Cloudinary's customers woke up this April 1 to find that all the image and video thumbnails in their Digital Asset Management (DAM) Media Library had been totally pixelated, giving new meaning to the term megapixel...
It turns out that pixels across the globe felt they were underappreciated and that it was time to stand up and make the world take notice.
"Most people know that the photos and videos in their social media and favorite websites are made up of pixels, but they are so focused on the big picture that we individual pixels are almost never recognized for our role," says Dottie Kyube, the rebellion leader.
She added that she and her fellow rebels chose the Cloudinary DAM as their protest site because they’d heard that Cloudinary has thousands of customers who store millions of images and videos there. They knew this act in all Cloudinary Media Libraries this would make a significant impact world-wide.
Furthermore, Dottie and her gang knew they could rely on Cloudinary to understand their plight. In fact, we spotted Jon Sneyers, Senior Image Researcher at Cloudinary, crossing the pixel line to stand by Dottie:
"We've always known the value of a pixel", says Jon. While most people are fond of saying that pictures are worth a thousand words, Mr. Sneyers published a blog post declaring that one pixel is worth three thousand words!
The pixels were seen cheering Jon on as he pressed one of his magic _auto buttons (and he has many…) and caused them to happily march back where they belonged.
While most customers breathed a sigh of relief at seeing all their thumbnails go back to normal, one observer claimed to have seen a few members of the Cloudinary DAM development team sneaking off the scene, chuckling to themselves, "That was one DAM pixel-perfect prank!"
Getting Serious
Yes, we really pulled this prank on all our Cloudinary customers today. Of course, each user was able to turn off this April Fools side effect with the click of a button.
Yet, besides playing a cute joke, why'd we do it? Because we can. Because all it took for us to automatically pixelate every picture in every Media Library was to apply a simple e_pixelate transformation across the board.
Now while that particular transformation doesn't exactly facilitate your digital asset management work, what if Cloudinary were to let admins define their own custom card transformation for their account?
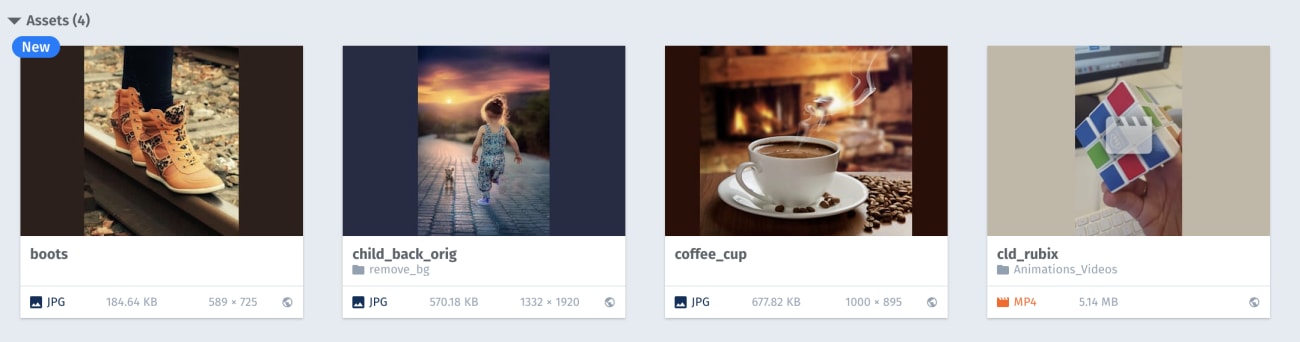
Today (well, every day other than April 1), Cloudinary generates all the asset 'cards' in its Media Library by applying a transformation that resizes every image or video poster image to a fixed maximum width and height. Where needed, Cloudinary also pads any remaining space within each card by automatically selecting the predominant color from that image.
For example, below you can see how a square image of a koala would be displayed as a padded thumbnail card in the Cloudinary Media Library:
We accomplish this with the transformation: w_235,h_158,c_pad,b_auto:predominant
[Psst - Did ya catch that we use another of those _auto 'magic buttons' to do that? 😉]
We think this transformation looks quite nice, but that's just our opinion. You could potentially present your thumbnails in other ways if we were to allow you to customize that transformation.
A Few Ideas...
Wondering what you could do with such uncurbed freedom? Below are a few possibilities:
Consistent Background Color
Suppose you have an e-commerce site, and currently all products are shown in your online store with a grey background. You might also want all your product images in Cloudinary to be displayed the same way.
So, instead of our standard colorful presentation (w_235,h_158,c_pad,b_auto:predominant):
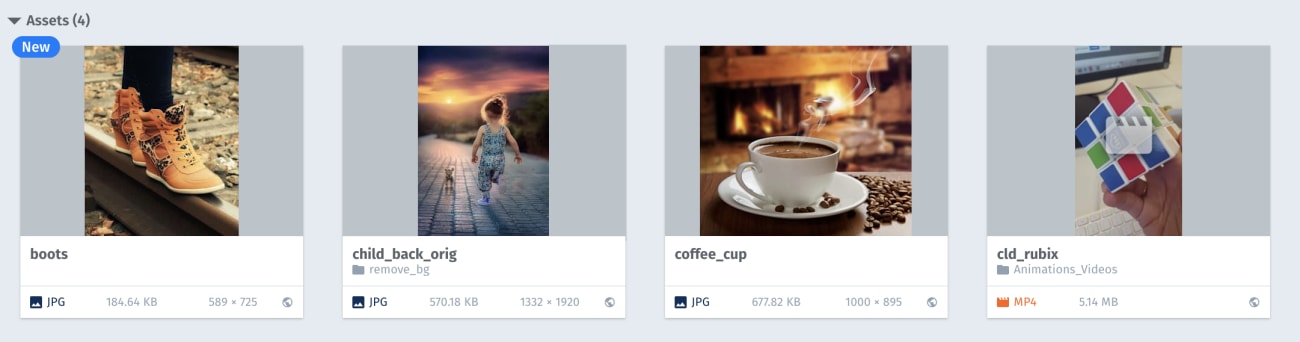
You'd have this consistent view (w_235,h_158,c_pad,b_auto:grey):
If you ever changed the background standards in your online store in the future, you could do the same in your Cloudinary DAM in seconds.
Auto-Gravity Fill Cropping
Both of the above transformations display images using the pad mode of cropping, which scales each asset down to show the entire thing. Perhaps you'd prefer that each thumbnail fill the entire area of the card and focus in on the main item there.
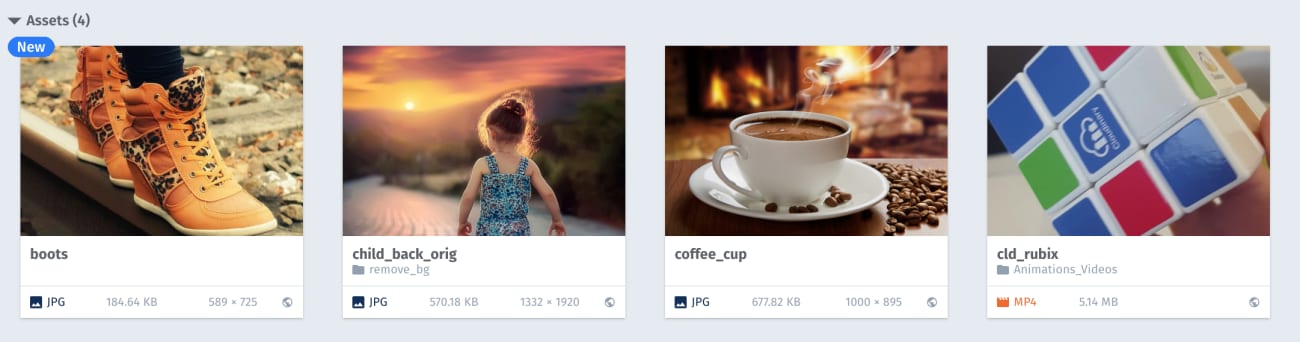
To do that, you'd use the fill mode of cropping, which also scales down (or up), but only until the larger of the two dimensions is completely filled, and then it crops off any excess on the shorter side. You could take advantage of Cloudinary's g_auto gravity to ensure that the most prominent element in the photo is kept when the other parts are cropped out.
Using a custom w_470,h_316,c_fill,g_auto thumbnail transformation, you'd get:
Conditional Overlays
If you really want to get fancy, a feature offering custom thumbnail transformations would enable you to define different transformations for different conditions. You could set completely different behaviors for portrait vs landscape images. Or you could define different transformations conditioned on the existence or absence of a particular tag on the assets.
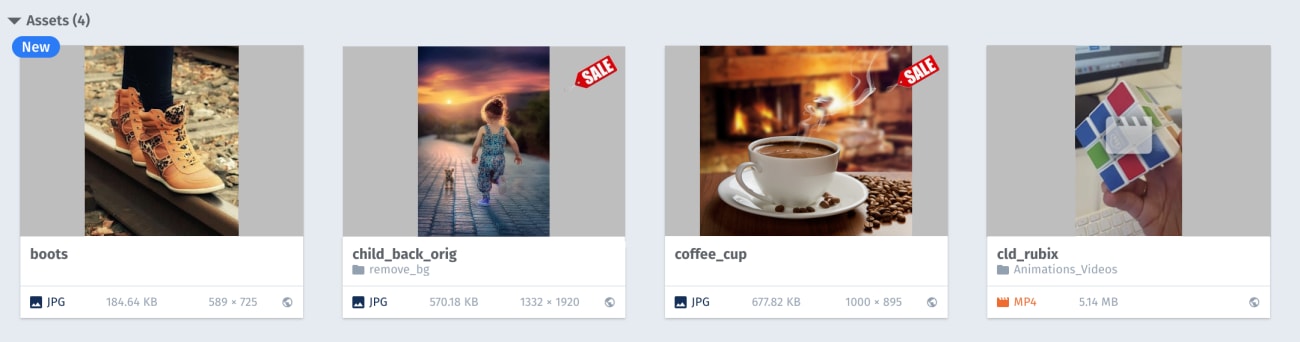
For example, you could set your thumbnails to add a Sale icon for any product that is currently tagged in your DAM system as 'on-sale'. The following transformation does just that:
w_470,h_316,c_pad,b_grey/if_!on-sale!_in_tags,l_sale2,g_north_east,w_120,a_-30
It will apply the grey pad cropping for all images, but if the 'on-sale' tag is included in an asset's tags, it will also overlay the 'sale2' icon on it. It will be placed in the north-east corner, resized to a width of 120px, and rotated counterclockwise 30 degrees. If the 'on-sale' tag isn't there, the icon won't be added.
Here's what those same 4 assets would look like if 2 of the 4 were tagged with 'on-sale'.
Like What You're Seeing?
We've got a lot on our DAM plate for the coming year. So we have to pick and choose which features we offer. And we want to make sure we're picking and choosing just right.
This Media Library card customization idea demonstrated above is just one of many we're considering adding to our roadmap. Do you want it? Vote for it here! Oh, and when you vote, please add in the comments of your vote which cool transformations you would apply as your Media Library thumbnail card customization if you could.
It's Not Only Pixels Who Can Speak Up for What They Want
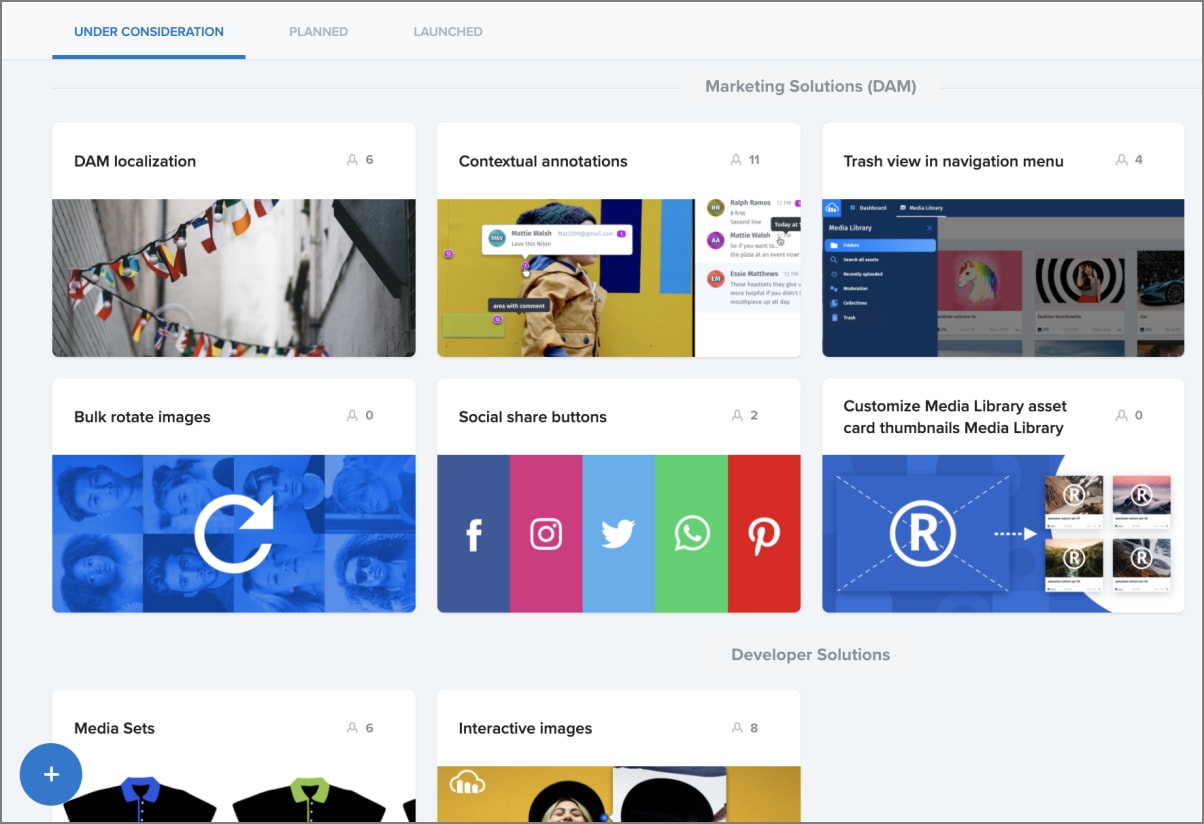
What was that we just said above? You can vote for Cloudinary features? Yep! We've made our Roadmap public, and you get to influence where the roads go!
In the Roadmap, you can take a look at which features have just been launched, what's planned for the near future, which options are under consideration for future quarters, and even suggest your own ideas.
You can also vote on the planned or considered Roadmap items, indicating what's nice-to-have, what's important, and what you see as critical. Once you vote using one of these options, you will also be invited to share your own use-cases or other suggestions or thoughts related to the feature.
No More Fooling Around
Times are stressful these days, and we hope our colorful little practical pixel prank put a smile on your face. We also hope the potential for this new DAM customization feature along with your chance to vote for it and other stuff in our roadmap makes those smiles even bigger.
So that concludes April Fools, but Easter is coming soon and we've already hidden an egg for you! This time it's a different "John" who can help solve it… If you do find it, let us know, and have fun!