Even though most people agree that testing software UI is important, many believe that automated tests are slow and unstable. Consequently, many technology companies prefer manual testing. I'll convince you otherwise in this post: even though automating UI tests and ensuring that they are fast and reliable is tough to accomplish, it’s definitely doable.
Construction of Reliable Selectors
I once asked a friend why his company didn't automate UI testing. He replied, “Because the tests break easily. For example, if an engineer changes something in the DOM, it causes errors in the tests.”
However, that issue is solvable. For example, a popular question among automation engineers is which selectors are the best. The common answer is id or class, rather than XPath, which could fail. Let me bust this myth and explain how to render automation frameworks reliable.
Choosing id for selectors has a caveat: the value must be unique for the document, which means that it doesn’t work in the case of multiple identical UI components, such as the <input> element. As a resolution, our automation group at Cloudinary opted to identify locators with an attribute called data-test by leveraging standard data-* attributes. Instead of just picking the least risky attribute that exists, we added data-test to the application code. Not only do searches for the web element then become stable, developers are also free to change IDs and class names.
Additionally, as a rule, front-end developers add logic or styling with IDs or classes. Leveraging a unique attribute creates a convention that distinctly separates development and QA, leading to transparency and clarity.
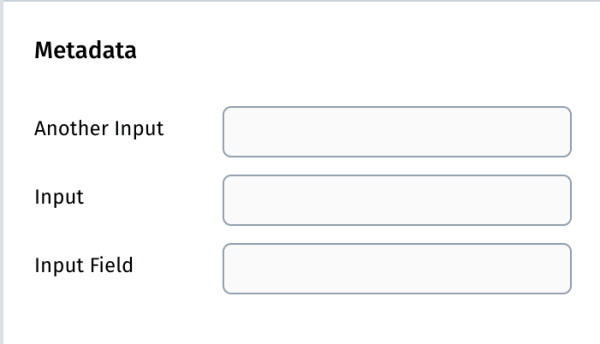
Here’s another example:


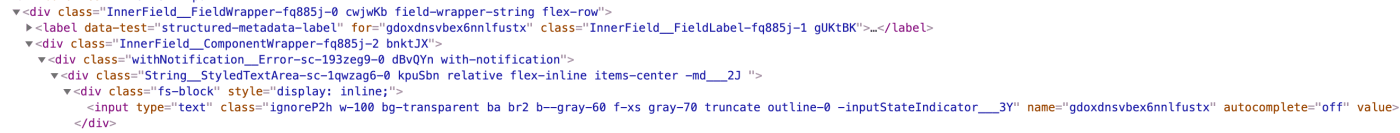
Class names don’t work here because the styling libraries, which handle scoping, automatically generate the classes. Hence, classes are not a reliable source, and the component is not unique in the DOM.
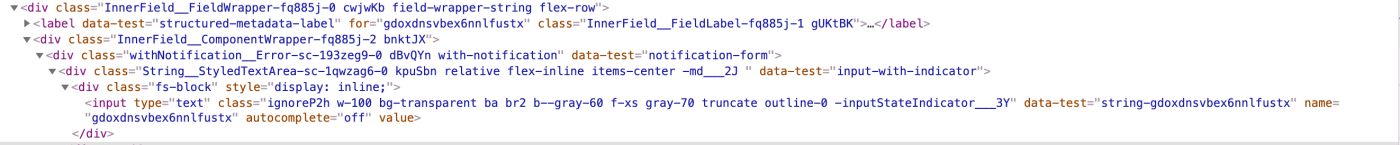
However, adding the automation attribute data-test to the component leaves the UI intact, enabling QA engineers to build a stable and consistent selector.

Some of you wondered about the performance of having data attributes act as selectors. Assuringly, the lookup time between class and data attributes is usually the same.
Summary
To recap, if planned and executed correctly, E2E UI tests can be sound, efficient, and flexible. Front-end developers will be at liberty to tweak the DOM with no need for the QA automation team to make corresponding adjustments, saving time for everyone. Bottom line: this process makes it easier to look for the right selector.
Part 2 of this series will bust another myth: “Automating E2E is time-consuming.” Stay tuned.