We live in a world where we spend increasingly more time online. As our routines change and adapt to new trends and technologies, we perform more and more of our daily activities in virtual environments. A key example of this is shopping. There are many reasons why online shopping has become so attractive for many buyers. A near endless variety of products is accessible from the palm of your hand. Customer reviews give buyers more confidence in their decisions. It's increasingly easy to search for attractive prices. And the list goes on. But a customer's desire to "touch" or "feel" the product is an interactive experience that can be hard to overcome when shopping online.
A key ingredient for a successful shopping experience has to do with the experience itself. For many shoppers, and in many cases, shopping is as much an emotional reaction as it is a rational one. Merchants who invest in engaging their customers with a better online shopping experience enjoy higher conversions and revenues.
At Cloudinary, we make developers' lives easier by providing tools to help automate, manage and deliver media assets. We are proud to introduce the latest addition to our toolset: the Cloudinary Product Gallery, an interactive and customizable user interface that you can easily add to any website with a few lines of code. The gallery can display a variety of different media types for showcasing your products: images, videos, 360 spin sets and even 3D models.
From Images to Conversions
An engaging shopping experience means showcasing your products in a well-designed webpage. It's important to clearly demonstrate your products so that your customers can almost "feel" them. This includes offering an assortment of high quality images taken from a variety of angles, adding zoom functionality for those who want to see the small details, displaying videos showing the use of the products in their real environment, and even including interactive 360 spin and 3D object models of your product.
The value of these techniques to bottom-line conversions is clear:
- Skinner Auctions found that larger images enticed 63% more visitors to click on their items. A Nielsen study also confirmed that users want the option to see significantly bigger images, upon request.
- The IRCE Report found that 75% of customers reported the quality of the product images as the most important feature when shopping online, followed by 66% caring about alternative views of the product and 61% citing zoom as important.
- 360 spins and other image rotation controls have been shown to significantly improve results, with more interactivity and an increased trust factor:
- Golfsmith.com found that products with a special rotation view resulted in 10% - 40% higher conversion rates.
- Jerome's reported a 25% uptick in conversions after implementing 360 HD Viewer on their website.
The Product Gallery - What's in the Box?
Cloudinary's Product Gallery is an easy-to-implement widget that can be embedded in any web page, making it quick and simple to provide the interactive shopping experiences described above. Of-course this widget can also be used as a gallery for purposes other than classic eCommerce experiences, such as meal previews for restaurants, customer review sites, car or apartment rentals and more.
Getting the Product Gallery into your site is as simple as including a few lines of code and then adding media assets from your Cloudinary Media Library by specifying the public IDs or using Cloudinary's tagging mechanism.
Optimized and Focused
Traditional product galleries rarely take into account key issues around responsive design, automated effects, and optimized delivery. Most organizations have to hand-code this functionality or cobble together multiple products to support this ideal outcome.
Cloudinary's Product Gallery offers all of its seemingly magical transformation and automatic optimization capabilities, built right in. This means that the Product Gallery saves you bandwidth costs and helps ensure that your users can get those highly important quality images, together with a quickly loading page that is essential for a successful shopping experience.
- Automatic quality: automatically adjusts the quality of each image to a level that minimizes the file size without any degradation noticeable to the human eye.
- Automatic format: automatically selects the most efficient image format based on the browser requesting the image.
- Automatic DPR: automatically delivers images and videos with a Device Pixel Ratio that matches the DPR support of the requesting device.
- Automatic cropping gravity: analyzes each image individually to find the optimal region to focus on and ensures that the most interesting areas of each image are always included, even when the delivered image is cropped to a different aspect ratio than the original.
You also have access to Cloudinary's huge range of dynamic transformations, including overlays, watermarks, artistic effects, filters and much, much more.
Together, these optimization and transformation functionalities help ensure that the visuals displayed to your customers will be optimized and engaging, making for the ultimate customer experience and yielding higher conversion rates for your products.
Inherently Responsive
The Product Gallery is completely responsive at two different levels:
- The entire widget automatically adjusts itself to the available width on the user's browser or mobile device.
- Each product image (or video) is delivered as per the available width, which means delivering the asset at the highest resolution that the specific device needs, instead of wasting bandwidth and slowing load times by delivering a single high resolution product image to all browsers and mobile devices and letting the browsers do the resizing.
Hands on
Online buyers want to get as close as they can to touching and feeling the real product. They are more likely to buy if they can clearly see the product from every angle, and ideally to see the product in use by real people. That's why short video clips, 360-degree spin sets, and 3D models have been shown to be so successful for eCommerce sites. All of these special media types help people feel more confident about sizes, automatically increase engagement from the interactivity of contr as well providing a reassuring sense of trust.
Cloudinary's product gallery supports displaying video, 360 spin sets, and 3D models (responsively, of-course) including customizable controls for activating and rotating them.
Extensively Customizable
Website design has a large impact on human behavior and psychology. Making sure your product gallery fits the look and feel of your site matters. That's why we made sure that you have the flexibility you need to control the look and feel of the gallery. Almost every aspect of the Product Gallery is customizable: the size of specific elements, the spacing between them, their colors, placement, styles, navigation, media symbol design, zoom behavior… and the list goes on. But together with all this flexibility, the gallery's default styling has a modern, yet neutral design that should be suitable 'as is' for most of storefronts out there, with no further customization needed.
Built-in User Analysis
In this data-driven era, we knew you'd also need the ability to analyze your users' interaction with your gallery. That's why we added the ability to track and report all interactions with the Product Gallery for further analysis in a variety of tools, such as Google Tag Manager, Google Analytics, or your corporate analytics package.
A Few Lines of Code
To embed Cloudinary's Product Gallery in your site, all that's required is including a JavaScript file, specifying your Cloudinary account cloud name, adding a containing HTML element for the widget, and then specifying the media assets to populate the the Product Gallery.
The code below is what was used to render the Product Gallery shown at the start of this post. It includes the required configurations (which is all you really need), plus a variety of small customizations:
<script src="https://product-gallery.cloudinary.com/all.js" type="text/javascript"> </script> <script type="text/javascript"> const myGallery = cloudinary.galleryWidget({ // the following parameters are required container: "#my-gallery", cloudName: "demo", mediaAssets: [ {tag: "DamagedHelmet"}, // by default mediaType: "image" {tag: "DamagedHelmet", mediaType: "video"}, {tag: "DamagedHelmet360", mediaType: "spin"}, {publicId: "DamagedHelmet3D", mediaType: "3d"} ], // the following parameters override default values: carouselLocation: "bottom", themeProps: { active: "black"}, borderColor: "#AAA", borderWidth: 1, thumbnailProps: { width:80, height:80, selectedBorderWidth: 1, selectedGradientStart: "black", selectedBorderPosition: "all", mediaSymbolIconColor: "white", mediaSymbolOpacity: 0}, zoomProps: { type: "flyout", viewerRadius: 10 } }); myGallery.render(); </script>
Interactive Demo
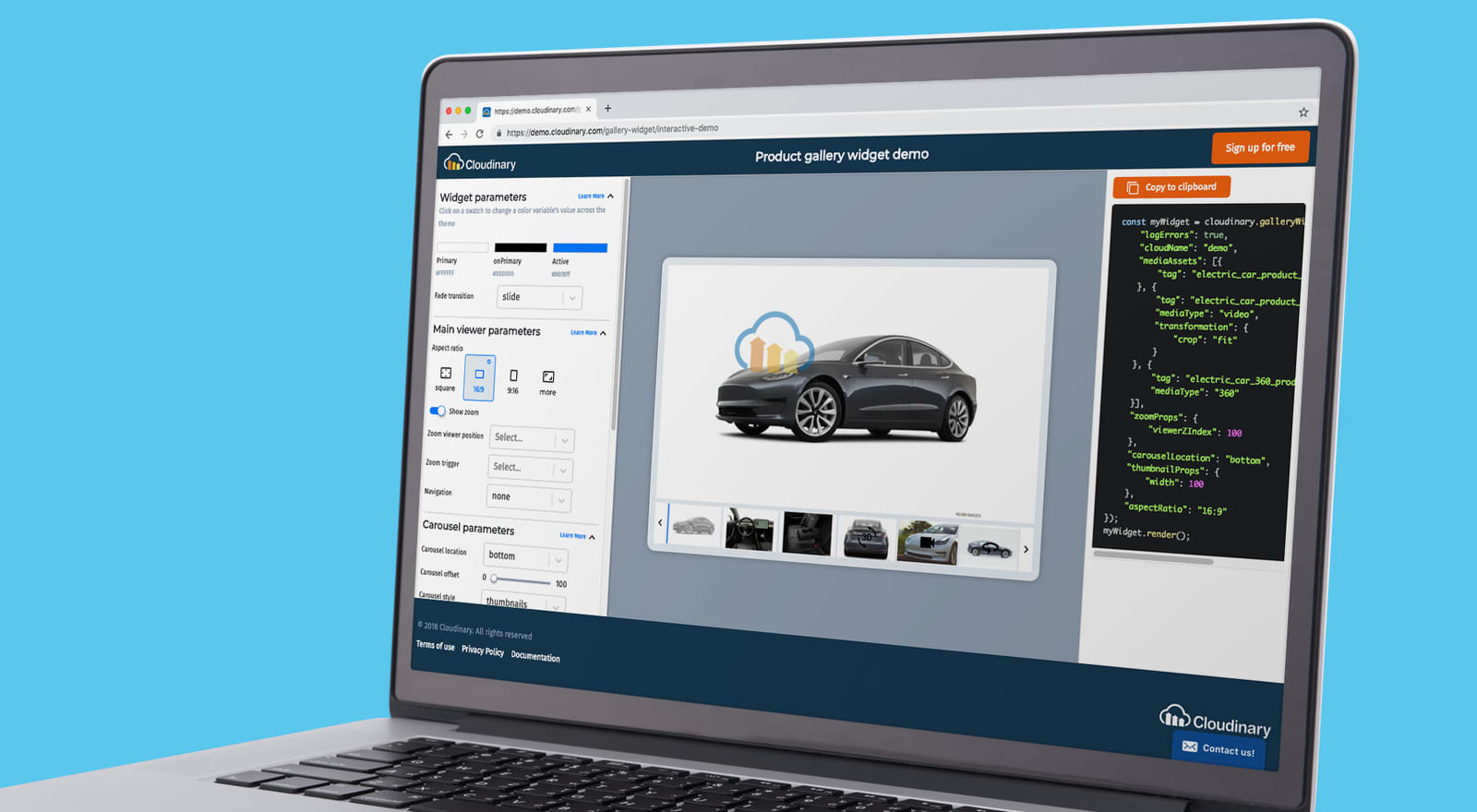
To help you get started with some examples and provide an interactive way to experiment with a few of the customization options available with the Product Gallery, take a look at the Product Gallery interactive demo. Not only can you use this demo to get a better idea of what the Product Gallery offers, but the demo also lets you adjust the options used in the demo to automatically generate the code you need for implementing a customized Product Gallery on your own site. Just tweak, copy, and paste!

Ready for Checkout?
Cloudinary's Product Gallery is an interactive and fully customizable user interface that addresses the challenges faced by developers in engaging customers with their products. It completely eliminates the need to develop in-house interactive media display capabilities.
With the Cloudinary Product Gallery, developers can now deliver an optimized and engaging omni-channel shopping experience with a few lines of simple JavaScript code.
Ready to check it out for yourself?
- Read through the Product Gallery documentation
- Play with the Product Gallery demo
- Watch the Product Gallery video tutorial
- And then test it out on your own site by signing up for free.
Questions? Talk to us in the comments below.
Further Reading on Dynamic Media
- Dynamic media management for eCommerce
- Why a Dynamic Media Platform is a Must-Have for ECommerce
- Remove photo backgrounds automatically with AI
- Top 10 jQuery sliders & how to create your own
- Adding image watermarks, credits, badges and text overlays to images
- Product gallery enabling a dynamic buyer experience equipped with 360 product viewer.
- Smart and automatic content-aware image cropping
- Get More from Your Media with New Magento Extension
- Shopify image optimization
- Overlay text on an image





