Uploading software files to the web, mobile, or desktop is as old as the web itself. Billions of files are moved around and downloaded on the Internet daily. Coincidentally, as the de facto language in which many apps are written, JavaScript is also as old as the web.
This article shows you how to enable users to efficiently JavaScript file upload to Cloudinary.
Setup Process
The setup process involves two simple steps: create an HTML form, add JavaScript code to it, and then integrate with Cloudinary’s upload widget. Afterwards, all your users need to do is click the form for a dialog box in which to choose the file for upload.
Creation of HTML Form
Create a file called form.html with the following content:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript File Upload</title> </head> <body> <button id="upload_widget">Upload files</button> </body> </html>
Add JavaScript
Next, add the following JavaScript code to form.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript File Upload</title> </head> <body> <button id="upload_widget" class="cloudinary-button">Upload files</button> <script src="https://widget.cloudinary.com/v2.0/global/all.js" type="text/javascript"></script> <script type="text/javascript"> var widget = cloudinary.applyUploadWidget({ cloudName: 'demo', uploadPreset: 'blog_upload' }, (error, result) => { if (!error && result && result.event === "success") { console.log('Done uploading..: ', result.info); } }); document.getElementById("upload_widget").addEventListener("click", function(){ myWidget.open(); }, false); </script> </body> </html>
Traditionally, you would create a form with the <form> element for JavaScript file uploads. By taking advantage of Cloudinary’s upload widget, you can eliminate that step.
Integration With Cloudinary’s Upload Widget
Cloudinary’s upload widget is an API for seamlessly uploading files, such as images, to the cloud. Subsequently, Cloudinary safely stores the files in the cloud with secure backups and revision history.
With Cloudinary’s free-tier plan, you can store up to 75,000 images and videos for a total of 2 GB. You also receive 7,500 transformations and 5 GB net viewing bandwidth per month.
To integrate with the upload widget, do the following:
Sign up for a free Cloudinary account and log in to the dashboard, an example of which looks like this:

Displayed are your cloud name, API key, and API secret, which are key credentials for interacting with Cloudinary’s capabilities.

Create an upload preset with which to centrally define your image-upload options instead of specifying them for each of the uploads.
Note: Be sure to replace the cloudName and uploadPreset values with yours from the Cloudinary dashboard.
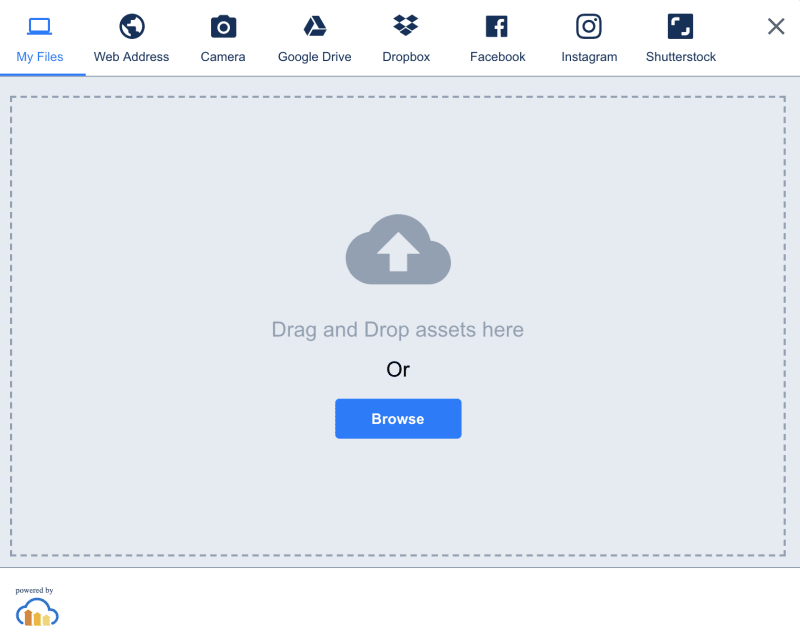
You’re now all set. Clicking the Upload files button causes this form widget to pop up:

Advantages
The beauty of uploading JavaScript files with the Cloudinary upload widget lies in its versatility. Users can upload from their Instagram, Shutterstock, Google Drive, Dropbox, or Facebook account, or any remote URL from their device.

Check out your console after a user upload of, say, an image. You’ll see a returned response that contains all the details of the upload that just occurred, including the image’s URL. The user can store that URL somewhere or assign it to the src attribute of an image tag for display. Talk about convenience and seamlessness exemplified!
More Options to Leverage
Cloudinary’s upload widget offers many more configurations and API methods you can call, e.g., to crop an image before upload. For details, see the related documentation.
Want to Learn More About File Uploads?
- Automating File Upload and Sharing
- Uploading PHP Files and Rich Media the Easy Way
- AJAX File Upload - Quick Tutorial & Time Saving Tips
- Impressed by WhatsApp technology? Clone WhatsApp Technology to Build a File Upload Android App
- Direct Image Uploads From the Browser to the Cloud With jQuery
- File Upload With Angular to Cloudinary
- Uploading Vue Files and Rich Media in Two Easy Steps
- Node.js File Upload To a Local Server Or to the Cloud
- Laravel File Upload to a Local Server Or to the Cloud
- JavaScript File Upload in Two Simple Step