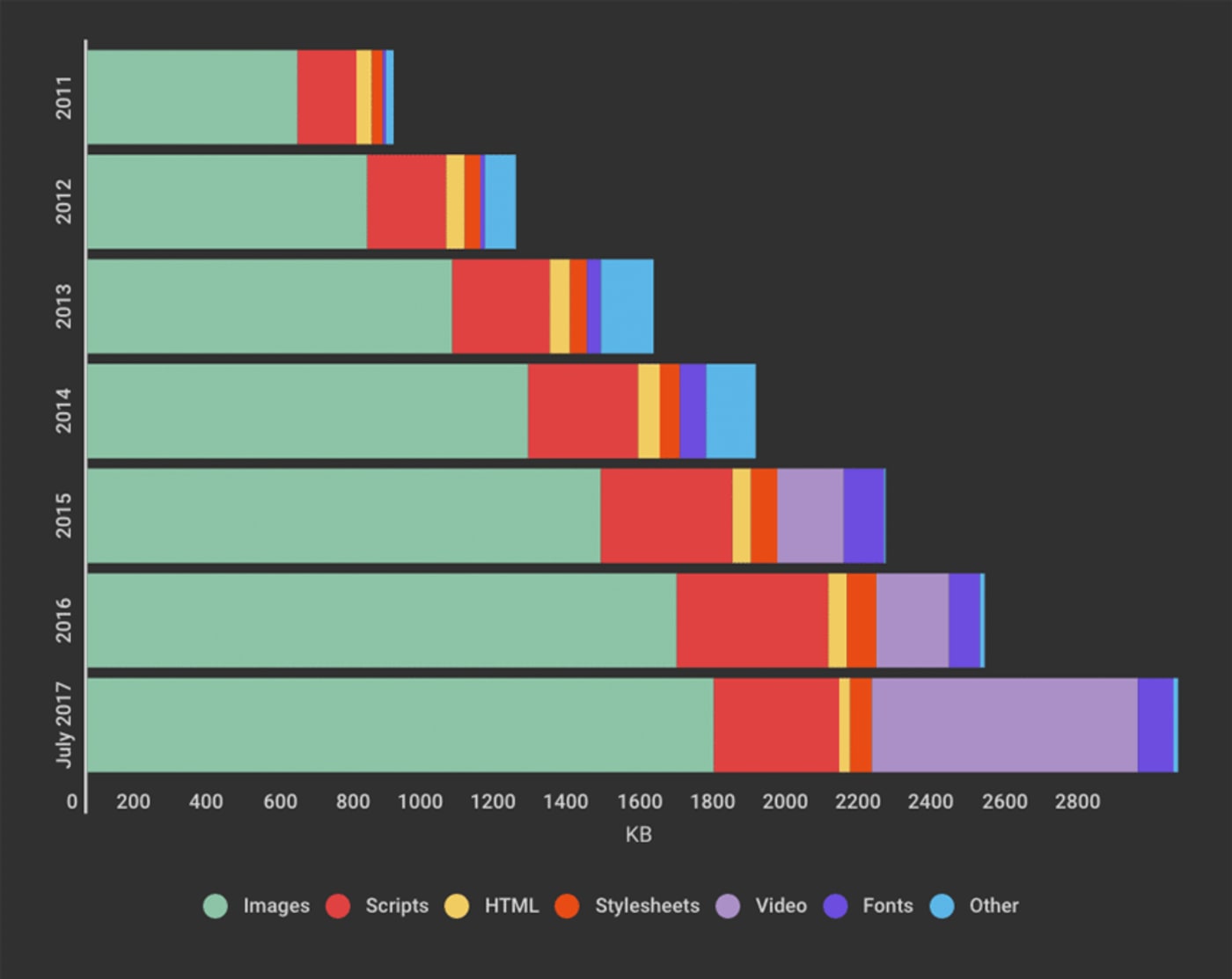
As discussed in this SpeedCurve blog post, video use on the Internet over the past decade has been exploding.

Accompanying that growth is additional bandwidth, which is burdensome for your IT budget and for your visitors. Beyond the expense, you must also consider user experience. The heavier the page, the longer it takes to load, and the greater the likelihood that visitors will abandon your site. Plus, page-load speed is an important factor in SEO ranking.
In light of all that, video is clearly something to take seriously and get right. However, transcoding video is challenging, complete with nomenclature that are unfamiliar to developers, like codecs, bitrate, and adaptive bitrate streaming. No wonder that mistakes abound in presenting videos on the web.
Ten Common Video Issues
Cloudinary effectively resolves many common video issues. In case you are not yet on our platform, check out the 10 day-to-day video-related challenges below and the resolutions we offer.
1. Wrong resolution
Probably the most common error in delivering videos is that they are presented at too high a resolution. As with images, it's a waste of bandwidth to deliver more pixels than the browser can render and rely on browser-side resizing.
Encoding video is time-consuming, however, and efficient tools are few and far between. Typically, developers would just reference a video in a <video> tag on the page, period. Take the example below from the Yahoo! homepage. The container for the video is 215 pixels wide yet the video itself is 1,080 pixels wide. What a waste!

Encoding videos at the proper size on the server can save a tremendous amount of bandwidth because each additional pixel sent to the browser that it can't render results in wasted bytes. The result would look the same either way.
2. Wrong video codec
Similar to #1 above, developers unfamiliar with video would just post it on the page. Oftentimes, that approach results in an unoptimized codec, wasting bytes again.
Instead, think of codecs as you would image formats. Depending on whether it’s a JPEG, PNG, GIF, or TIFF file, an online image would have vastly different weights even though, regardless of the file format, it would look nearly the same.
Video codecs are similar so be sure that you're using the right tool for the job. The old H.264 video-codec standard, created specifically for the web, is supported by all browsers. Therefore, at the very least, encode your web videos as H.264.
3. Too high a video bitrate
A bitrate is the number of bits it takes to encode one second of video. To calculate a bitrate, multiply the total number of pixels in a frame by the number of frames per second and then multiply the result by the number bytes per pixel. Just like the quality setting for images, too high a setting would result in a heavy file with no perceived difference in visual fidelity.
Here’s what to do: since your bitrate is a function of the resolution, pinpoint the resolution you need and then find the bitrate multiplier that results in the visual fidelity you desire. Afterwards, repurpose that multiplier when encoding at different resolutions. Better yet, automate that task on Cloudinary.
4. No adaptive bitrate streaming
Have you noticed lately the quality change—occasional grainy and choppy instead of crisp and smooth video—in Netflix and YouTube? If so, you have witnessed adaptive bitrate streaming in action. That’s the practice of encoding a video at multiple bitrates or resolutions and letting the video player determine the most appropriate one for visitors according to their screen size and bandwidth availability. Instead of buffering or downloading a video that’s too large for the display, visitors get the right resolution or bitrate, which the player would adapt if network conditions change midstream.
This approach is not necessary for short videos of less than 20 seconds or so. Adopt it for longer form videos only.
5. No modern video codecs
Codecs that are more modern and efficient than H.264 are available, such as VP9 and H.265, which are 30–50 percent more efficient. So, to optimize your site performance, do consider them as an encoding alternative. This scenario is analogous to the WebP, JPEG 2000, and JPEG XR image formats, which are more efficient than the old standby, JPG, but not universally supported. Gratifyingly, it's easy to take advantage of those modern codecs with no need to add conditional logic to figure out which one to present to which visitor. More details in #6 below.
6. No multiple codec options
A previous Cloudinary post shows you how to optimize video by choosing the correct codec. The cool thing about the HTML5 video player is that you can specify multiple video options and it'll then play the first one it knows how to play. That makes it simple to present multiple codecs and let the browser pick the most efficient one to play.
Do opt for multiple codec options to optimize user experience and economize your budget.
7. Wrong bitrate for the content
Have you come across an action scene or football game with choppy content? That happens when the bitrate is set too low to account for all the movements in the scene. A way in which codecs compress video content is to share pixel information across frames. In action scenes, where things are moving around a lot, there exists hardly any common information across frames. In those cases, consider reducing the video resolution while maintaining a higher-than-usual bitrate.
On the flip side, a high bitrate is likely not required for boring scenes, such as movies like Driving Miss Daisy, even at higher resolutions. You stand to realize additional savings by encoding video content like that at a lower-than-usual bitrate.
8. No muting of autoplaying videos
Modern browsers do not autoplay video unless they are muted. Even though Chrome released the muting requirement in April 2018, video banners are still sitting static out there today. So, for hero-background videos or those that you want to play automatically upon page load, add the muted attribute to the video tag, like this:
Also, to ensure that your video autoplay on mobile devices, add the playsinline attribute:
9. Heavy video player instead of the HTML5 video player
Specialized video players require download by users. Those players are plugins with impressive capabilities, such as support for adaptive bitrate streaming and 360 video, analytics events, clickable hotspots, and others.
For hero-background videos or small short-form video clips, however, specialized video players are overkill and completely unnecessary, resulting in wasted bandwidth because of the download requirement. The HTML5 video player is actually feature-rich enough that it can serve the needs of most video content on the web. For details, see this Cloudinary post.
For those times when you do need a specialized video player, Cloudinary offers a free, open-source one based on Video.js you are encouraged to use.
10. Animated GIFs instead of video
Animated GIFs, which are short, often funny, video clips that add context still images cannot, are captivating. GIF is an amazing format—in fact, it’s the very first web-friendly image format. However, it’s aging and hasn't kept up with the times: the last update was 30 years ago. Also, GIFs can be extremely large, several megabytes for a small clip.
The solution? Convert animated GIFs to video. Modern video codecs aptly serve as web-friendly, bandwidth-efficient alternatives for presenting moving pictures. As much as we salute and revere the GIF format, we’d be doing a disservice to ourselves and our site visitors by continuing to use it in the face of better alternatives.
GIF (2.83MB)

Video (51 KB)
Final Words
You’ve now learned the most common video-related issues on the web, which we encounter daily at Cloudinary, and the ways to resolve them.
Cloudinary can dynamically transform all uploaded videos to any size, format, codec, and quality, enabling you to easily test the various settings and identify those that best fit your website and user expectations. We deliver videos from a fast content delivery network (CDN) with the correct cache settings, employing every best practice in the book. Finally, Cloudinary's cloud-based, dynamic video-player capabilities are a perfect fit for responsive design for over-the-top (OTT) services.
Furthermore, Cloudinary efficiently manages your video and image uploads and cloud-based storage. It’s free to sign up. Do check it out and let us know what you think.





