Typically, with Cloudinary, you want to do two complementary things for a remarkable user experience: save bandwidth and load your site as fast as possible because the smaller the sizes of the resources, the faster your site loads. And it’s been proven time and again that the longer your site takes to load, the smaller the number of visitors who will return. No matter whether you’re a developer or content creator, you will find Cloudinary’s tools that optimize digital media (aka digital assets) simple, intuitive, and effective.
Below are 10 tips for using Cloudinary that are sure to reduce page-loading times and make your audience happy.

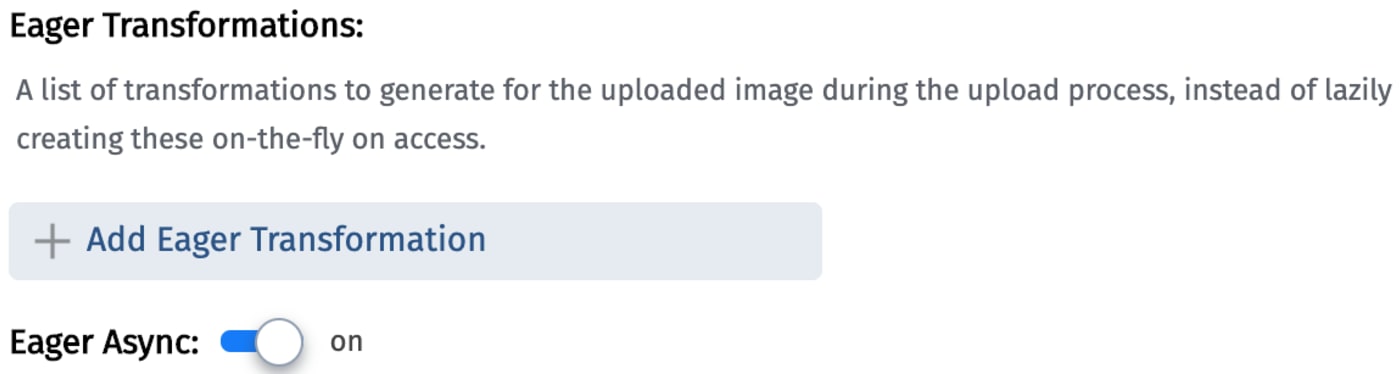
Whenever a transformation is requested for the first time, Cloudinary generates it on the fly. Compared to subsequent pre-generated and cached requests, that initial request always takes longer to fulfill. Plus, loading times depend on other factors, such as the original file size, the requested dimensions, and the applied effects. In light of all that, why not generate eager transformations ahead of time? Do that in either of these two ways:
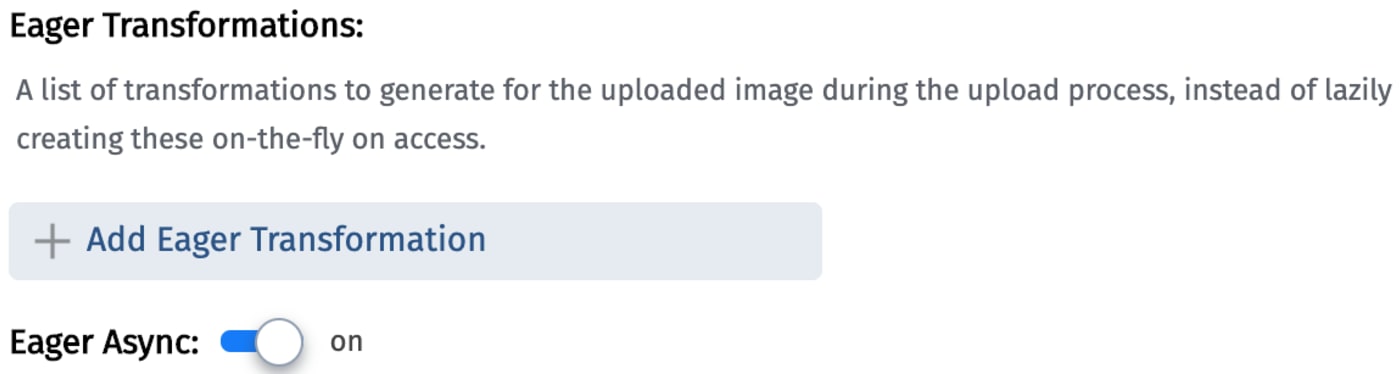
- In the Media Library with upload presets. Here, you specify the desired eager transformations in the upload call. A good practice is to turn on Eager Async to have the transformations occur in the background instead of as part of the upload call itself.

- In the
upload API. Here, you generate eager transformations with the upload method and, in the case of pre-existing resources, the explicit method. See this example:
Ruby:
Cloudinary::Uploader.upload("sample.jpg",
:eager => [
{:width => 400, :height => 300, :crop => :pad},
{:width => 260, :height => 200, :crop => :crop, :gravity => :north}])
PHP:
\Cloudinary\Uploader::upload("sample.jpg", array(
"eager" => array(
array("width" => 400, "height" => 300, "crop" => "pad"),
array("width" => 260, "height" => 200, "crop" => "crop", "gravity" => "north"))));
Python:
cloudinary.uploader.upload("sample.jpg",
eager = [
{"width": 400, "height": 300, "crop": "pad"},
{"width": 260, "height": 200, "crop": "crop", "gravity": "north"}])
Node.js:
cloudinary.v2.uploader.upload("sample.jpg",
{ eager: [
{ width: 400, height: 300, crop: "pad" },
{ width: 260, height: 200, crop: "crop", gravity: "north"} ]},
function(error, result) {console.log(result, error); });
Java:
cloudinary.uploader().upload("sample.jpg",
ObjectUtils.asMap(
"eager", Arrays.asList(
new Transformation().width(400).height(300).crop("pad"),
new Transformation().width(260).height(200).crop("crop").gravity("north"))));
|net
var uploadParams = new ImageUploadParams(){
File = new FileDescription(@"sample.jpg"),
EagerTransforms = new List<Transformation>(){
new Transformation().Width(400).Height(300).Crop("pad"),
new Transformation().Width(260).Height(200).Crop("crop").Gravity("north")}};
var uploadResult = cloudinary.Upload(uploadParams);
At times, developers load original images on to a page and then resize on the client side with CSS. You want to avoid this because not only would you increase the page-loading time by loading larger assets, but you’d also waste your and your users’ bandwidth. Besides, you might lose the images’ main focus with CSS resizing.
Instead, generate using Cloudinary img or video tags in HTML with the desired dimensions and then embed the transformed images or videos in your site with a simple call to the cl_image_tag or cl_video_tag methods.
For example, calling
cl_image_tag(“sample.jpg”, :width=>300, :height=>100, :crop=>”scale”)
results in this HTML code
<img src=”https://res.cloudinary.com/demo/image/upload/w_300,h_100,c_scale/sample.jpg”>
Ruby:
cl_image_tag("sample.jpg", :width=>300, :height=>100, :crop=>"scale")
PHP:
cl_image_tag("sample.jpg", array("width"=>300, "height"=>100, "crop"=>"scale"))
Python:
CloudinaryImage("sample.jpg").image(width=300, height=100, crop="scale")
Node.js:
cloudinary.image("sample.jpg", {width: 300, height: 100, crop: "scale"})
Java:
cloudinary.url().transformation(new Transformation().width(300).height(100).crop("scale")).imageTag("sample.jpg");
JS:
cloudinary.imageTag('sample.jpg', {width: 300, height: 100, crop: "scale"}).toHtml();
jQuery:
$.cloudinary.image("sample.jpg", {width: 300, height: 100, crop: "scale"})
React:
<Image publicId="sample.jpg" >
<Transformation width="300" height="100" crop="scale" />
</Image>
Vue.js:
js
<cld-image publicId="sample.jpg" >
<cld-transformation width="300" height="100" crop="scale" />
</cld-image>
Angular:
<cl-image public-id="sample.jpg" >
<cl-transformation width="300" height="100" crop="scale">
</cl-transformation>
</cl-image>
|net
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Height(100).Crop("scale")).BuildImageTag("sample.jpg")
Android:
MediaManager.get().url().transformation(new Transformation().width(300).height(100).crop("scale")).generate("sample.jpg");
|ios
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setHeight(100).setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)
The requirements for optimal display of images vary, depending on the browser. For example, you could potentially deliver a further compressed image by delivering the WebP version instead of a JPG when rendering it on Chrome. Fulfilling that requirement is a breeze with Cloudinary, which detects what browser is requesting the image, automatically converting the image to the optimal format or delivering it as-is if no format optimizations are required. Please note that using f_auto may result in the generation of up to 4 transformations per image (original format, webp, awebp and wdp) depending on which formats are requested.
For example, to apply f_auto to your image, it’s this simple:
Ruby:
cl_image_tag("sample.jpg", :width=>500, :fetch_format=>:auto, :crop=>"scale")
PHP v1:
cl_image_tag("sample.jpg", array("width"=>500, "fetch_format"=>"auto", "crop"=>"scale"))
PHP v2:
(new ImageTag('sample.jpg'))
->resize(Resize::scale()->width(500))
->delivery(Delivery::format(Format::auto()));
Python:
CloudinaryImage("sample.jpg").image(width=500, fetch_format="auto", crop="scale")
Node.js:
cloudinary.image("sample.jpg", {width: 500, fetch_format: "auto", crop: "scale"})
Java:
cloudinary.url().transformation(new Transformation().width(500).fetchFormat("auto").crop("scale")).imageTag("sample.jpg");
JS:
cloudinary.imageTag('sample.jpg', {width: 500, fetchFormat: "auto", crop: "scale"}).toHtml();
jQuery:
$.cloudinary.image("sample.jpg", {width: 500, fetch_format: "auto", crop: "scale"})
React:
<Image publicId="sample.jpg" >
<Transformation width="500" fetchFormat="auto" crop="scale" />
</Image>
Vue.js:
<cld-image publicId="sample.jpg" >
<cld-transformation width="500" fetchFormat="auto" crop="scale" />
</cld-image>
Angular:
<cl-image public-id="sample.jpg" >
<cl-transformation width="500" fetch-format="auto" crop="scale">
</cl-transformation>
</cl-image>
.NET:
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(500).FetchFormat("auto").Crop("scale")).BuildImageTag("sample.jpg")
Android:
MediaManager.get().url().transformation(new Transformation().width(500).fetchFormat("auto").crop("scale")).generate("sample.jpg");
iOS:
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(500).setFetchFormat("auto").setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)
With q_auto applied to your images, Cloudinary automatically analyzes them, ultimately delivering a version with the optimal quality and file compression level as well as encoding settings—with no detectable changes in visible quality.
Here’s an example of an image URL with q_auto applied:
Ruby:
cl_image_tag("sofa_cat.jpg", :quality=>"auto")
PHP v1:
cl_image_tag("sofa_cat.jpg", array("quality"=>"auto"))
PHP v2:
(new ImageTag('sofa_cat.jpg'))
->delivery(Delivery::quality(Quality::auto()));
Python:
CloudinaryImage("sofa_cat.jpg").image(quality="auto")
Node.js:
cloudinary.image("sofa_cat.jpg", {quality: "auto"})
Java:
cloudinary.url().transformation(new Transformation().quality("auto")).imageTag("sofa_cat.jpg");
JS:
cloudinary.imageTag('sofa_cat.jpg', {quality: "auto"}).toHtml();
jQuery:
$.cloudinary.image("sofa_cat.jpg", {quality: "auto"})
React:
<Image publicId="sofa_cat.jpg" >
<Transformation quality="auto" />
</Image>
Vue.js:
<cld-image publicId="sofa_cat.jpg" >
<cld-transformation quality="auto" />
</cld-image>
Angular:
<cl-image public-id="sofa_cat.jpg" >
<cl-transformation quality="auto">
</cl-transformation>
</cl-image>
.NET:
cloudinary.Api.UrlImgUp.Transform(new Transformation().Quality("auto")).BuildImageTag("sofa_cat.jpg")
Android:
MediaManager.get().url().transformation(new Transformation().quality("auto")).generate("sofa_cat.jpg");
iOS:
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setQuality("auto")).generate("sofa_cat.jpg")!, cloudinary: cloudinary)
 Original - 1.49 MB
Original - 1.49 MB
 q_auto - 929.63 KB
q_auto - 929.63 KB
When applying any transformations to your images, Cloudinary further optimizes them by performing the pertinent tasks, such as metadata stripping and more. No manual effort is required.
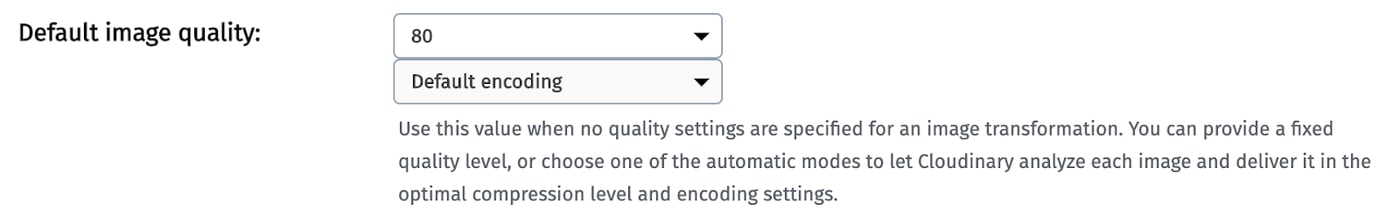
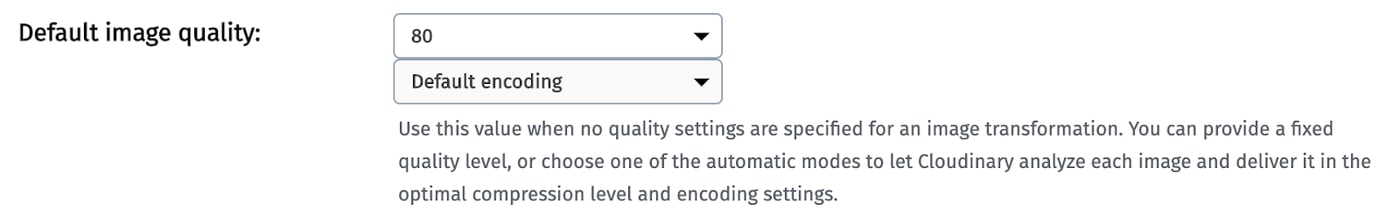
You can specify auto for the format and quality transformations, in which case Cloudinary applies the optimum algorithms. Alternatively, specify a quality level; the default is 80.
The user interface can’t be more straightforward:.

With Cloudinary’s smart-cropping capability, available with the Object-Aware Cropping add-on, you can pick from a list of supported categories and objects what to focus on in your image, optionally applying transformations afterwards. You can specify an object (such as handbag, cake, motorbike) or an object category (such as electronic, appliance, sports) to set as the focal point of the image.
Here you can see the difference between our g_auto:classic and new g_auto:bicycle:
 Original
Original
 g_auto:classic
g_auto:classic
 g_auto:bicycle
g_auto:bicycle
Viewing high-quality images often requires longer page loading times, which can cause users to shy away from. To alleviate that scenario, when lazy-loading images, save bandwidth and loading time by using Cloudinary to generate Low Quality Image Placeholders (LQIP). This way you won’t load your high-quality images unless they’re coming into the viewport.
Below are two examples:
A low-quality, blurry image, about 1 KB in size. The original size is 486.91 KB.
Ruby:
cl_image_tag("string_1.jpg", :transformation=>[
{:width=>640, :crop=>"scale"},
{:effect=>"blur:1000", :quality=>1},
{:effect=>"grayscale"}
])
PHP v1:
cl_image_tag("string_1.jpg", array("transformation"=>array(
array("width"=>640, "crop"=>"scale"),
array("effect"=>"blur:1000", "quality"=>1),
array("effect"=>"grayscale")
)))
PHP v2:
(new ImageTag('string_1.jpg'))
->resize(Resize::scale()->width(640))
->effect(Effect::blur()->strength(1000))
->delivery(Delivery::format(Format::auto()))
->delivery(Delivery::quality(1))
->effect(Effect::grayscale());
Python:
CloudinaryImage("string_1.jpg").image(transformation=[
{'width': 640, 'crop': "scale"},
{'effect': "blur:1000", 'quality': 1},
{'effect': "grayscale"}
])
Node.js:
cloudinary.image("string_1.jpg", {transformation: [
{width: 640, crop: "scale"},
{effect: "blur:1000", quality: 1},
{effect: "grayscale"}
]})
Java:
cloudinary.url().transformation(new Transformation()
.width(640).crop("scale").chain()
.effect("blur:1000").quality(1).chain()
.effect("grayscale")).imageTag("string_1.jpg");
JS:
cloudinary.imageTag('string_1.jpg', {transformation: [
{width: 640, crop: "scale"},
{effect: "blur:1000", quality: 1},
{effect: "grayscale"}
]}).toHtml();
jQuery:
$.cloudinary.image("string_1.jpg", {transformation: [
{width: 640, crop: "scale"},
{effect: "blur:1000", quality: 1},
{effect: "grayscale"}
]})
React:
<Image publicId="string_1.jpg" >
<Transformation width="640" crop="scale" />
<Transformation effect="blur:1000" quality="1" />
<Transformation effect="grayscale" />
</Image>
Vue.js:
<cld-image publicId="string_1.jpg" >
<cld-transformation width="640" crop="scale" />
<cld-transformation effect="blur:1000" quality="1" />
<cld-transformation effect="grayscale" />
</cld-image>
Angular:
<cl-image public-id="string_1.jpg" >
<cl-transformation width="640" crop="scale">
</cl-transformation>
<cl-transformation effect="blur:1000" quality="1">
</cl-transformation>
<cl-transformation effect="grayscale">
</cl-transformation>
</cl-image>
.NET:
cloudinary.Api.UrlImgUp.Transform(new Transformation()
.Width(640).Crop("scale").Chain()
.Effect("blur:1000").Quality(1).Chain()
.Effect("grayscale")).BuildImageTag("string_1.jpg")
Android:
MediaManager.get().url().transformation(new Transformation()
.width(640).crop("scale").chain()
.effect("blur:1000").quality(1).chain()
.effect("grayscale")).generate("string_1.jpg");
iOS:
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation()
.setWidth(640).setCrop("scale").chain()
.setEffect("blur:1000").setQuality(1).chain()
.setEffect("grayscale")).generate("string_1.jpg")!, cloudinary: cloudinary)

An SVG placeholder using our e_vectorize feature, about 1 KB in size. The original size is 397.33 KB.
Ruby:
cl_image_tag("docs/lion.svg", :effect=>"vectorize:colors:2:detail:0.02:paths:0")
PHP v1:
cl_image_tag("docs/lion.svg", array("effect"=>"vectorize:colors:2:detail:0.02:paths:0"))
PHP v2:
(new ImageTag('docs/lion.svg'))
->effect(Effect::vectorize()->numOfColors(2)->detailsLevel(0.02)
->paths(0));
Python:
CloudinaryImage("docs/lion.svg").image(effect="vectorize:colors:2:detail:0.02:paths:0")
Node.js:
cloudinary.image("docs/lion.svg", {effect: "vectorize:colors:2:detail:0.02:paths:0"})
Java:
cloudinary.url().transformation(new Transformation().effect("vectorize:colors:2:detail:0.02:paths:0")).imageTag("docs/lion.svg");
JS:
cloudinary.imageTag('docs/lion.svg', {effect: "vectorize:colors:2:detail:0.02:paths:0"}).toHtml();
jQuery:
$.cloudinary.image("docs/lion.svg", {effect: "vectorize:colors:2:detail:0.02:paths:0"})
React:
<Image publicId="docs/lion.svg" >
<Transformation effect="vectorize:colors:2:detail:0.02:paths:0" />
</Image>
Vue.js:
<cld-image publicId="docs/lion.svg" >
<cld-transformation effect="vectorize:colors:2:detail:0.02:paths:0" />
</cld-image>
Angular:
<cl-image public-id="docs/lion.svg" >
<cl-transformation effect="vectorize:colors:2:detail:0.02:paths:0">
</cl-transformation>
</cl-image>
.NET:
cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect("vectorize:colors:2:detail:0.02:paths:0")).BuildImageTag("docs/lion.svg")
Android:
MediaManager.get().url().transformation(new Transformation().effect("vectorize:colors:2:detail:0.02:paths:0")).generate("docs/lion.svg");
iOS:
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect("vectorize:colors:2:detail:0.02:paths:0")).generate("docs/lion.svg")!, cloudinary: cloudinary)

To make it easier for search engines to index and rank your site, ensure that your image URLs having meaningful public IDs. An example being the following image which uses the public ID “basketball_shot” to give an accurate depiction of what the image is, thus making it easier to index. You can also shorten the path of the image by deleting the default image/upload portion of the URL as so:
Ruby:
cl_image_tag("basketball_shot.jpg", :use_root_path=>true)
PHP v1:
cl_image_tag("basketball_shot.jpg", array("use_root_path"=>true))
PHP v2:
(new ImageTag('basketball_shot.jpg'))
->useRootPath(true);
Python:
CloudinaryImage("basketball_shot.jpg").image(use_root_path=True)
Node.js:
cloudinary.image("basketball_shot.jpg", {use_root_path: true})
Java:
cloudinary.url().useRootPath(true).imageTag("basketball_shot.jpg");
JS:
cloudinary.imageTag('basketball_shot.jpg', {useRootPath: true}).toHtml();
jQuery:
$.cloudinary.image("basketball_shot.jpg", {use_root_path: true})
React:
<Image publicId="basketball_shot.jpg" useRootPath="true">
</Image>
Vue.js:
<cld-image publicId="basketball_shot.jpg" useRootPath="true">
</cld-image>
Angular:
<cl-image public-id="basketball_shot.jpg" use-root-path="true">
</cl-image>
.NET:
cloudinary.Api.UrlImgUp.UseRootPath(true).BuildImageTag("basketball_shot.jpg")
Android:
MediaManager.get().url().useRootPath(true).generate("basketball_shot.jpg");
iOS:
imageView.cldSetImage(cloudinary.createUrl().setUseRootPath( true).generate("basketball_shot.jpg")!, cloudinary: cloudinary)
Alternatively, if you use non-descriptive public IDs, replace image/upload with images to utilize Cloudinary’s dynamic SEO suffixes that allow for multiple descriptions. In the examples below, both images have the public ID “ltepu4mm0qzw6lkfxt1m” but are still able to describe the image in two different languages allowing for further indexing:
Image with a dynamic SEO suffix
Ruby:
cl_image_tag("ltepu4mm0qzw6lkfxt1m.jpg", :url_suffix=>"basketball-game-in-college")
PHP v1:
cl_image_tag("ltepu4mm0qzw6lkfxt1m.jpg", array("url_suffix"=>"basketball-game-in-college"))
PHP v2:
(new ImageTag('ltepu4mm0qzw6lkfxt1m.jpg'))
->suffix('basketball-game-in-college');
Python:
CloudinaryImage("ltepu4mm0qzw6lkfxt1m.jpg").image(url_suffix="basketball-game-in-college")
Node.js:
cloudinary.image("ltepu4mm0qzw6lkfxt1m.jpg", {url_suffix: "basketball-game-in-college"})
Java:
cloudinary.url().suffix("basketball-game-in-college").imageTag("ltepu4mm0qzw6lkfxt1m.jpg");
JS:
cloudinary.imageTag('ltepu4mm0qzw6lkfxt1m.jpg', {urlSuffix: "basketball-game-in-college"}).toHtml();
jQuery:
$.cloudinary.image("ltepu4mm0qzw6lkfxt1m.jpg", {url_suffix: "basketball-game-in-college"})
React:
<Image publicId="ltepu4mm0qzw6lkfxt1m.jpg" urlSuffix="basketball-game-in-college">
</Image>
Vue.js:
<cld-image publicId="ltepu4mm0qzw6lkfxt1m.jpg" urlSuffix="basketball-game-in-college">
</cld-image>
Angular:
<cl-image public-id="ltepu4mm0qzw6lkfxt1m.jpg" url-suffix="basketball-game-in-college">
</cl-image>
.NET:
cloudinary.Api.UrlImgUp.Suffix("basketball-game-in-college").BuildImageTag("ltepu4mm0qzw6lkfxt1m.jpg")
Android:
MediaManager.get().url().suffix("basketball-game-in-college").generate("ltepu4mm0qzw6lkfxt1m.jpg");
iOS:
imageView.cldSetImage(cloudinary.createUrl().setSuffix( "basketball-game-in-college").generate("ltepu4mm0qzw6lkfxt1m.jpg")!, cloudinary: cloudinary)

Image with a dynamic SEO suffix in Spanish
Ruby:
cl_image_tag("ltepu4mm0qzw6lkfxt1m.jpg", :url_suffix=>"baloncesto-juego-en-universidad")
PHP v1:
cl_image_tag("ltepu4mm0qzw6lkfxt1m.jpg", array("url_suffix"=>"baloncesto-juego-en-universidad"))
PHP v2:
(new ImageTag('ltepu4mm0qzw6lkfxt1m.jpg'))
->suffix('baloncesto-juego-en-universidad');
Python:
CloudinaryImage("ltepu4mm0qzw6lkfxt1m.jpg").image(url_suffix="baloncesto-juego-en-universidad")
Node.js:
cloudinary.image("ltepu4mm0qzw6lkfxt1m.jpg", {url_suffix: "baloncesto-juego-en-universidad"})
Java:
cloudinary.url().suffix("baloncesto-juego-en-universidad").imageTag("ltepu4mm0qzw6lkfxt1m.jpg");
JS:
cloudinary.imageTag('ltepu4mm0qzw6lkfxt1m.jpg', {urlSuffix: "baloncesto-juego-en-universidad"}).toHtml();
jQuery:
$.cloudinary.image("ltepu4mm0qzw6lkfxt1m.jpg", {url_suffix: "baloncesto-juego-en-universidad"})
React:
<Image publicId="ltepu4mm0qzw6lkfxt1m.jpg" urlSuffix="baloncesto-juego-en-universidad">
</Image>
Vue.js:
<cld-image publicId="ltepu4mm0qzw6lkfxt1m.jpg" urlSuffix="baloncesto-juego-en-universidad">
</cld-image>
Angular:
<cl-image public-id="ltepu4mm0qzw6lkfxt1m.jpg" url-suffix="baloncesto-juego-en-universidad">
</cl-image>
.NET:
cloudinary.Api.UrlImgUp.Suffix("baloncesto-juego-en-universidad").BuildImageTag("ltepu4mm0qzw6lkfxt1m.jpg")
Android:
MediaManager.get().url().suffix("baloncesto-juego-en-universidad").generate("ltepu4mm0qzw6lkfxt1m.jpg");
iOS:
imageView.cldSetImage(cloudinary.createUrl().setSuffix( "baloncesto-juego-en-universidad").generate("ltepu4mm0qzw6lkfxt1m.jpg")!, cloudinary: cloudinary)
Furthermore, if you’d like your images to be delivered under your company’s domain, you can set up a CNAME, such as cdn.example.com. Please note that CNAMEs are available on the Advanced plan and up.
Cloudinary’s Adaptive Bitrate Streaming (ABS) capability adjusts video quality in real time to deliver the best-possible quality for the current viewing device and network connection. You can then—
- Eliminate buffering time.
- Save bandwidth by displaying a lower-resolution video to keep the audience engaged if the network connection is too weak to display the high-resolution version.
As an example, the following code eagerly and asynchronously generates the video “big_buck_bunny.mp4” in HLS format, one of the two supported adaptive streaming formats, using the “full_hd” streaming profile.
Ruby:
Cloudinary::Uploader.upload("big_buck_bunny.mp4", :resource_type => :video,
:eager => [{:streaming_profile => "full_hd", :format => "m3u8"}],
:eager_async => true,
:eager_notification_url => "https://mysite.example.com/notify_endpoint",
:public_id => "bb_bunny")
PHP:
\Cloudinary\Uploader::upload("big_buck_bunny.mp4", array(
"resource_type" => "video",
"eager" => array("streaming_profile" => "full_hd", "format" => "m3u8"),
"eager_async" => true,
"eager_notification_url" => "https://mysite.example.com/notify_endpoint"
"public_id" => "bb_bunny"
);
Python:
cloudinary.uploader.upload("big_buck_bunny.mp4", resource_type = "video",
eager = [
{"streaming_profile": "full_hd", "format": "m3u8"}]
eager_async = true,
eager_notification_url = "https://mysite.example.com/notify_endpoint")
public_id = "bb_bunny")
Node.js:
var up_options =
{resource_type: "video",
eager: [
{ streaming_profile: "full_hd", format: "m3u8" }],
eager_async: true,
eager_notification_url: "https://mysite.example.com/notify_endpoint",
public_id: "bb_bunny"};
cloudinary.v2.uploader.upload("big_buck_bunny.mp4", up_options, function(result) {console.log(result); };
Java:
cloudinary.uploader().upload("big_buck_bunny.mp4",
ObjectUtils.asMap("resource_type", "video",
"eager", Arrays.asList(
new Transformation().streamingProfile("full_hd").format("m3u8"),
"eager_async", true,
"eager_notification_url", "https://mysite.example.com/notify_endpoint"
"public_id", "bb_bunny"));
Note that you want to deliver the video using the corresponding file format, such as .m3u8 (HLS) here, and include the streaming profile (sp_) and other transformations exactly matching what you generated in your eager transformation. You also want to make sure that you’re playing the video in a video player which supports HLS, such as the Cloudinary Video Player, as not all browsers inherently support it.
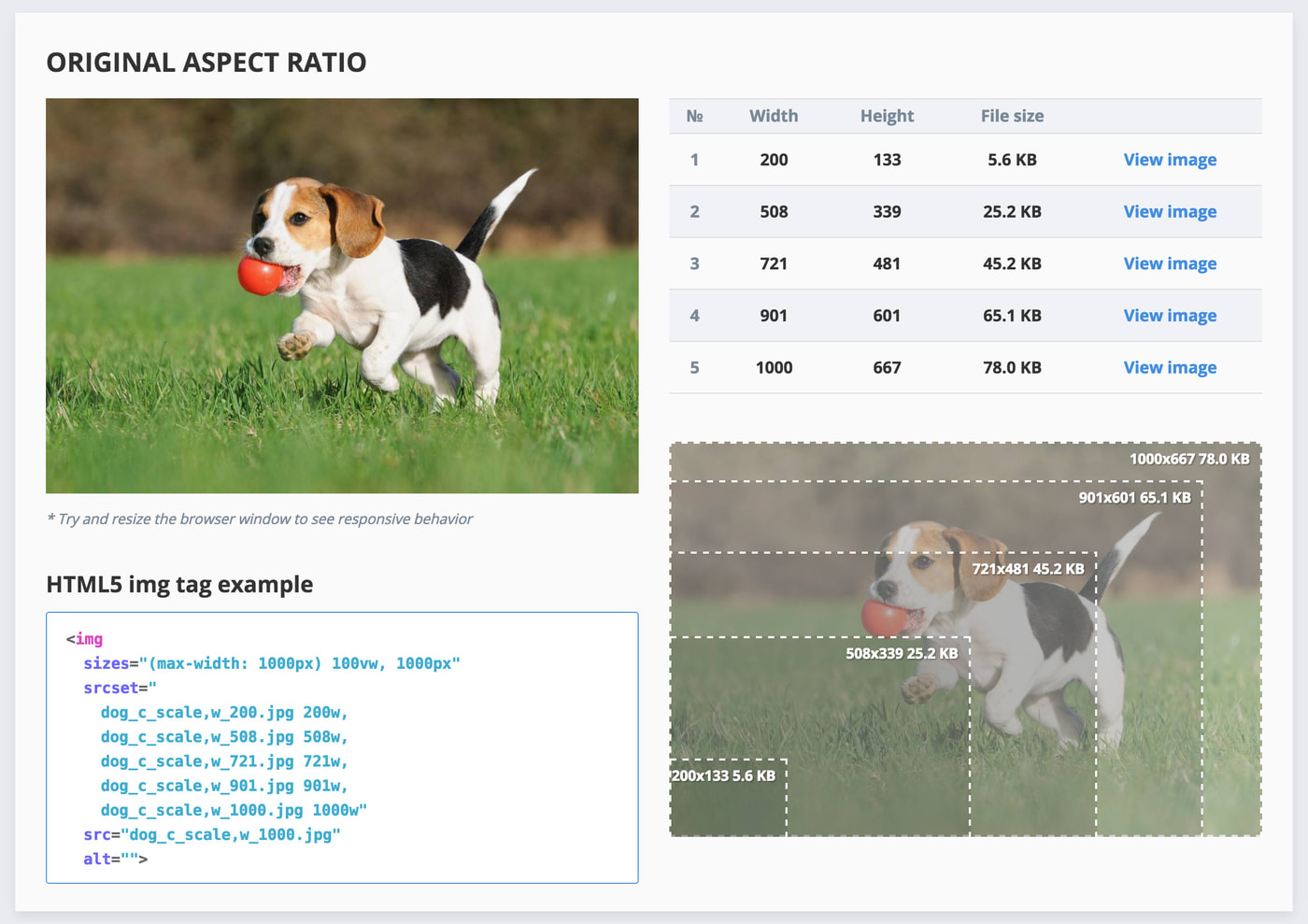
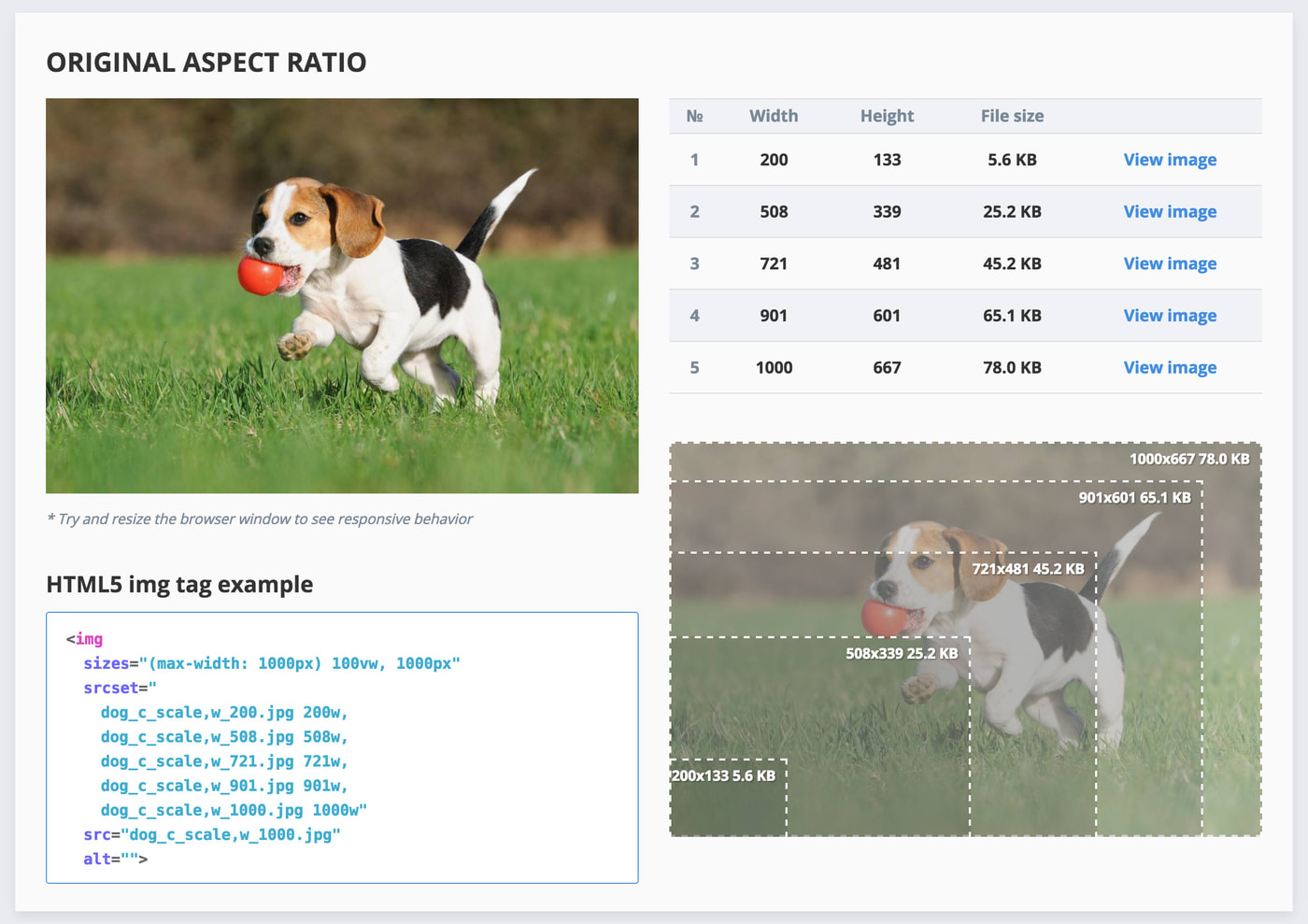
By using Cloudinary’s breakpoints you can utilize responsive viewing by generating a defined number of images to match the image width and DPR of each device requesting your images. The closest sized image will then be delivered to each device based on the viewing width detected for that device. You can do this by defining the number of steps in bytes to take per image, the maximum and minimum widths for your images, and the maximum number of images to be generated, as in this example:
Ruby:
Cloudinary::Uploader.upload("dog.jpg",
:responsive_breakpoints =>
{:create_derived => true, :bytes_step => 20000,
:min_width => 200, :max_width => 1000,
:max_images => 20},
:public_id => "dog")
PHP:
\Cloudinary\Uploader::upload("dog.jpg", array(
"responsive_breakpoints" => array(
array("create_derived" => "true", "bytes_step" => 20000,
"min_width" => 200, "max_width" => 1000,
"max_images" => 20)),
"public_id" => "dog"));
Python:
cloudinary.uploader.upload("dog.jpg",
responsive_breakpoints = [
{"create_derived": "true", "bytes_step": 20000,
"min_width": 200,
"max_width": 1000, "max_images": 20}],
public_id = "dog")
Node.js:
cloudinary.v2.uploader.upload("dog.jpg",
{ responsive_breakpoints: [{
create_derived: true, bytes_step: 20000,
min_width: 200, max_width: 1000,
max_images: 20}], public_id: "dog"},
function(error, result) {console.log(result); });
Java:
cloudinary.uploader().upload("dog.jpg",
ObjectUtils.asMap(
"responsive_breakpoints",
new ResponsiveBreakpoint().createDerived("true").bytesStep(20000).minWidth(200).maxWidth(1000).maxImages(20),
"public_id", "dog"));
This code generates at most 20 images starting at the minimum width of 200, increasing the size by the specified 20000 bytes per image with the max width of the largest image being no larger than the specified 1000 max width.
Additionally, Cloudinary’s responsive breakpoint generator creates an HTML5 img, which you can copy paste into your code to easily embed in your site. The srcset attribute of the img tag is set to list the image versions and width values according to the selected breakpoints. See this example of the generated img tag matching the calculated images:

Cloudinary delivers as advertised. Do familiarize yourself with the above tips; you’ll marvel at the impressive results.