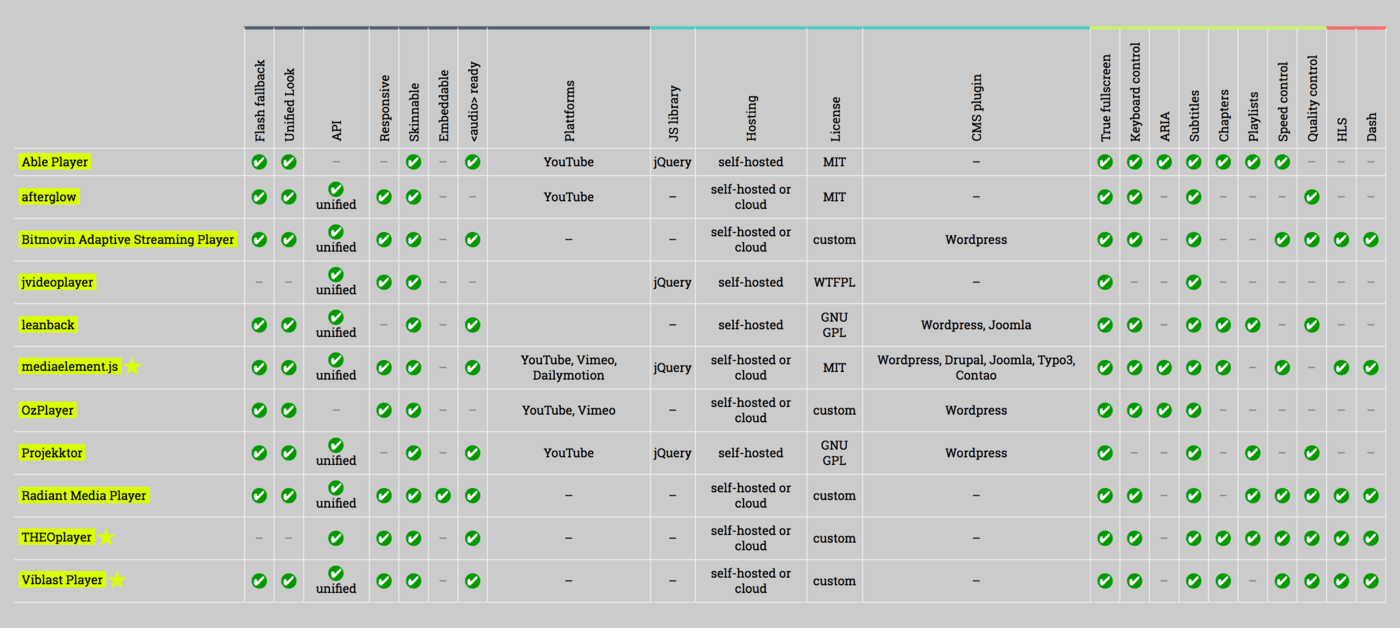
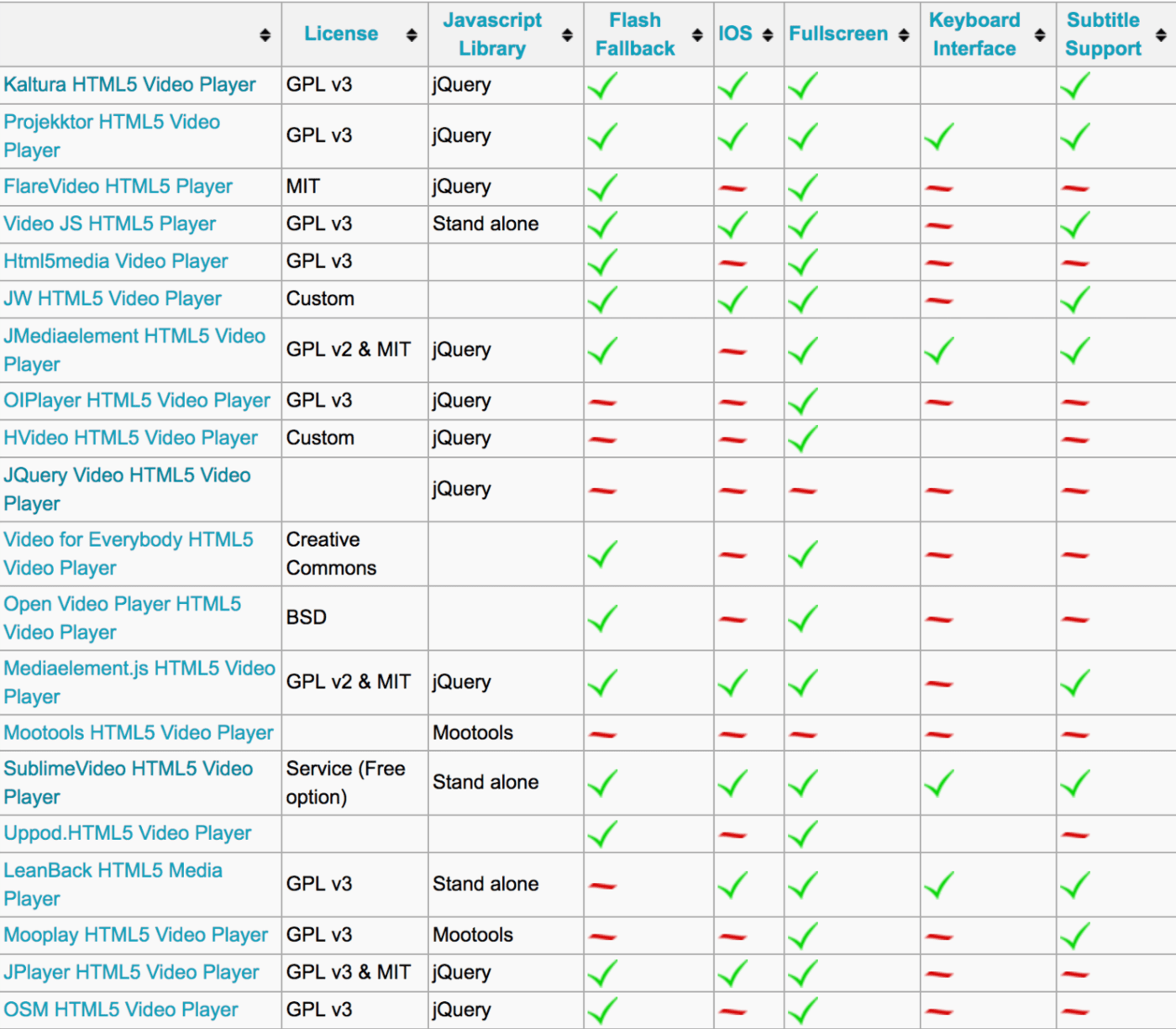
The two tables below list the features of the HTML5 video players described above, also that of several others that are in wide use.
 Source:http://videosws.praegnanz.de/
Source:http://videosws.praegnanz.de/
 Source: http://html5video.org
Source: http://html5video.org
Conclusion
Videos on HTML5 are multimedia content on steroids for web browsers. Even though quite a few HTML5 video players are available, not all of them would meet your needs. I hope this post will help you pick an ideal one for your project.
Among the popular video players, Cloudinary stands out as an all-encompassing solution for managing, manipulating, optimizing, and delivering videos. Check out Cloudinary’s documentation for more information on how to integrate it into your apps and give it a test drive.
I’d appreciate your take afterwards, e.g., your favorite features and the related benefits, in the Comments section below. Also, do let me know if I missed any great HTML5 video players out there.





