Delivering video files to users can be a much more complex undertaking than many people stop to consider. There are a large variety of video formats and codecs to choose between, and various optimization parameters for encoding the videos. Parameters such as bitrate, key-frame-interval, and frame-rate will have an effect on the visual quality and bandwidth requirements when delivering the video file. To make matters worse, there are so many potential viewing devices out there (desktops, laptops, tablets, mobiles, wearables, etc). Each of these devices have different browsers or apps, and they all support different formats and codecs!
Unfortunately, there is no single format or codec that is ideal for all end users. Selecting a format and codec that is supported by all browsers and devices will actually affect quality and user-experience. Since some formats are better than others at compression and reducing the file size without impairing visual quality, the best solution to save bandwidth and optimize delivery time would be to deliver the best format according to the browser used by each of your visitors.

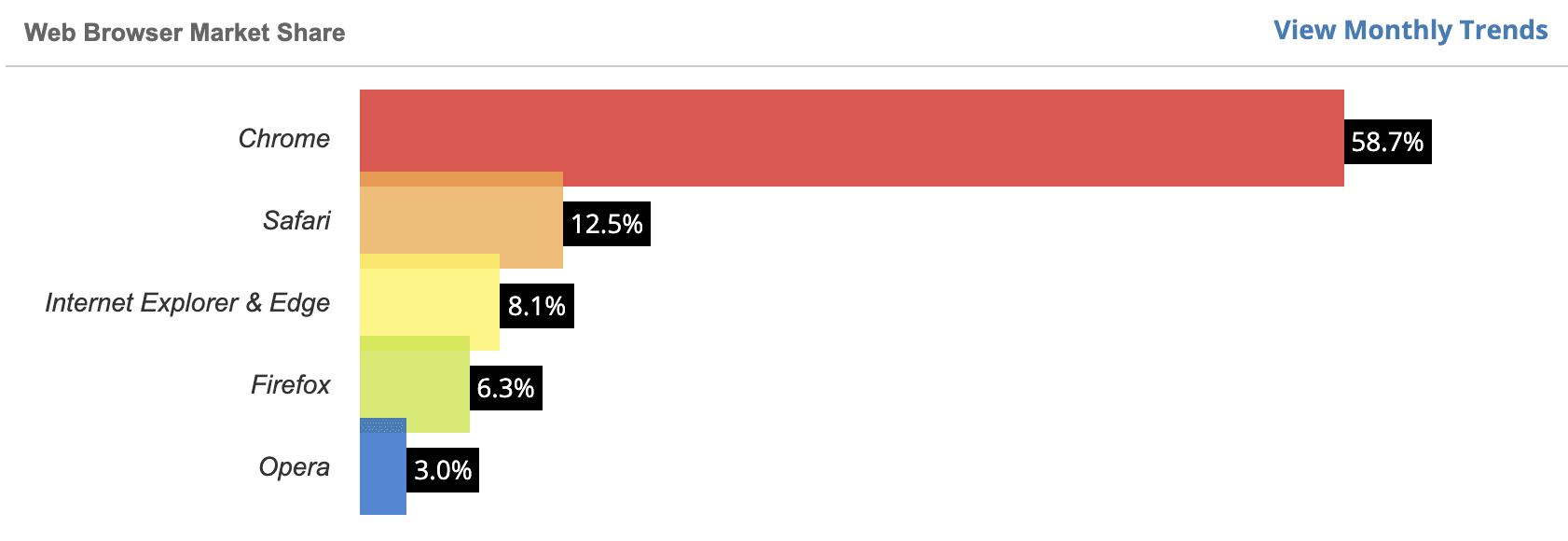
(Image courtesy of https://www.w3counter.com/globalstats.php)
Introducing Automatic Video Transcoding
Let Cloudinary do the job of automatically selecting the best codec and format for you. The automatic format selection feature for images has now been extended to offer the same functionality for videos as part of our Dynamic Video Platform solution. Cloudinary identifies the end-user device and browser and then delivers the best video format and codec for that particular user. The feature currently supports selecting between the H.264, HEVC and VP9 codecs and is future-proofed for adding next-generation codecs such as AV1.
So take the complexity out of managing videos because adding this functionality is as simple as adding the fetch_format parameter set to auto (f_auto in URLs). This tells Cloudinary to perform automatic format and codec selection based on the requesting browser. For example, with the automatic video format feature, in most cases Chrome users would receive a VP9-encoded WebM file, while Safari users would receive an HEVC-encoded MP4 file. If a requesting browser does not support either of these formats, then the video would be delivered as an H-264 encoded MP4 file, which is supported by almost every browser.
For example, the kitten_playing video is scaled down to a width of 500 pixels and delivered as:
- WebM (VP9) to Chrome browsers (1412 KB),
- MP4 (HEVC) to Safari browsers (1411 KB),
- MP4 (H.264) to browsers that support neither format (3172 KB)
Combine with Content-Aware Video Compression
Even better, you can combine the automatic format selection feature (f_auto) with Cloudinary's automatic quality feature (q_auto) for even better results. Cloudinary's intelligent quality and encoding algorithm analyzes a video to find the best quality compression level and optimal encoding settings based on the video content. The result is a video with good visual quality while minimizing the file size.
For example, the same kitten_playing video delivered with f_auto alone in the example above, now delivered with f_auto and q_auto together would produce a more optimized result:
| Format (and codec) | f_auto | f_auto, q_auto |
|---|---|---|
| WebM (VP9) | 1412 KB | 1271 KB |
| MP4 (HEVC) | 1411 KB | 1355 KB |
| MP4 (H.264) | 3172 KB | 2876 KB |
Try it out
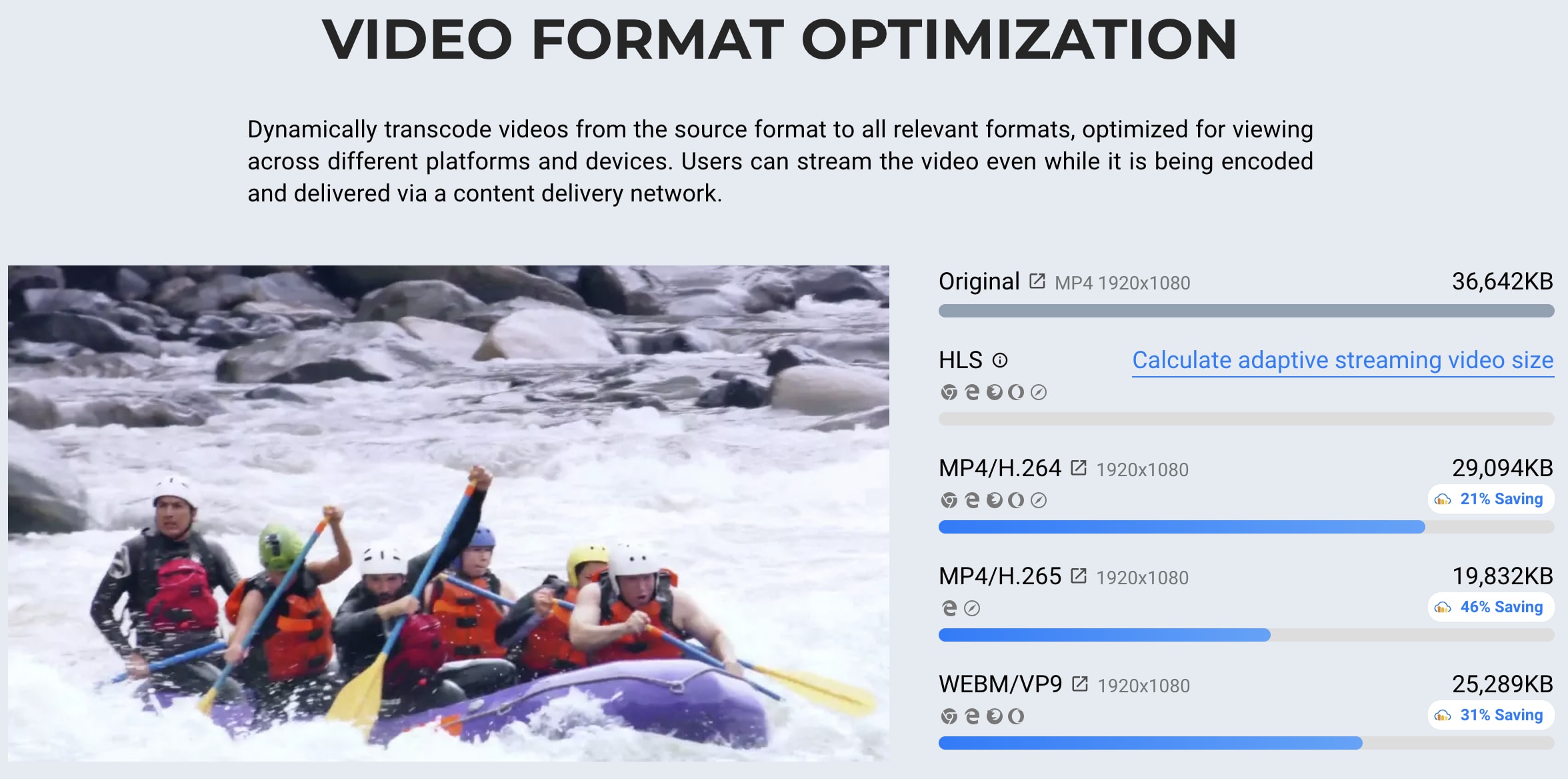
Check out the Cloudinary demo page for video format optimization if you would like to see the file size difference between videos delivered in different formats. You can select one of the videos on the page or upload your own video to encode in various formats. Of course, the Cloudinary automatic format feature will do all the work for you and also decide which format your user should get based on their browser.

Summing up
Delivering a video in the best format can be easily automated with Cloudinary's format selection feature. The functionality can also be combined with automatic quality selection for a powerful and dynamic solution that delivers all your videos using minimal bandwidth and maximum visual quality. For more details, see the automatic format selection documentation.
All video manipulation and delivery features discussed here are available with no extra charge for all Cloudinary's plans, including the free plan.





