Famed American poet Henry David Thoreau once said, “This world is but a canvas to our imagination.” And, like your imagination, the transformations you can apply to images with Cloudinary are practically endless. You can even render any flat image to appear three-dimensional and framed on a canvas.
In this tutorial, you’ll learn how to apply aesthetic styling to an image with a series of overlays. Besides following the steps in the sections below, do watch these video-based instructions, too:
Use cases for this advanced transformation abound. A few examples:
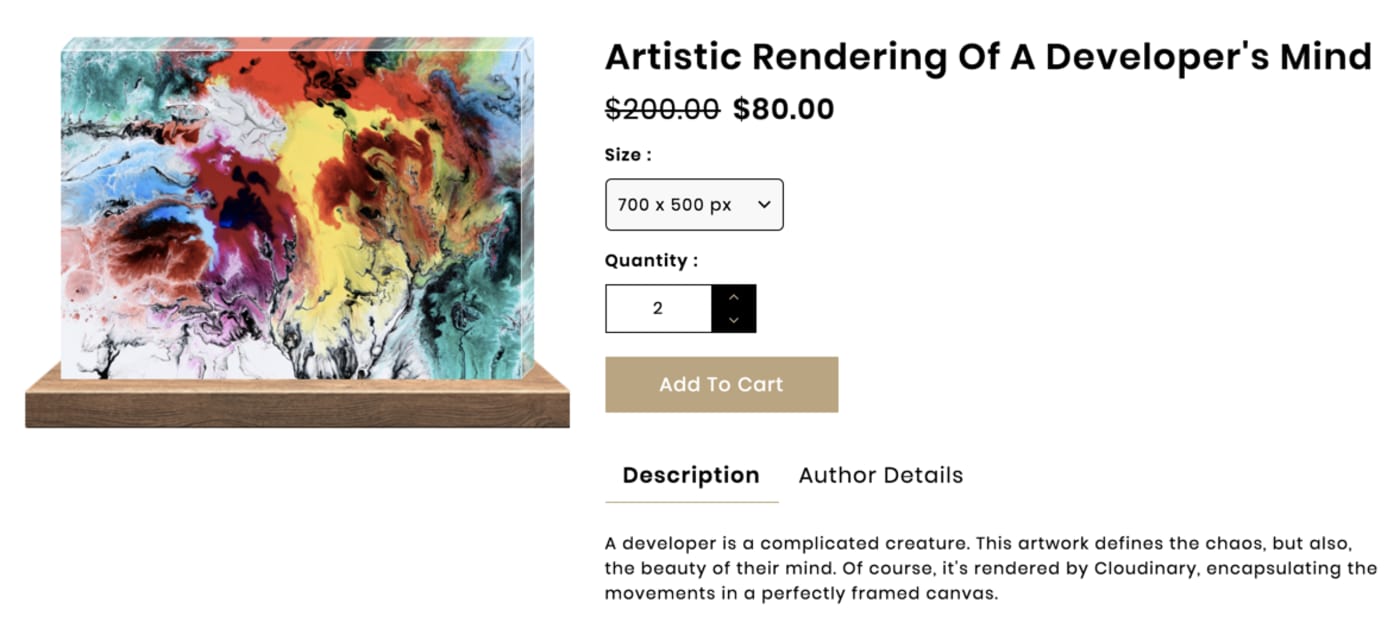
- You are an artist and want to display your artwork as if in a gallery.
- You work for a picture-framing company and want to showcase a wide range of framing options.

- You are an interior designer or decorator and would like to show what a framed canvas looks like in a room .

Regardless of your motive, Cloudinary makes the remarkable transformation possible. Follow the steps below to create a canvas.
Uploading an Image and Applying Initial Transformations
First, you need a Cloudinary account. Create one, sign in, and then upload an image to your Media Library on Cloudinary. Afterwards, modify the image by editing its URL.

- Reduce the image dimension to 700 x 500 pixels (
w_700,h_500) and then crop the image to fill the newly created space (c_fill).
2. Apply an identically-sized overlay of the image (w_700,h_500,c_fill,l_art-creative-graffiti), including a reduced opacity amount (o_60) and a narrow, white border around it to emphasize the canvas edges (bo_1px_solid_rgb:FFFFFF).
(new ImageTag('art-creative-graffiti.jpg')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) )));
<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> </cl-image>
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

Creating the Right Border of the Canvas
Next, transform the right side of the canvas:
- Reduce the image width to the appropriate size for the the right side, which is 20 pixels (
w_20). - Apply a true crop of the image’s right side by focusing it on the east portion (
c_crop,g_east). The image is then cropped down to a 20-pixel-wide sliver.URL:Ruby:cl_image_tag("art-creative-graffiti.jpg", :transformation=>[ {:width=>700, :height=>500, :crop=>"fill"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>20, :height=>500, :gravity=>"east", :crop=>"crop"} ])
PHP v1:cl_image_tag("art-creative-graffiti.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "crop"=>"fill"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>20, "height"=>500, "gravity"=>"east", "crop"=>"crop") )))
PHP v2:(new ImageTag('art-creative-graffiti.jpg')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60))))) ->resize(Resize::crop()->width(20)->height(500) ->gravity(Gravity::compass(Compass::east())) );
Python:CloudinaryImage("art-creative-graffiti.jpg").image(transformation=[ {'width': 700, 'height': 500, 'crop': "fill"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 20, 'height': 500, 'gravity': "east", 'crop': "crop"} ])
Node.js:cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"} ]})
Java:cloudinary.url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop")).imageTag("art-creative-graffiti.jpg");
JS:cloudinary.imageTag('art-creative-graffiti.jpg', {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"} ]}).toHtml();
jQuery:$.cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"} ]})
React:<Image publicId="art-creative-graffiti.jpg" > <Transformation width="700" height="500" crop="fill" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="20" height="500" gravity="east" crop="crop" /> </Image>
Vue.js:<cld-image publicId="art-creative-graffiti.jpg" > <cld-transformation width="700" height="500" crop="fill" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="20" height="500" gravity="east" crop="crop" /> </cld-image>
Angular:<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="20" height="500" gravity="east" crop="crop"> </cl-transformation> </cl-image>
.NET:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Crop("fill").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(20).Height(500).Gravity("east").Crop("crop")).BuildImageTag("art-creative-graffiti.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop")).generate("art-creative-graffiti.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(20).setHeight(500).setGravity("east").setCrop("crop")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

- Create a horizontal mirror of the image (
a_hflip) to properly align the right-side portions with the larger image.URL:Ruby:cl_image_tag("art-creative-graffiti.jpg", :transformation=>[ {:width=>700, :height=>500, :crop=>"fill"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>20, :height=>500, :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"} ])
PHP v1:cl_image_tag("art-creative-graffiti.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "crop"=>"fill"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>20, "height"=>500, "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip") )))
PHP v2:(new ImageTag('art-creative-graffiti.jpg')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60))))) ->resize(Resize::crop()->width(20)->height(500)->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip()));
Python:CloudinaryImage("art-creative-graffiti.jpg").image(transformation=[ {'width': 700, 'height': 500, 'crop': "fill"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 20, 'height': 500, 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"} ])
Node.js:cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"} ]})
Java:cloudinary.url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip")).imageTag("art-creative-graffiti.jpg");
JS:cloudinary.imageTag('art-creative-graffiti.jpg', {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"} ]}).toHtml();
jQuery:$.cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"} ]})
React:<Image publicId="art-creative-graffiti.jpg" > <Transformation width="700" height="500" crop="fill" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="20" height="500" gravity="east" crop="crop" /> <Transformation angle="hflip" /> </Image>
Vue.js:<cld-image publicId="art-creative-graffiti.jpg" > <cld-transformation width="700" height="500" crop="fill" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="20" height="500" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> </cld-image>
Angular:<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="20" height="500" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> </cl-image>
.NET:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Crop("fill").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(20).Height(500).Gravity("east").Crop("crop").Chain() .Angle("hflip")).BuildImageTag("art-creative-graffiti.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip")).generate("art-creative-graffiti.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(20).setHeight(500).setGravity("east").setCrop("crop").chain() .setAngle("hflip")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

Apply a series of distortions (
e_distort:0:0:20:20:20:520:0:500) to stretch the right side so as to create slants for generating the three-dimensional appearance. Rather than tweaking all the sides of the quadrilateral, apply different parameters to each point for the desired effect. The first parameter set affects the top left (0:0), followed by parameters for the top right (20:20), the bottom right (20:520), and the bottom left (0:500).URL:Ruby:cl_image_tag("art-creative-graffiti.jpg", :transformation=>[ {:width=>700, :height=>500, :crop=>"fill"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>20, :height=>500, :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:20:20:20:520:0:500"} ])
PHP v1:cl_image_tag("art-creative-graffiti.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "crop"=>"fill"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>20, "height"=>500, "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:20:20:20:520:0:500") )))
PHP v2:(new ImageTag('art-creative-graffiti.jpg')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60))))) ->resize(Resize::crop()->width(20)->height(500)->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, 20, 20, 20, 520, 0, 500]));
Python:CloudinaryImage("art-creative-graffiti.jpg").image(transformation=[ {'width': 700, 'height': 500, 'crop': "fill"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 20, 'height': 500, 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:20:20:20:520:0:500"} ])
Node.js:cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"} ]})
Java:cloudinary.url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500")).imageTag("art-creative-graffiti.jpg");
JS:cloudinary.imageTag('art-creative-graffiti.jpg', {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"} ]}).toHtml();
jQuery:$.cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"} ]})
React:<Image publicId="art-creative-graffiti.jpg" > <Transformation width="700" height="500" crop="fill" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="20" height="500" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:20:20:20:520:0:500" /> </Image>
Vue.js:<cld-image publicId="art-creative-graffiti.jpg" > <cld-transformation width="700" height="500" crop="fill" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="20" height="500" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:20:20:20:520:0:500" /> </cld-image>
Angular:<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="20" height="500" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:20:20:20:520:0:500"> </cl-transformation> </cl-image>
.NET:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Crop("fill").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(20).Height(500).Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:20:20:20:520:0:500")).BuildImageTag("art-creative-graffiti.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500")).generate("art-creative-graffiti.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(20).setHeight(500).setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:20:20:20:520:0:500")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

You’re now ready to apply the long transformation to the overlay layer (
fl_layer_apply). To do so, place it on the right side (g_east) and make a few slight adjustments to where it lies on the image’s X and Y axises (x_-20,y_9).As you prefer, get a similar effect by placing the transformation in the top right (
g_north_east) rather than fiddling with the Y-axis settings.URL:Ruby:cl_image_tag("art-creative-graffiti.jpg", :transformation=>[ {:width=>700, :height=>500, :crop=>"fill"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>20, :height=>500, :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:20:20:20:520:0:500"}, {:x=>-20, :y=>9, :gravity=>"east", :flags=>"layer_apply"} ])
PHP v1:cl_image_tag("art-creative-graffiti.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "crop"=>"fill"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>20, "height"=>500, "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:20:20:20:520:0:500"), array("x"=>-20, "y"=>9, "gravity"=>"east", "flags"=>"layer_apply") )))
PHP v2:(new ImageTag('art-creative-graffiti.jpg')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(20)->height(500)->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, 20, 20, 20, 520, 0, 500])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::east())) ->offsetX(-20)->offsetY(9) ));
Python:CloudinaryImage("art-creative-graffiti.jpg").image(transformation=[ {'width': 700, 'height': 500, 'crop': "fill"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 20, 'height': 500, 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:20:20:20:520:0:500"}, {'x': -20, 'y': 9, 'gravity': "east", 'flags': "layer_apply"} ])
Node.js:cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"} ]})
Java:cloudinary.url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply")).imageTag("art-creative-graffiti.jpg");
JS:cloudinary.imageTag('art-creative-graffiti.jpg', {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"} ]}).toHtml();
jQuery:$.cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"} ]})
React:<Image publicId="art-creative-graffiti.jpg" > <Transformation width="700" height="500" crop="fill" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="20" height="500" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:20:20:20:520:0:500" /> <Transformation x="-20" y="9" gravity="east" flags="layer_apply" /> </Image>
Vue.js:<cld-image publicId="art-creative-graffiti.jpg" > <cld-transformation width="700" height="500" crop="fill" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="20" height="500" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:20:20:20:520:0:500" /> <cld-transformation x="-20" y="9" gravity="east" flags="layer_apply" /> </cld-image>
Angular:<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="20" height="500" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:20:20:20:520:0:500"> </cl-transformation> <cl-transformation x="-20" y="9" gravity="east" flags="layer_apply"> </cl-transformation> </cl-image>
.NET:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Crop("fill").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(20).Height(500).Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:20:20:20:520:0:500").Chain() .X(-20).Y(9).Gravity("east").Flags("layer_apply")).BuildImageTag("art-creative-graffiti.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply")).generate("art-creative-graffiti.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(20).setHeight(500).setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:20:20:20:520:0:500").chain() .setX(-20).setY(9).setGravity("east").setFlags("layer_apply")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

The right side has now assumed the desired look. But you still need to build out the layer for the bottom border of the canvas. Gratifyingly, you can simply repeat many of the steps you took for the right side.
Creating the Bottom Border of the Canvas
- Create an identical overlay similar to the one you just created for the right border (
w_700,h_500,c_fill,l_art-creative-graffiti,o_60,bo_1px_solid_rgb:FFFFFF). - Slice off a portion of the overlay’s bottom to start creating the bottom border, setting the height to the same amount of pixels as the right borders width (
h_20) and extending the width to be longer than the original to allow for the eventual transformations (w_700) of the distortions. Additionally, ensure that the crop is focused on the southern portion of the image (c_crop,g_south).URL:Ruby:cl_image_tag("art-creative-graffiti.jpg", :transformation=>[ {:width=>700, :height=>500, :crop=>"fill"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>20, :height=>500, :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:20:20:20:520:0:500"}, {:x=>-20, :y=>9, :gravity=>"east", :flags=>"layer_apply"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>700, :height=>20, :gravity=>"south", :crop=>"crop"} ])
PHP v1:cl_image_tag("art-creative-graffiti.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "crop"=>"fill"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>20, "height"=>500, "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:20:20:20:520:0:500"), array("x"=>-20, "y"=>9, "gravity"=>"east", "flags"=>"layer_apply"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>700, "height"=>20, "gravity"=>"south", "crop"=>"crop") )))
PHP v2:(new ImageTag('art-creative-graffiti.jpg')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(20)->height(500)->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, 20, 20, 20, 520, 0, 500])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::east())) ->offsetX(-20)->offsetY(9))) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60))))) ->resize(Resize::crop()->width(700)->height(20) ->gravity(Gravity::compass(Compass::south())) );
Python:CloudinaryImage("art-creative-graffiti.jpg").image(transformation=[ {'width': 700, 'height': 500, 'crop': "fill"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 20, 'height': 500, 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:20:20:20:520:0:500"}, {'x': -20, 'y': 9, 'gravity': "east", 'flags': "layer_apply"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 700, 'height': 20, 'gravity': "south", 'crop': "crop"} ])
Node.js:cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"} ]})
Java:cloudinary.url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop")).imageTag("art-creative-graffiti.jpg");
JS:cloudinary.imageTag('art-creative-graffiti.jpg', {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"} ]}).toHtml();
jQuery:$.cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"} ]})
React:<Image publicId="art-creative-graffiti.jpg" > <Transformation width="700" height="500" crop="fill" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="20" height="500" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:20:20:20:520:0:500" /> <Transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="700" height="20" gravity="south" crop="crop" /> </Image>
Vue.js:<cld-image publicId="art-creative-graffiti.jpg" > <cld-transformation width="700" height="500" crop="fill" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="20" height="500" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:20:20:20:520:0:500" /> <cld-transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="700" height="20" gravity="south" crop="crop" /> </cld-image>
Angular:<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="20" height="500" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:20:20:20:520:0:500"> </cl-transformation> <cl-transformation x="-20" y="9" gravity="east" flags="layer_apply"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="700" height="20" gravity="south" crop="crop"> </cl-transformation> </cl-image>
.NET:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Crop("fill").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(20).Height(500).Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:20:20:20:520:0:500").Chain() .X(-20).Y(9).Gravity("east").Flags("layer_apply").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(700).Height(20).Gravity("south").Crop("crop")).BuildImageTag("art-creative-graffiti.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop")).generate("art-creative-graffiti.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(20).setHeight(500).setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:20:20:20:520:0:500").chain() .setX(-20).setY(9).setGravity("east").setFlags("layer_apply").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(700).setHeight(20).setGravity("south").setCrop("crop")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

- As with the right border, make the bottom border a mirror image of the original so that the larger image seamlessly aligns with this border layer. To do so, add a vertical flip transformation to the URL (
a_vflip).URL:Ruby:cl_image_tag("art-creative-graffiti.jpg", :transformation=>[ {:width=>700, :height=>500, :crop=>"fill"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>20, :height=>500, :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:20:20:20:520:0:500"}, {:x=>-20, :y=>9, :gravity=>"east", :flags=>"layer_apply"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>700, :height=>20, :gravity=>"south", :crop=>"crop"}, {:angle=>"vflip"} ])
PHP v1:cl_image_tag("art-creative-graffiti.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "crop"=>"fill"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>20, "height"=>500, "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:20:20:20:520:0:500"), array("x"=>-20, "y"=>9, "gravity"=>"east", "flags"=>"layer_apply"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>700, "height"=>20, "gravity"=>"south", "crop"=>"crop"), array("angle"=>"vflip") )))
PHP v2:(new ImageTag('art-creative-graffiti.jpg')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(20)->height(500)->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, 20, 20, 20, 520, 0, 500])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::east())) ->offsetX(-20)->offsetY(9))) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60))))) ->resize(Resize::crop()->width(700)->height(20)->gravity(Gravity::compass(Compass::south()))) ->rotate(Rotate::mode(RotationMode::verticalFlip()));
Python:CloudinaryImage("art-creative-graffiti.jpg").image(transformation=[ {'width': 700, 'height': 500, 'crop': "fill"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 20, 'height': 500, 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:20:20:20:520:0:500"}, {'x': -20, 'y': 9, 'gravity': "east", 'flags': "layer_apply"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 700, 'height': 20, 'gravity': "south", 'crop': "crop"}, {'angle': "vflip"} ])
Node.js:cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"} ]})
Java:cloudinary.url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop").chain() .angle("vflip")).imageTag("art-creative-graffiti.jpg");
JS:cloudinary.imageTag('art-creative-graffiti.jpg', {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"} ]}).toHtml();
jQuery:$.cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"} ]})
React:<Image publicId="art-creative-graffiti.jpg" > <Transformation width="700" height="500" crop="fill" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="20" height="500" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:20:20:20:520:0:500" /> <Transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="700" height="20" gravity="south" crop="crop" /> <Transformation angle="vflip" /> </Image>
Vue.js:<cld-image publicId="art-creative-graffiti.jpg" > <cld-transformation width="700" height="500" crop="fill" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="20" height="500" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:20:20:20:520:0:500" /> <cld-transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="700" height="20" gravity="south" crop="crop" /> <cld-transformation angle="vflip" /> </cld-image>
Angular:<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="20" height="500" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:20:20:20:520:0:500"> </cl-transformation> <cl-transformation x="-20" y="9" gravity="east" flags="layer_apply"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="700" height="20" gravity="south" crop="crop"> </cl-transformation> <cl-transformation angle="vflip"> </cl-transformation> </cl-image>
.NET:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Crop("fill").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(20).Height(500).Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:20:20:20:520:0:500").Chain() .X(-20).Y(9).Gravity("east").Flags("layer_apply").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(700).Height(20).Gravity("south").Crop("crop").Chain() .Angle("vflip")).BuildImageTag("art-creative-graffiti.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop").chain() .angle("vflip")).generate("art-creative-graffiti.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(20).setHeight(500).setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:20:20:20:520:0:500").chain() .setX(-20).setY(9).setGravity("east").setFlags("layer_apply").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(700).setHeight(20).setGravity("south").setCrop("crop").chain() .setAngle("vflip")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

- Apply the distortions (
e_distort:0:0:700:0:720:20:20:20). Remember that you are transforming each side of the quadrilateral individually, starting with the top left (0:0), followed by the top-right (700:0), the bottom right (720:20), and, finally, the bottom-left (20:20).URL:Ruby:cl_image_tag("art-creative-graffiti.jpg", :transformation=>[ {:width=>700, :height=>500, :crop=>"fill"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>20, :height=>500, :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:20:20:20:520:0:500"}, {:x=>-20, :y=>9, :gravity=>"east", :flags=>"layer_apply"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>700, :height=>20, :gravity=>"south", :crop=>"crop"}, {:angle=>"vflip"}, {:effect=>"distort:0:0:700:0:720:20:20:20"} ])
PHP v1:cl_image_tag("art-creative-graffiti.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "crop"=>"fill"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>20, "height"=>500, "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:20:20:20:520:0:500"), array("x"=>-20, "y"=>9, "gravity"=>"east", "flags"=>"layer_apply"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>700, "height"=>20, "gravity"=>"south", "crop"=>"crop"), array("angle"=>"vflip"), array("effect"=>"distort:0:0:700:0:720:20:20:20") )))
PHP v2:(new ImageTag('art-creative-graffiti.jpg')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(20)->height(500)->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, 20, 20, 20, 520, 0, 500])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::east())) ->offsetX(-20)->offsetY(9))) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60))))) ->resize(Resize::crop()->width(700)->height(20)->gravity(Gravity::compass(Compass::south()))) ->rotate(Rotate::mode(RotationMode::verticalFlip())) ->reshape(Reshape::distort([0, 0, 700, 0, 720, 20, 20, 20]));
Python:CloudinaryImage("art-creative-graffiti.jpg").image(transformation=[ {'width': 700, 'height': 500, 'crop': "fill"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 20, 'height': 500, 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:20:20:20:520:0:500"}, {'x': -20, 'y': 9, 'gravity': "east", 'flags': "layer_apply"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 700, 'height': 20, 'gravity': "south", 'crop': "crop"}, {'angle': "vflip"}, {'effect': "distort:0:0:700:0:720:20:20:20"} ])
Node.js:cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"} ]})
Java:cloudinary.url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:700:0:720:20:20:20")).imageTag("art-creative-graffiti.jpg");
JS:cloudinary.imageTag('art-creative-graffiti.jpg', {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"} ]}).toHtml();
jQuery:$.cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"} ]})
React:<Image publicId="art-creative-graffiti.jpg" > <Transformation width="700" height="500" crop="fill" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="20" height="500" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:20:20:20:520:0:500" /> <Transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="700" height="20" gravity="south" crop="crop" /> <Transformation angle="vflip" /> <Transformation effect="distort:0:0:700:0:720:20:20:20" /> </Image>
Vue.js:<cld-image publicId="art-creative-graffiti.jpg" > <cld-transformation width="700" height="500" crop="fill" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="20" height="500" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:20:20:20:520:0:500" /> <cld-transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="700" height="20" gravity="south" crop="crop" /> <cld-transformation angle="vflip" /> <cld-transformation effect="distort:0:0:700:0:720:20:20:20" /> </cld-image>
Angular:<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="20" height="500" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:20:20:20:520:0:500"> </cl-transformation> <cl-transformation x="-20" y="9" gravity="east" flags="layer_apply"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="700" height="20" gravity="south" crop="crop"> </cl-transformation> <cl-transformation angle="vflip"> </cl-transformation> <cl-transformation effect="distort:0:0:700:0:720:20:20:20"> </cl-transformation> </cl-image>
.NET:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Crop("fill").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(20).Height(500).Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:20:20:20:520:0:500").Chain() .X(-20).Y(9).Gravity("east").Flags("layer_apply").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(700).Height(20).Gravity("south").Crop("crop").Chain() .Angle("vflip").Chain() .Effect("distort:0:0:700:0:720:20:20:20")).BuildImageTag("art-creative-graffiti.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:700:0:720:20:20:20")).generate("art-creative-graffiti.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(20).setHeight(500).setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:20:20:20:520:0:500").chain() .setX(-20).setY(9).setGravity("east").setFlags("layer_apply").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(700).setHeight(20).setGravity("south").setCrop("crop").chain() .setAngle("vflip").chain() .setEffect("distort:0:0:700:0:720:20:20:20")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

- Apply this layer (
fl_layer_apply). Be sure to add it to the bottom of the original (g_south) and to properly align it against its X and Y axises (y_-1).URL:Ruby:cl_image_tag("art-creative-graffiti.jpg", :transformation=>[ {:width=>700, :height=>500, :crop=>"fill"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>20, :height=>500, :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:20:20:20:520:0:500"}, {:x=>-20, :y=>9, :gravity=>"east", :flags=>"layer_apply"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>700, :height=>20, :gravity=>"south", :crop=>"crop"}, {:angle=>"vflip"}, {:effect=>"distort:0:0:700:0:720:20:20:20"}, {:y=>-1, :gravity=>"south", :flags=>"layer_apply"} ])
PHP v1:cl_image_tag("art-creative-graffiti.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "crop"=>"fill"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>20, "height"=>500, "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:20:20:20:520:0:500"), array("x"=>-20, "y"=>9, "gravity"=>"east", "flags"=>"layer_apply"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>700, "height"=>20, "gravity"=>"south", "crop"=>"crop"), array("angle"=>"vflip"), array("effect"=>"distort:0:0:700:0:720:20:20:20"), array("y"=>-1, "gravity"=>"south", "flags"=>"layer_apply") )))
PHP v2:(new ImageTag('art-creative-graffiti.jpg')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(20)->height(500)->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, 20, 20, 20, 520, 0, 500])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::east())) ->offsetX(-20)->offsetY(9))) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(700)->height(20)->gravity(Gravity::compass(Compass::south()))) ->rotate(Rotate::mode(RotationMode::verticalFlip())) ->reshape(Reshape::distort([0, 0, 700, 0, 720, 20, 20, 20])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::south())) ->offsetY(-1) ));
Python:CloudinaryImage("art-creative-graffiti.jpg").image(transformation=[ {'width': 700, 'height': 500, 'crop': "fill"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 20, 'height': 500, 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:20:20:20:520:0:500"}, {'x': -20, 'y': 9, 'gravity': "east", 'flags': "layer_apply"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 700, 'height': 20, 'gravity': "south", 'crop': "crop"}, {'angle': "vflip"}, {'effect': "distort:0:0:700:0:720:20:20:20"}, {'y': -1, 'gravity': "south", 'flags': "layer_apply"} ])
Node.js:cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"}, {y: -1, gravity: "south", flags: "layer_apply"} ]})
Java:cloudinary.url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:700:0:720:20:20:20").chain() .y(-1).gravity("south").flags("layer_apply")).imageTag("art-creative-graffiti.jpg");
JS:cloudinary.imageTag('art-creative-graffiti.jpg', {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"}, {y: -1, gravity: "south", flags: "layer_apply"} ]}).toHtml();
jQuery:$.cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"}, {y: -1, gravity: "south", flags: "layer_apply"} ]})
React:<Image publicId="art-creative-graffiti.jpg" > <Transformation width="700" height="500" crop="fill" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="20" height="500" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:20:20:20:520:0:500" /> <Transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="700" height="20" gravity="south" crop="crop" /> <Transformation angle="vflip" /> <Transformation effect="distort:0:0:700:0:720:20:20:20" /> <Transformation y="-1" gravity="south" flags="layer_apply" /> </Image>
Vue.js:<cld-image publicId="art-creative-graffiti.jpg" > <cld-transformation width="700" height="500" crop="fill" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="20" height="500" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:20:20:20:520:0:500" /> <cld-transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="700" height="20" gravity="south" crop="crop" /> <cld-transformation angle="vflip" /> <cld-transformation effect="distort:0:0:700:0:720:20:20:20" /> <cld-transformation y="-1" gravity="south" flags="layer_apply" /> </cld-image>
Angular:<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="20" height="500" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:20:20:20:520:0:500"> </cl-transformation> <cl-transformation x="-20" y="9" gravity="east" flags="layer_apply"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="700" height="20" gravity="south" crop="crop"> </cl-transformation> <cl-transformation angle="vflip"> </cl-transformation> <cl-transformation effect="distort:0:0:700:0:720:20:20:20"> </cl-transformation> <cl-transformation y="-1" gravity="south" flags="layer_apply"> </cl-transformation> </cl-image>
.NET:cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Crop("fill").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(20).Height(500).Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:20:20:20:520:0:500").Chain() .X(-20).Y(9).Gravity("east").Flags("layer_apply").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(700).Height(20).Gravity("south").Crop("crop").Chain() .Angle("vflip").Chain() .Effect("distort:0:0:700:0:720:20:20:20").Chain() .Y(-1).Gravity("south").Flags("layer_apply")).BuildImageTag("art-creative-graffiti.jpg")
Android:MediaManager.get().url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:700:0:720:20:20:20").chain() .y(-1).gravity("south").flags("layer_apply")).generate("art-creative-graffiti.jpg");
iOS:imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(20).setHeight(500).setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:20:20:20:520:0:500").chain() .setX(-20).setY(9).setGravity("east").setFlags("layer_apply").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(700).setHeight(20).setGravity("south").setCrop("crop").chain() .setAngle("vflip").chain() .setEffect("distort:0:0:700:0:720:20:20:20").chain() .setY(-1).setGravity("south").setFlags("layer_apply")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

Adding the Final Touches and Other Considerations
To further enhance the canvas, add a few parameters.
f_auto
Even though your image is now three-dimensional and applied to a canvas, it remains a JPEG file, whose format is not transparent. To convert the file format to one that allows transparency, add the f_auto parameter to the URL.
cl_image_tag("art-creative-graffiti.jpg", :transformation=>[ {:width=>700, :height=>500, :crop=>"fill"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>20, :height=>500, :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:20:20:20:520:0:500"}, {:x=>-20, :y=>9, :gravity=>"east", :flags=>"layer_apply"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>700, :height=>20, :gravity=>"south", :crop=>"crop"}, {:angle=>"vflip"}, {:effect=>"distort:0:0:700:0:720:20:20:20"}, {:y=>-1, :gravity=>"south", :flags=>"layer_apply"}, {:fetch_format=>:auto} ])
cl_image_tag("art-creative-graffiti.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "crop"=>"fill"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>20, "height"=>500, "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:20:20:20:520:0:500"), array("x"=>-20, "y"=>9, "gravity"=>"east", "flags"=>"layer_apply"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>700, "height"=>20, "gravity"=>"south", "crop"=>"crop"), array("angle"=>"vflip"), array("effect"=>"distort:0:0:700:0:720:20:20:20"), array("y"=>-1, "gravity"=>"south", "flags"=>"layer_apply"), array("fetch_format"=>"auto") )))
(new ImageTag('art-creative-graffiti')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(20)->height(500)->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, 20, 20, 20, 520, 0, 500])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::east())) ->offsetX(-20)->offsetY(9))) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(700)->height(20)->gravity(Gravity::compass(Compass::south()))) ->rotate(Rotate::mode(RotationMode::verticalFlip())) ->reshape(Reshape::distort([0, 0, 700, 0, 720, 20, 20, 20])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::south())) ->offsetY(-1))) ->delivery(Delivery::format(Format::auto()));
CloudinaryImage("art-creative-graffiti.jpg").image(transformation=[ {'width': 700, 'height': 500, 'crop': "fill"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 20, 'height': 500, 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:20:20:20:520:0:500"}, {'x': -20, 'y': 9, 'gravity': "east", 'flags': "layer_apply"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 700, 'height': 20, 'gravity': "south", 'crop': "crop"}, {'angle': "vflip"}, {'effect': "distort:0:0:700:0:720:20:20:20"}, {'y': -1, 'gravity': "south", 'flags': "layer_apply"}, {'fetch_format': "auto"} ])
cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"}, {y: -1, gravity: "south", flags: "layer_apply"}, {fetch_format: "auto"} ]})
cloudinary.url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:700:0:720:20:20:20").chain() .y(-1).gravity("south").flags("layer_apply").chain() .fetchFormat("auto")).imageTag("art-creative-graffiti.jpg");
cloudinary.imageTag('art-creative-graffiti.jpg', {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"}, {y: -1, gravity: "south", flags: "layer_apply"}, {fetchFormat: "auto"} ]}).toHtml();
$.cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"}, {y: -1, gravity: "south", flags: "layer_apply"}, {fetch_format: "auto"} ]})
<Image publicId="art-creative-graffiti.jpg" > <Transformation width="700" height="500" crop="fill" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="20" height="500" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:20:20:20:520:0:500" /> <Transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="700" height="20" gravity="south" crop="crop" /> <Transformation angle="vflip" /> <Transformation effect="distort:0:0:700:0:720:20:20:20" /> <Transformation y="-1" gravity="south" flags="layer_apply" /> <Transformation fetchFormat="auto" /> </Image>
<cld-image publicId="art-creative-graffiti.jpg" > <cld-transformation width="700" height="500" crop="fill" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="20" height="500" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:20:20:20:520:0:500" /> <cld-transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="700" height="20" gravity="south" crop="crop" /> <cld-transformation angle="vflip" /> <cld-transformation effect="distort:0:0:700:0:720:20:20:20" /> <cld-transformation y="-1" gravity="south" flags="layer_apply" /> <cld-transformation fetchFormat="auto" /> </cld-image>
<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="20" height="500" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:20:20:20:520:0:500"> </cl-transformation> <cl-transformation x="-20" y="9" gravity="east" flags="layer_apply"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="700" height="20" gravity="south" crop="crop"> </cl-transformation> <cl-transformation angle="vflip"> </cl-transformation> <cl-transformation effect="distort:0:0:700:0:720:20:20:20"> </cl-transformation> <cl-transformation y="-1" gravity="south" flags="layer_apply"> </cl-transformation> <cl-transformation fetch-format="auto"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Crop("fill").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(20).Height(500).Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:20:20:20:520:0:500").Chain() .X(-20).Y(9).Gravity("east").Flags("layer_apply").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(700).Height(20).Gravity("south").Crop("crop").Chain() .Angle("vflip").Chain() .Effect("distort:0:0:700:0:720:20:20:20").Chain() .Y(-1).Gravity("south").Flags("layer_apply").Chain() .FetchFormat("auto")).BuildImageTag("art-creative-graffiti.jpg")
MediaManager.get().url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:700:0:720:20:20:20").chain() .y(-1).gravity("south").flags("layer_apply").chain() .fetchFormat("auto")).generate("art-creative-graffiti.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(20).setHeight(500).setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:20:20:20:520:0:500").chain() .setX(-20).setY(9).setGravity("east").setFlags("layer_apply").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(700).setHeight(20).setGravity("south").setCrop("crop").chain() .setAngle("vflip").chain() .setEffect("distort:0:0:700:0:720:20:20:20").chain() .setY(-1).setGravity("south").setFlags("layer_apply").chain() .setFetchFormat("auto")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

Afterwards, you can serve the image as an optimal type for any browser, as follows:
- For Chrome, the file format changes from JPEG to WebP.
- For Microsoft Internet Explorer and Edge, the file format becomes JPEG XR.
- For Safari, the file format becomes JPEG 2000.
- For Firefox, the file format remains JPEG. Assign a .PNG extension to the image and you can then serve it with transparency for Firefox users.
Another benefit of the f_auto parameter is that it reduces the file size. Transforming the JPEG image in this tutorial to a WebP image with f_auto downsizes the image from 108.55 KB to 101.99 KB.
q_auto
Cloudinary’s q_auto parameter ensures that images are served at a favorable quality, rendering them to be optimally small without sacrificing aesthetics.
Even though your canvas is already optimized, applying q_auto shaves down the file from 101.99 KB to 101.13 KB. In some cases, the size reduction might be more dramatic. No matter, every little bit helps.
cl_image_tag("art-creative-graffiti.jpg", :transformation=>[ {:width=>700, :height=>500, :crop=>"fill"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>20, :height=>500, :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:20:20:20:520:0:500"}, {:x=>-20, :y=>9, :gravity=>"east", :flags=>"layer_apply"}, {:width=>700, :height=>500, :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>700, :height=>20, :gravity=>"south", :crop=>"crop"}, {:angle=>"vflip"}, {:effect=>"distort:0:0:700:0:720:20:20:20"}, {:y=>-1, :gravity=>"south", :flags=>"layer_apply"}, {:quality=>"auto", :fetch_format=>:auto} ])
cl_image_tag("art-creative-graffiti.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "crop"=>"fill"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>20, "height"=>500, "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:20:20:20:520:0:500"), array("x"=>-20, "y"=>9, "gravity"=>"east", "flags"=>"layer_apply"), array("width"=>700, "height"=>500, "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>700, "height"=>20, "gravity"=>"south", "crop"=>"crop"), array("angle"=>"vflip"), array("effect"=>"distort:0:0:700:0:720:20:20:20"), array("y"=>-1, "gravity"=>"south", "flags"=>"layer_apply"), array("quality"=>"auto", "fetch_format"=>"auto") )))
(new ImageTag('art-creative-graffiti')) ->resize(Resize::fill()->width(700)->height(500)) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(20)->height(500)->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, 20, 20, 20, 520, 0, 500])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::east())) ->offsetX(-20)->offsetY(9))) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(700)->height(20)->gravity(Gravity::compass(Compass::south()))) ->rotate(Rotate::mode(RotationMode::verticalFlip())) ->reshape(Reshape::distort([0, 0, 700, 0, 720, 20, 20, 20])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::south())) ->offsetY(-1))) ->delivery(Delivery::format(Format::auto())) ->delivery(Delivery::quality(Quality::auto()));
CloudinaryImage("art-creative-graffiti.jpg").image(transformation=[ {'width': 700, 'height': 500, 'crop': "fill"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 20, 'height': 500, 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:20:20:20:520:0:500"}, {'x': -20, 'y': 9, 'gravity': "east", 'flags': "layer_apply"}, {'width': 700, 'height': 500, 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': 700, 'height': 20, 'gravity': "south", 'crop': "crop"}, {'angle': "vflip"}, {'effect': "distort:0:0:700:0:720:20:20:20"}, {'y': -1, 'gravity': "south", 'flags': "layer_apply"}, {'quality': "auto", 'fetch_format': "auto"} ])
cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"}, {y: -1, gravity: "south", flags: "layer_apply"}, {quality: "auto", fetch_format: "auto"} ]})
cloudinary.url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:700:0:720:20:20:20").chain() .y(-1).gravity("south").flags("layer_apply").chain() .quality("auto").fetchFormat("auto")).imageTag("art-creative-graffiti.jpg");
cloudinary.imageTag('art-creative-graffiti.jpg', {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"}, {y: -1, gravity: "south", flags: "layer_apply"}, {quality: "auto", fetchFormat: "auto"} ]}).toHtml();
$.cloudinary.image("art-creative-graffiti.jpg", {transformation: [ {width: 700, height: 500, crop: "fill"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 20, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:20:20:20:520:0:500"}, {x: -20, y: 9, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: 700, height: 20, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:720:20:20:20"}, {y: -1, gravity: "south", flags: "layer_apply"}, {quality: "auto", fetch_format: "auto"} ]})
<Image publicId="art-creative-graffiti.jpg" > <Transformation width="700" height="500" crop="fill" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="20" height="500" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:20:20:20:520:0:500" /> <Transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <Transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="700" height="20" gravity="south" crop="crop" /> <Transformation angle="vflip" /> <Transformation effect="distort:0:0:700:0:720:20:20:20" /> <Transformation y="-1" gravity="south" flags="layer_apply" /> <Transformation quality="auto" fetchFormat="auto" /> </Image>
<cld-image publicId="art-creative-graffiti.jpg" > <cld-transformation width="700" height="500" crop="fill" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="20" height="500" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:20:20:20:520:0:500" /> <cld-transformation x="-20" y="9" gravity="east" flags="layer_apply" /> <cld-transformation width="700" height="500" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="700" height="20" gravity="south" crop="crop" /> <cld-transformation angle="vflip" /> <cld-transformation effect="distort:0:0:700:0:720:20:20:20" /> <cld-transformation y="-1" gravity="south" flags="layer_apply" /> <cld-transformation quality="auto" fetchFormat="auto" /> </cld-image>
<cl-image public-id="art-creative-graffiti.jpg" > <cl-transformation width="700" height="500" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="20" height="500" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:20:20:20:520:0:500"> </cl-transformation> <cl-transformation x="-20" y="9" gravity="east" flags="layer_apply"> </cl-transformation> <cl-transformation width="700" height="500" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="700" height="20" gravity="south" crop="crop"> </cl-transformation> <cl-transformation angle="vflip"> </cl-transformation> <cl-transformation effect="distort:0:0:700:0:720:20:20:20"> </cl-transformation> <cl-transformation y="-1" gravity="south" flags="layer_apply"> </cl-transformation> <cl-transformation quality="auto" fetch-format="auto"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Crop("fill").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(20).Height(500).Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:20:20:20:520:0:500").Chain() .X(-20).Y(9).Gravity("east").Flags("layer_apply").Chain() .Width(700).Height(500).Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width(700).Height(20).Gravity("south").Crop("crop").Chain() .Angle("vflip").Chain() .Effect("distort:0:0:700:0:720:20:20:20").Chain() .Y(-1).Gravity("south").Flags("layer_apply").Chain() .Quality("auto").FetchFormat("auto")).BuildImageTag("art-creative-graffiti.jpg")
MediaManager.get().url().transformation(new Transformation() .width(700).height(500).crop("fill").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(20).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:20:20:20:520:0:500").chain() .x(-20).y(9).gravity("east").flags("layer_apply").chain() .width(700).height(500).overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width(700).height(20).gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:700:0:720:20:20:20").chain() .y(-1).gravity("south").flags("layer_apply").chain() .quality("auto").fetchFormat("auto")).generate("art-creative-graffiti.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setCrop("fill").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(20).setHeight(500).setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:20:20:20:520:0:500").chain() .setX(-20).setY(9).setGravity("east").setFlags("layer_apply").chain() .setWidth(700).setHeight(500).setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth(700).setHeight(20).setGravity("south").setCrop("crop").chain() .setAngle("vflip").chain() .setEffect("distort:0:0:700:0:720:20:20:20").chain() .setY(-1).setGravity("south").setFlags("layer_apply").chain() .setQuality("auto").setFetchFormat("auto")).generate("art-creative-graffiti.jpg")!, cloudinary: cloudinary)

g_face
The image you just optimized is not that of a person. How about taking a photograph of someone, such as an attractive woman as in the example below, and render it on the same canvas style? To ensure that her face, not her body, is the focal point, apply the g_face transformation to each of the images in the URL, including the overlay layers.
cl_image_tag("Model_woman.jpg", :transformation=>[ {:width=>700, :height=>500, :gravity=>"face", :crop=>"fill"}, {:width=>700, :height=>500, :gravity=>"face", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :overlay=>"Model_woman", :crop=>"fill"}, {:width=>10, :height=>500, :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:10:10:10:510:0:500"}, {:x=>-10, :y=>5, :gravity=>"east", :flags=>"layer_apply"}, {:width=>700, :height=>500, :opacity=>60, :border=>"1px_solid_rgb:FFFFFF60", :gravity=>"face", :overlay=>"Model_woman", :crop=>"fill"}, {:width=>700, :height=>10, :gravity=>"south", :crop=>"crop"}, {:angle=>"vflip"}, {:effect=>"distort:0:0:700:0:710:10:10:10"}, {:gravity=>"south", :flags=>"layer_apply"}, {:quality=>"auto", :fetch_format=>:auto} ])
cl_image_tag("Model_woman.jpg", array("transformation"=>array( array("width"=>700, "height"=>500, "gravity"=>"face", "crop"=>"fill"), array("width"=>700, "height"=>500, "gravity"=>"face", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "overlay"=>"Model_woman", "crop"=>"fill"), array("width"=>10, "height"=>500, "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:10:10:10:510:0:500"), array("x"=>-10, "y"=>5, "gravity"=>"east", "flags"=>"layer_apply"), array("width"=>700, "height"=>500, "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF60", "gravity"=>"face", "overlay"=>"Model_woman", "crop"=>"fill"), array("width"=>700, "height"=>10, "gravity"=>"south", "crop"=>"crop"), array("angle"=>"vflip"), array("effect"=>"distort:0:0:700:0:710:10:10:10"), array("gravity"=>"south", "flags"=>"layer_apply"), array("quality"=>"auto", "fetch_format"=>"auto") )))
(new ImageTag('Model_woman')) ->resize(Resize::fill()->width(700)->height(500)->gravity(Gravity::focusOn(FocusOn::face()))) ->overlay( Overlay::source(Source::image('Model_woman') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width(700)->height(500)->gravity(Gravity::focusOn(FocusOn::face()))) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(10)->height(500)->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, 10, 10, 10, 510, 0, 500])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::east())) ->offsetX(-10)->offsetY(5))) ->overlay( Overlay::source(Source::image('Model_woman') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF60'))) ->resize(Resize::fill()->width(700)->height(500)->gravity(Gravity::focusOn(FocusOn::face()))) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width(700)->height(10)->gravity(Gravity::compass(Compass::south()))) ->rotate(Rotate::mode(RotationMode::verticalFlip())) ->reshape(Reshape::distort([0, 0, 700, 0, 710, 10, 10, 10])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::south())))) ->delivery(Delivery::format(Format::auto())) ->delivery(Delivery::quality(Quality::auto()));
CloudinaryImage("Model_woman.jpg").image(transformation=[ {'width': 700, 'height': 500, 'gravity': "face", 'crop': "fill"}, {'width': 700, 'height': 500, 'gravity': "face", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'overlay': "Model_woman", 'crop': "fill"}, {'width': 10, 'height': 500, 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:10:10:10:510:0:500"}, {'x': -10, 'y': 5, 'gravity': "east", 'flags': "layer_apply"}, {'width': 700, 'height': 500, 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF60", 'gravity': "face", 'overlay': "Model_woman", 'crop': "fill"}, {'width': 700, 'height': 10, 'gravity': "south", 'crop': "crop"}, {'angle': "vflip"}, {'effect': "distort:0:0:700:0:710:10:10:10"}, {'gravity': "south", 'flags': "layer_apply"}, {'quality': "auto", 'fetch_format': "auto"} ])
cloudinary.image("Model_woman.jpg", {transformation: [ {width: 700, height: 500, gravity: "face", crop: "fill"}, {width: 700, height: 500, gravity: "face", opacity: 60, border: "1px_solid_rgb:FFFFFF", overlay: "Model_woman", crop: "fill"}, {width: 10, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:10:10:10:510:0:500"}, {x: -10, y: 5, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, opacity: 60, border: "1px_solid_rgb:FFFFFF60", gravity: "face", overlay: "Model_woman", crop: "fill"}, {width: 700, height: 10, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:710:10:10:10"}, {gravity: "south", flags: "layer_apply"}, {quality: "auto", fetch_format: "auto"} ]})
cloudinary.url().transformation(new Transformation() .width(700).height(500).gravity("face").crop("fill").chain() .width(700).height(500).gravity("face").opacity(60).border("1px_solid_rgb:FFFFFF").overlay(new Layer().publicId("Model_woman")).crop("fill").chain() .width(10).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:10:10:10:510:0:500").chain() .x(-10).y(5).gravity("east").flags("layer_apply").chain() .width(700).height(500).opacity(60).border("1px_solid_rgb:FFFFFF60").gravity("face").overlay(new Layer().publicId("Model_woman")).crop("fill").chain() .width(700).height(10).gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:700:0:710:10:10:10").chain() .gravity("south").flags("layer_apply").chain() .quality("auto").fetchFormat("auto")).imageTag("Model_woman.jpg");
cloudinary.imageTag('Model_woman.jpg', {transformation: [ {width: 700, height: 500, gravity: "face", crop: "fill"}, {width: 700, height: 500, gravity: "face", opacity: 60, border: "1px_solid_rgb:FFFFFF", overlay: new cloudinary.Layer().publicId("Model_woman"), crop: "fill"}, {width: 10, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:10:10:10:510:0:500"}, {x: -10, y: 5, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, opacity: 60, border: "1px_solid_rgb:FFFFFF60", gravity: "face", overlay: new cloudinary.Layer().publicId("Model_woman"), crop: "fill"}, {width: 700, height: 10, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:710:10:10:10"}, {gravity: "south", flags: "layer_apply"}, {quality: "auto", fetchFormat: "auto"} ]}).toHtml();
$.cloudinary.image("Model_woman.jpg", {transformation: [ {width: 700, height: 500, gravity: "face", crop: "fill"}, {width: 700, height: 500, gravity: "face", opacity: 60, border: "1px_solid_rgb:FFFFFF", overlay: new cloudinary.Layer().publicId("Model_woman"), crop: "fill"}, {width: 10, height: 500, gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:10:10:10:510:0:500"}, {x: -10, y: 5, gravity: "east", flags: "layer_apply"}, {width: 700, height: 500, opacity: 60, border: "1px_solid_rgb:FFFFFF60", gravity: "face", overlay: new cloudinary.Layer().publicId("Model_woman"), crop: "fill"}, {width: 700, height: 10, gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:700:0:710:10:10:10"}, {gravity: "south", flags: "layer_apply"}, {quality: "auto", fetch_format: "auto"} ]})
<Image publicId="Model_woman.jpg" > <Transformation width="700" height="500" gravity="face" crop="fill" /> <Transformation width="700" height="500" gravity="face" opacity="60" border="1px_solid_rgb:FFFFFF" overlay="Model_woman" crop="fill" /> <Transformation width="10" height="500" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:10:10:10:510:0:500" /> <Transformation x="-10" y="5" gravity="east" flags="layer_apply" /> <Transformation width="700" height="500" opacity="60" border="1px_solid_rgb:FFFFFF60" gravity="face" overlay="Model_woman" crop="fill" /> <Transformation width="700" height="10" gravity="south" crop="crop" /> <Transformation angle="vflip" /> <Transformation effect="distort:0:0:700:0:710:10:10:10" /> <Transformation gravity="south" flags="layer_apply" /> <Transformation quality="auto" fetchFormat="auto" /> </Image>
<cld-image publicId="Model_woman.jpg" > <cld-transformation width="700" height="500" gravity="face" crop="fill" /> <cld-transformation width="700" height="500" gravity="face" opacity="60" border="1px_solid_rgb:FFFFFF" :overlay="Model_woman" crop="fill" /> <cld-transformation width="10" height="500" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:10:10:10:510:0:500" /> <cld-transformation x="-10" y="5" gravity="east" flags="layer_apply" /> <cld-transformation width="700" height="500" opacity="60" border="1px_solid_rgb:FFFFFF60" gravity="face" :overlay="Model_woman" crop="fill" /> <cld-transformation width="700" height="10" gravity="south" crop="crop" /> <cld-transformation angle="vflip" /> <cld-transformation effect="distort:0:0:700:0:710:10:10:10" /> <cld-transformation gravity="south" flags="layer_apply" /> <cld-transformation quality="auto" fetchFormat="auto" /> </cld-image>
<cl-image public-id="Model_woman.jpg" > <cl-transformation width="700" height="500" gravity="face" crop="fill"> </cl-transformation> <cl-transformation width="700" height="500" gravity="face" opacity="60" border="1px_solid_rgb:FFFFFF" overlay="Model_woman" crop="fill"> </cl-transformation> <cl-transformation width="10" height="500" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:10:10:10:510:0:500"> </cl-transformation> <cl-transformation x="-10" y="5" gravity="east" flags="layer_apply"> </cl-transformation> <cl-transformation width="700" height="500" opacity="60" border="1px_solid_rgb:FFFFFF60" gravity="face" overlay="Model_woman" crop="fill"> </cl-transformation> <cl-transformation width="700" height="10" gravity="south" crop="crop"> </cl-transformation> <cl-transformation angle="vflip"> </cl-transformation> <cl-transformation effect="distort:0:0:700:0:710:10:10:10"> </cl-transformation> <cl-transformation gravity="south" flags="layer_apply"> </cl-transformation> <cl-transformation quality="auto" fetch-format="auto"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(500).Gravity("face").Crop("fill").Chain() .Width(700).Height(500).Gravity("face").Opacity(60).Border("1px_solid_rgb:FFFFFF").Overlay(new Layer().PublicId("Model_woman")).Crop("fill").Chain() .Width(10).Height(500).Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:10:10:10:510:0:500").Chain() .X(-10).Y(5).Gravity("east").Flags("layer_apply").Chain() .Width(700).Height(500).Opacity(60).Border("1px_solid_rgb:FFFFFF60").Gravity("face").Overlay(new Layer().PublicId("Model_woman")).Crop("fill").Chain() .Width(700).Height(10).Gravity("south").Crop("crop").Chain() .Angle("vflip").Chain() .Effect("distort:0:0:700:0:710:10:10:10").Chain() .Gravity("south").Flags("layer_apply").Chain() .Quality("auto").FetchFormat("auto")).BuildImageTag("Model_woman.jpg")
MediaManager.get().url().transformation(new Transformation() .width(700).height(500).gravity("face").crop("fill").chain() .width(700).height(500).gravity("face").opacity(60).border("1px_solid_rgb:FFFFFF").overlay(new Layer().publicId("Model_woman")).crop("fill").chain() .width(10).height(500).gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:10:10:10:510:0:500").chain() .x(-10).y(5).gravity("east").flags("layer_apply").chain() .width(700).height(500).opacity(60).border("1px_solid_rgb:FFFFFF60").gravity("face").overlay(new Layer().publicId("Model_woman")).crop("fill").chain() .width(700).height(10).gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:700:0:710:10:10:10").chain() .gravity("south").flags("layer_apply").chain() .quality("auto").fetchFormat("auto")).generate("Model_woman.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(500).setGravity("face").setCrop("fill").chain() .setWidth(700).setHeight(500).setGravity("face").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setOverlay("Model_woman").setCrop("fill").chain() .setWidth(10).setHeight(500).setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:10:10:10:510:0:500").chain() .setX(-10).setY(5).setGravity("east").setFlags("layer_apply").chain() .setWidth(700).setHeight(500).setOpacity(60).setBorder("1px_solid_rgb:FFFFFF60").setGravity("face").setOverlay("Model_woman").setCrop("fill").chain() .setWidth(700).setHeight(10).setGravity("south").setCrop("crop").chain() .setAngle("vflip").chain() .setEffect("distort:0:0:700:0:710:10:10:10").chain() .setGravity("south").setFlags("layer_apply").chain() .setQuality("auto").setFetchFormat("auto")).generate("Model_woman.jpg")!, cloudinary: cloudinary)

Variables ($)
With a complex transformation set like this one, consider applying variable transformations, especially if you want to serve the canvas style at different widths, heights, or depths.
By adding variables, you can update the first component with the needed dimensions (w => width, h => height, and dp => depth). Once you’ve done that, Cloudinary automatically applies the corresponding transformations to all the other layers.
Here’s an example that uses the same dimensions from the previous example, that is, 700 x 500 pixels. The URL above the image specifies those dimensions in the first transformation set, with the dollar sign before each transformation depicting that they are variables ($w_700,$h_500). You then apply those variables to the remaining transformations to mimic the first set (w_$w,h_$h).
cl_image_tag("art-creative-graffiti.png", :variables=>[["$w", "700"], ["$h", "500"], ["$dp", "20"], ["$wadp", "$w + $dp"], ["$hadp", "$h + $dp"]], :transformation=>[ {:width=>"$w", :height=>"$h", :crop=>"fill"}, {:width=>"$w", :height=>"$h", :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>"$dp", :height=>"$h", :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:$dp:$dp:$dp:$hadp:0:$h"}, {:x=>"$dp * -1", :gravity=>"north_east", :flags=>"layer_apply"}, {:width=>"$w", :height=>"$h", :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>"$w", :height=>"$dp", :gravity=>"south", :crop=>"crop"}, {:angle=>"vflip"}, {:effect=>"distort:0:0:$w:0:$wadp:$dp:$dp:$dp"}, {:gravity=>"south", :flags=>"layer_apply"}, {:quality=>"auto", :fetch_format=>:auto} ])
cl_image_tag("art-creative-graffiti.png", array("variables"=>array("$w"=>"700", "$h"=>"500", "$dp"=>"20", "$wadp"=>"$w + $dp", "$hadp"=>"$h + $dp"), "transformation"=>array( array("width"=>"$w", "height"=>"$h", "crop"=>"fill"), array("width"=>"$w", "height"=>"$h", "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>"$dp", "height"=>"$h", "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:$dp:$dp:$dp:$hadp:0:$h"), array("x"=>"$dp * -1", "gravity"=>"north_east", "flags"=>"layer_apply"), array("width"=>"$w", "height"=>"$h", "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>"$w", "height"=>"$dp", "gravity"=>"south", "crop"=>"crop"), array("angle"=>"vflip"), array("effect"=>"distort:0:0:$w:0:$wadp:$dp:$dp:$dp"), array("gravity"=>"south", "flags"=>"layer_apply"), array("quality"=>"auto", "fetch_format"=>"auto") )))
(new ImageTag('art-creative-graffiti')) ->addVariable(Variable::set('w', 700)) ->addVariable(Variable::set('h', 500)) ->addVariable(Variable::set('dp', 20)) ->addVariable(Variable::set('wadp', Expression::expression('$w + $dp'))) ->addVariable(Variable::set('hadp', Expression::expression('$h + $dp'))) ->resize(Resize::fill()->width('$w')->height('$h')) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width('$w')->height('$h')) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width('$dp')->height('$h')->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, '$dp', '$dp', '$dp', '$hadp', 0, '$h'])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::northEast())) ->offsetX(Expression::expression('$dp * -1')))) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width('$w')->height('$h')) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width('$w')->height('$dp')->gravity(Gravity::compass(Compass::south()))) ->rotate(Rotate::mode(RotationMode::verticalFlip())) ->reshape(Reshape::distort([0, 0, '$w', 0, '$wadp', '$dp', '$dp', '$dp'])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::south())))) ->delivery(Delivery::format(Format::auto())) ->delivery(Delivery::quality(Quality::auto()));
CloudinaryImage("art-creative-graffiti.png").image(variables={"$w": "700", "$h": "500", "$dp": "20", "$wadp": "$w + $dp", "$hadp": "$h + $dp"}, transformation=[ {'width': "$w", 'height': "$h", 'crop': "fill"}, {'width': "$w", 'height': "$h", 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': "$dp", 'height': "$h", 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:$dp:$dp:$dp:$hadp:0:$h"}, {'x': "$dp * -1", 'gravity': "north_east", 'flags': "layer_apply"}, {'width': "$w", 'height': "$h", 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': "$w", 'height': "$dp", 'gravity': "south", 'crop': "crop"}, {'angle': "vflip"}, {'effect': "distort:0:0:$w:0:$wadp:$dp:$dp:$dp"}, {'gravity': "south", 'flags': "layer_apply"}, {'quality': "auto", 'fetch_format': "auto"} ])
cloudinary.image("art-creative-graffiti.png", {variables: [["$w", "700"], ["$h", "500"], ["$dp", "20"], ["$wadp", "$w + $dp"], ["$hadp", "$h + $dp"]], transformation: [ {width: "$w", height: "$h", crop: "fill"}, {width: "$w", height: "$h", overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$dp", height: "$h", gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:$dp:$dp:$dp:$hadp:0:$h"}, {x: "$dp * -1", gravity: "north_east", flags: "layer_apply"}, {width: "$w", height: "$h", overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$w", height: "$dp", gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:$w:0:$wadp:$dp:$dp:$dp"}, {gravity: "south", flags: "layer_apply"}, {quality: "auto", fetch_format: "auto"} ]})
cloudinary.url().transformation(new Transformation() .variables(variable("$w","700"),variable("$h","500"),variable("$dp","20"),variable("$wadp","$w + $dp"),variable("$hadp","$h + $dp")).chain() .width("$w").height("$h").crop("fill").chain() .width("$w").height("$h").overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width("$dp").height("$h").gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:$dp:$dp:$dp:$hadp:0:$h").chain() .x("$dp * -1").gravity("north_east").flags("layer_apply").chain() .width("$w").height("$h").overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width("$w").height("$dp").gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:$w:0:$wadp:$dp:$dp:$dp").chain() .gravity("south").flags("layer_apply").chain() .quality("auto").fetchFormat("auto")).imageTag("art-creative-graffiti.png");
cloudinary.imageTag('art-creative-graffiti.png', {variables: [["$w", "700"], ["$h", "500"], ["$dp", "20"], ["$wadp", "$w + $dp"], ["$hadp", "$h + $dp"]], transformation: [ {width: "$w", height: "$h", crop: "fill"}, {width: "$w", height: "$h", overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$dp", height: "$h", gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:$dp:$dp:$dp:$hadp:0:$h"}, {x: "$dp * -1", gravity: "north_east", flags: "layer_apply"}, {width: "$w", height: "$h", overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$w", height: "$dp", gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:$w:0:$wadp:$dp:$dp:$dp"}, {gravity: "south", flags: "layer_apply"}, {quality: "auto", fetchFormat: "auto"} ]}).toHtml();
$.cloudinary.image("art-creative-graffiti.png", {variables: [["$w", "700"], ["$h", "500"], ["$dp", "20"], ["$wadp", "$w + $dp"], ["$hadp", "$h + $dp"]], transformation: [ {width: "$w", height: "$h", crop: "fill"}, {width: "$w", height: "$h", overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$dp", height: "$h", gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:$dp:$dp:$dp:$hadp:0:$h"}, {x: "$dp * -1", gravity: "north_east", flags: "layer_apply"}, {width: "$w", height: "$h", overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$w", height: "$dp", gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:$w:0:$wadp:$dp:$dp:$dp"}, {gravity: "south", flags: "layer_apply"}, {quality: "auto", fetch_format: "auto"} ]})
<Image publicId="art-creative-graffiti.png" variables={[["$w", "700"], ["$h", "500"], ["$dp", "20"], ["$wadp", "$w + $dp"], ["$hadp", "$h + $dp"]]}> <Transformation width="$w" height="$h" crop="fill" /> <Transformation width="$w" height="$h" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="$dp" height="$h" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:$dp:$dp:$dp:$hadp:0:$h" /> <Transformation x="$dp * -1" gravity="north_east" flags="layer_apply" /> <Transformation width="$w" height="$h" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="$w" height="$dp" gravity="south" crop="crop" /> <Transformation angle="vflip" /> <Transformation effect="distort:0:0:$w:0:$wadp:$dp:$dp:$dp" /> <Transformation gravity="south" flags="layer_apply" /> <Transformation quality="auto" fetchFormat="auto" /> </Image>
<cld-image publicId="art-creative-graffiti.png" :variables="[['$w', '700'], ['$h', '500'], ['$dp', '20'], ['$wadp', '$w + $dp'], ['$hadp', '$h + $dp']]"> <cld-transformation width="$w" height="$h" crop="fill" /> <cld-transformation width="$w" height="$h" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="$dp" height="$h" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:$dp:$dp:$dp:$hadp:0:$h" /> <cld-transformation x="$dp * -1" gravity="north_east" flags="layer_apply" /> <cld-transformation width="$w" height="$h" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="$w" height="$dp" gravity="south" crop="crop" /> <cld-transformation angle="vflip" /> <cld-transformation effect="distort:0:0:$w:0:$wadp:$dp:$dp:$dp" /> <cld-transformation gravity="south" flags="layer_apply" /> <cld-transformation quality="auto" fetchFormat="auto" /> </cld-image>
<cl-image public-id="art-creative-graffiti.png" variables="[['$w', '700'], ['$h', '500'], ['$dp', '20'], ['$wadp', '$w + $dp'], ['$hadp', '$h + $dp']]"> <cl-transformation width="$w" height="$h" crop="fill"> </cl-transformation> <cl-transformation width="$w" height="$h" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="$dp" height="$h" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:$dp:$dp:$dp:$hadp:0:$h"> </cl-transformation> <cl-transformation x="$dp * -1" gravity="north_east" flags="layer_apply"> </cl-transformation> <cl-transformation width="$w" height="$h" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="$w" height="$dp" gravity="south" crop="crop"> </cl-transformation> <cl-transformation angle="vflip"> </cl-transformation> <cl-transformation effect="distort:0:0:$w:0:$wadp:$dp:$dp:$dp"> </cl-transformation> <cl-transformation gravity="south" flags="layer_apply"> </cl-transformation> <cl-transformation quality="auto" fetch-format="auto"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width("$w").Height("$h").Crop("fill").Chain() .Width("$w").Height("$h").Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width("$dp").Height("$h").Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:$dp:$dp:$dp:$hadp:0:$h").Chain() .X("$dp * -1").Gravity("north_east").Flags("layer_apply").Chain() .Width("$w").Height("$h").Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width("$w").Height("$dp").Gravity("south").Crop("crop").Chain() .Angle("vflip").Chain() .Effect("distort:0:0:$w:0:$wadp:$dp:$dp:$dp").Chain() .Gravity("south").Flags("layer_apply").Chain() .Quality("auto").FetchFormat("auto")).BuildImageTag("art-creative-graffiti.png")
MediaManager.get().url().transformation(new Transformation() .variables(variable("$w","700"),variable("$h","500"),variable("$dp","20"),variable("$wadp","$w + $dp"),variable("$hadp","$h + $dp")).chain() .width("$w").height("$h").crop("fill").chain() .width("$w").height("$h").overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width("$dp").height("$h").gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:$dp:$dp:$dp:$hadp:0:$h").chain() .x("$dp * -1").gravity("north_east").flags("layer_apply").chain() .width("$w").height("$h").overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width("$w").height("$dp").gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:$w:0:$wadp:$dp:$dp:$dp").chain() .gravity("south").flags("layer_apply").chain() .quality("auto").fetchFormat("auto")).generate("art-creative-graffiti.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth("$w").setHeight("$h").setCrop("fill").chain() .setWidth("$w").setHeight("$h").setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth("$dp").setHeight("$h").setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:$dp:$dp:$dp:$hadp:0:$h").chain() .setX("$dp * -1").setGravity("north_east").setFlags("layer_apply").chain() .setWidth("$w").setHeight("$h").setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth("$w").setHeight("$dp").setGravity("south").setCrop("crop").chain() .setAngle("vflip").chain() .setEffect("distort:0:0:$w:0:$wadp:$dp:$dp:$dp").chain() .setGravity("south").setFlags("layer_apply").chain() .setQuality("auto").setFetchFormat("auto")).generate("art-creative-graffiti.png")!, cloudinary: cloudinary)

You have now transformed the same image to a canvas that is 300 x 500 pixels with a 10-pixel depth. See below.
cl_image_tag("art-creative-graffiti.png", :variables=>[["$w", "300"], ["$h", "500"], ["$dp", "10"], ["$wadp", "$w + $dp"], ["$hadp", "$h + $dp"]], :transformation=>[ {:width=>"$w", :height=>"$h", :crop=>"fill"}, {:width=>"$w", :height=>"$h", :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>"$dp", :height=>"$h", :gravity=>"east", :crop=>"crop"}, {:angle=>"hflip"}, {:effect=>"distort:0:0:$dp:$dp:$dp:$hadp:0:$h"}, {:x=>"$dp * -1", :gravity=>"north_east", :flags=>"layer_apply"}, {:width=>"$w", :height=>"$h", :overlay=>"art-creative-graffiti", :opacity=>60, :border=>"1px_solid_rgb:FFFFFF", :crop=>"fill"}, {:width=>"$w", :height=>"$dp", :gravity=>"south", :crop=>"crop"}, {:angle=>"vflip"}, {:effect=>"distort:0:0:$w:0:$wadp:$dp:$dp:$dp"}, {:gravity=>"south", :flags=>"layer_apply"}, {:quality=>"auto", :fetch_format=>:auto} ])
cl_image_tag("art-creative-graffiti.png", array("variables"=>array("$w"=>"300", "$h"=>"500", "$dp"=>"10", "$wadp"=>"$w + $dp", "$hadp"=>"$h + $dp"), "transformation"=>array( array("width"=>"$w", "height"=>"$h", "crop"=>"fill"), array("width"=>"$w", "height"=>"$h", "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>"$dp", "height"=>"$h", "gravity"=>"east", "crop"=>"crop"), array("angle"=>"hflip"), array("effect"=>"distort:0:0:$dp:$dp:$dp:$hadp:0:$h"), array("x"=>"$dp * -1", "gravity"=>"north_east", "flags"=>"layer_apply"), array("width"=>"$w", "height"=>"$h", "overlay"=>"art-creative-graffiti", "opacity"=>60, "border"=>"1px_solid_rgb:FFFFFF", "crop"=>"fill"), array("width"=>"$w", "height"=>"$dp", "gravity"=>"south", "crop"=>"crop"), array("angle"=>"vflip"), array("effect"=>"distort:0:0:$w:0:$wadp:$dp:$dp:$dp"), array("gravity"=>"south", "flags"=>"layer_apply"), array("quality"=>"auto", "fetch_format"=>"auto") )))
(new ImageTag('art-creative-graffiti')) ->addVariable(Variable::set('w', 300)) ->addVariable(Variable::set('h', 500)) ->addVariable(Variable::set('dp', 10)) ->addVariable(Variable::set('wadp', Expression::expression('$w + $dp'))) ->addVariable(Variable::set('hadp', Expression::expression('$h + $dp'))) ->resize(Resize::fill()->width('$w')->height('$h')) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width('$w')->height('$h')) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width('$dp')->height('$h')->gravity(Gravity::compass(Compass::east()))) ->rotate(Rotate::mode(RotationMode::horizontalFlip())) ->reshape(Reshape::distort([0, 0, '$dp', '$dp', '$dp', '$hadp', 0, '$h'])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::northEast())) ->offsetX(Expression::expression('$dp * -1')))) ->overlay( Overlay::source(Source::image('art-creative-graffiti') ->transformation((new ImageTransformation()) ->border(Border::solid(1, Color::rgb('FFFFFF'))) ->resize(Resize::fill()->width('$w')->height('$h')) ->adjust(Adjust::opacity(60)) ->resize(Resize::crop()->width('$w')->height('$dp')->gravity(Gravity::compass(Compass::south()))) ->rotate(Rotate::mode(RotationMode::verticalFlip())) ->reshape(Reshape::distort([0, 0, '$w', 0, '$wadp', '$dp', '$dp', '$dp'])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::south())))) ->delivery(Delivery::format(Format::auto())) ->delivery(Delivery::quality(Quality::auto()));
CloudinaryImage("art-creative-graffiti.png").image(variables={"$w": "300", "$h": "500", "$dp": "10", "$wadp": "$w + $dp", "$hadp": "$h + $dp"}, transformation=[ {'width': "$w", 'height': "$h", 'crop': "fill"}, {'width': "$w", 'height': "$h", 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': "$dp", 'height': "$h", 'gravity': "east", 'crop': "crop"}, {'angle': "hflip"}, {'effect': "distort:0:0:$dp:$dp:$dp:$hadp:0:$h"}, {'x': "$dp * -1", 'gravity': "north_east", 'flags': "layer_apply"}, {'width': "$w", 'height': "$h", 'overlay': "art-creative-graffiti", 'opacity': 60, 'border': "1px_solid_rgb:FFFFFF", 'crop': "fill"}, {'width': "$w", 'height': "$dp", 'gravity': "south", 'crop': "crop"}, {'angle': "vflip"}, {'effect': "distort:0:0:$w:0:$wadp:$dp:$dp:$dp"}, {'gravity': "south", 'flags': "layer_apply"}, {'quality': "auto", 'fetch_format': "auto"} ])
cloudinary.image("art-creative-graffiti.png", {variables: [["$w", "300"], ["$h", "500"], ["$dp", "10"], ["$wadp", "$w + $dp"], ["$hadp", "$h + $dp"]], transformation: [ {width: "$w", height: "$h", crop: "fill"}, {width: "$w", height: "$h", overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$dp", height: "$h", gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:$dp:$dp:$dp:$hadp:0:$h"}, {x: "$dp * -1", gravity: "north_east", flags: "layer_apply"}, {width: "$w", height: "$h", overlay: "art-creative-graffiti", opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$w", height: "$dp", gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:$w:0:$wadp:$dp:$dp:$dp"}, {gravity: "south", flags: "layer_apply"}, {quality: "auto", fetch_format: "auto"} ]})
cloudinary.url().transformation(new Transformation() .variables(variable("$w","300"),variable("$h","500"),variable("$dp","10"),variable("$wadp","$w + $dp"),variable("$hadp","$h + $dp")).chain() .width("$w").height("$h").crop("fill").chain() .width("$w").height("$h").overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width("$dp").height("$h").gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:$dp:$dp:$dp:$hadp:0:$h").chain() .x("$dp * -1").gravity("north_east").flags("layer_apply").chain() .width("$w").height("$h").overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width("$w").height("$dp").gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:$w:0:$wadp:$dp:$dp:$dp").chain() .gravity("south").flags("layer_apply").chain() .quality("auto").fetchFormat("auto")).imageTag("art-creative-graffiti.png");
cloudinary.imageTag('art-creative-graffiti.png', {variables: [["$w", "300"], ["$h", "500"], ["$dp", "10"], ["$wadp", "$w + $dp"], ["$hadp", "$h + $dp"]], transformation: [ {width: "$w", height: "$h", crop: "fill"}, {width: "$w", height: "$h", overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$dp", height: "$h", gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:$dp:$dp:$dp:$hadp:0:$h"}, {x: "$dp * -1", gravity: "north_east", flags: "layer_apply"}, {width: "$w", height: "$h", overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$w", height: "$dp", gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:$w:0:$wadp:$dp:$dp:$dp"}, {gravity: "south", flags: "layer_apply"}, {quality: "auto", fetchFormat: "auto"} ]}).toHtml();
$.cloudinary.image("art-creative-graffiti.png", {variables: [["$w", "300"], ["$h", "500"], ["$dp", "10"], ["$wadp", "$w + $dp"], ["$hadp", "$h + $dp"]], transformation: [ {width: "$w", height: "$h", crop: "fill"}, {width: "$w", height: "$h", overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$dp", height: "$h", gravity: "east", crop: "crop"}, {angle: "hflip"}, {effect: "distort:0:0:$dp:$dp:$dp:$hadp:0:$h"}, {x: "$dp * -1", gravity: "north_east", flags: "layer_apply"}, {width: "$w", height: "$h", overlay: new cloudinary.Layer().publicId("art-creative-graffiti"), opacity: 60, border: "1px_solid_rgb:FFFFFF", crop: "fill"}, {width: "$w", height: "$dp", gravity: "south", crop: "crop"}, {angle: "vflip"}, {effect: "distort:0:0:$w:0:$wadp:$dp:$dp:$dp"}, {gravity: "south", flags: "layer_apply"}, {quality: "auto", fetch_format: "auto"} ]})
<Image publicId="art-creative-graffiti.png" variables={[["$w", "300"], ["$h", "500"], ["$dp", "10"], ["$wadp", "$w + $dp"], ["$hadp", "$h + $dp"]]}> <Transformation width="$w" height="$h" crop="fill" /> <Transformation width="$w" height="$h" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="$dp" height="$h" gravity="east" crop="crop" /> <Transformation angle="hflip" /> <Transformation effect="distort:0:0:$dp:$dp:$dp:$hadp:0:$h" /> <Transformation x="$dp * -1" gravity="north_east" flags="layer_apply" /> <Transformation width="$w" height="$h" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <Transformation width="$w" height="$dp" gravity="south" crop="crop" /> <Transformation angle="vflip" /> <Transformation effect="distort:0:0:$w:0:$wadp:$dp:$dp:$dp" /> <Transformation gravity="south" flags="layer_apply" /> <Transformation quality="auto" fetchFormat="auto" /> </Image>
<cld-image publicId="art-creative-graffiti.png" :variables="[['$w', '300'], ['$h', '500'], ['$dp', '10'], ['$wadp', '$w + $dp'], ['$hadp', '$h + $dp']]"> <cld-transformation width="$w" height="$h" crop="fill" /> <cld-transformation width="$w" height="$h" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="$dp" height="$h" gravity="east" crop="crop" /> <cld-transformation angle="hflip" /> <cld-transformation effect="distort:0:0:$dp:$dp:$dp:$hadp:0:$h" /> <cld-transformation x="$dp * -1" gravity="north_east" flags="layer_apply" /> <cld-transformation width="$w" height="$h" :overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill" /> <cld-transformation width="$w" height="$dp" gravity="south" crop="crop" /> <cld-transformation angle="vflip" /> <cld-transformation effect="distort:0:0:$w:0:$wadp:$dp:$dp:$dp" /> <cld-transformation gravity="south" flags="layer_apply" /> <cld-transformation quality="auto" fetchFormat="auto" /> </cld-image>
<cl-image public-id="art-creative-graffiti.png" variables="[['$w', '300'], ['$h', '500'], ['$dp', '10'], ['$wadp', '$w + $dp'], ['$hadp', '$h + $dp']]"> <cl-transformation width="$w" height="$h" crop="fill"> </cl-transformation> <cl-transformation width="$w" height="$h" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="$dp" height="$h" gravity="east" crop="crop"> </cl-transformation> <cl-transformation angle="hflip"> </cl-transformation> <cl-transformation effect="distort:0:0:$dp:$dp:$dp:$hadp:0:$h"> </cl-transformation> <cl-transformation x="$dp * -1" gravity="north_east" flags="layer_apply"> </cl-transformation> <cl-transformation width="$w" height="$h" overlay="art-creative-graffiti" opacity="60" border="1px_solid_rgb:FFFFFF" crop="fill"> </cl-transformation> <cl-transformation width="$w" height="$dp" gravity="south" crop="crop"> </cl-transformation> <cl-transformation angle="vflip"> </cl-transformation> <cl-transformation effect="distort:0:0:$w:0:$wadp:$dp:$dp:$dp"> </cl-transformation> <cl-transformation gravity="south" flags="layer_apply"> </cl-transformation> <cl-transformation quality="auto" fetch-format="auto"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width("$w").Height("$h").Crop("fill").Chain() .Width("$w").Height("$h").Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width("$dp").Height("$h").Gravity("east").Crop("crop").Chain() .Angle("hflip").Chain() .Effect("distort:0:0:$dp:$dp:$dp:$hadp:0:$h").Chain() .X("$dp * -1").Gravity("north_east").Flags("layer_apply").Chain() .Width("$w").Height("$h").Overlay(new Layer().PublicId("art-creative-graffiti")).Opacity(60).Border("1px_solid_rgb:FFFFFF").Crop("fill").Chain() .Width("$w").Height("$dp").Gravity("south").Crop("crop").Chain() .Angle("vflip").Chain() .Effect("distort:0:0:$w:0:$wadp:$dp:$dp:$dp").Chain() .Gravity("south").Flags("layer_apply").Chain() .Quality("auto").FetchFormat("auto")).BuildImageTag("art-creative-graffiti.png")
MediaManager.get().url().transformation(new Transformation() .variables(variable("$w","300"),variable("$h","500"),variable("$dp","10"),variable("$wadp","$w + $dp"),variable("$hadp","$h + $dp")).chain() .width("$w").height("$h").crop("fill").chain() .width("$w").height("$h").overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width("$dp").height("$h").gravity("east").crop("crop").chain() .angle("hflip").chain() .effect("distort:0:0:$dp:$dp:$dp:$hadp:0:$h").chain() .x("$dp * -1").gravity("north_east").flags("layer_apply").chain() .width("$w").height("$h").overlay(new Layer().publicId("art-creative-graffiti")).opacity(60).border("1px_solid_rgb:FFFFFF").crop("fill").chain() .width("$w").height("$dp").gravity("south").crop("crop").chain() .angle("vflip").chain() .effect("distort:0:0:$w:0:$wadp:$dp:$dp:$dp").chain() .gravity("south").flags("layer_apply").chain() .quality("auto").fetchFormat("auto")).generate("art-creative-graffiti.png");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth("$w").setHeight("$h").setCrop("fill").chain() .setWidth("$w").setHeight("$h").setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth("$dp").setHeight("$h").setGravity("east").setCrop("crop").chain() .setAngle("hflip").chain() .setEffect("distort:0:0:$dp:$dp:$dp:$hadp:0:$h").chain() .setX("$dp * -1").setGravity("north_east").setFlags("layer_apply").chain() .setWidth("$w").setHeight("$h").setOverlay("art-creative-graffiti").setOpacity(60).setBorder("1px_solid_rgb:FFFFFF").setCrop("fill").chain() .setWidth("$w").setHeight("$dp").setGravity("south").setCrop("crop").chain() .setAngle("vflip").chain() .setEffect("distort:0:0:$w:0:$wadp:$dp:$dp:$dp").chain() .setGravity("south").setFlags("layer_apply").chain() .setQuality("auto").setFetchFormat("auto")).generate("art-creative-graffiti.png")!, cloudinary: cloudinary)

Doing It Yourself
Now that you’re in tune with the power of Cloudinary’s transformations, why not experiment with them on your own? Let your imagination run wild! If you run into issues along the way, send us a support request. We’ll respond pronto.
We’d love to see—and possibly feature on our site—amazing creations from your projects. Feel free to share them with us or comment below.