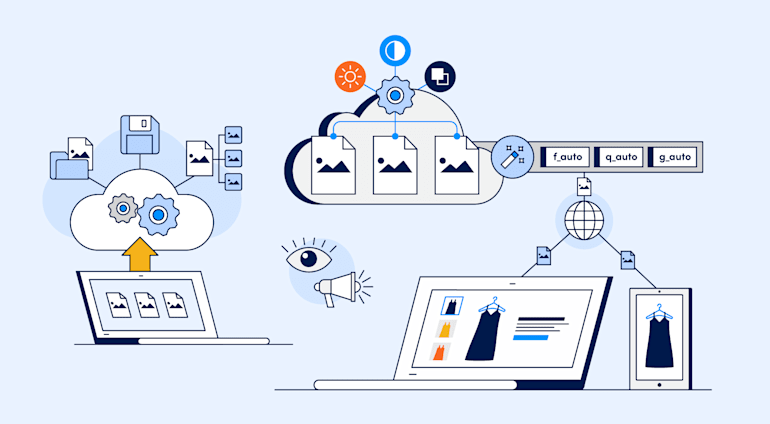
User-generated content (UGC) can take many forms, the two main ones being images and videos. Part 1 of this series explains the basics of UGC and its benefits to e-commerce. Here in part 2, we’ll show you how to take advantage of UGC images in e-commerce and to upload, transform, and deliver them fast and seamlessly with Cloudinary.
Read on for the details:
Uploads
Because it’s impossible to foresee what images will be coming your way, you must take into account several considerations before uploading them, e.g., the file size of the images, where to place them, and the edits or transformations you might want to make before delivery. Cloudinary’s upload presets, for which you can prespecify a set of actions to take each time you upload media assets, offer the ideal solution:
- File Size. Depending on your workflow, you can, for example, specify a maximum file size for all UGC-image uploads. If an image exceeds that maximum, have Cloudinary automatically downsize it during upload.
- File Storage. You might want to have Cloudinary place all your UGC images in one folder to be reviewed before deciding whether to take them live. Furthermore, how about having Cloudinary apply tags to those assets upon upload through the upload preset or with artificial intelligence (AI)? Example tags are the item description, SKU number, campaign name, and event type. Besides helping you organize assets, tags are invaluable for search. Cloudinary’s advanced search features even enable you to search by multiple tags to locate the exact items you’re looking for.
- Derivatives. If you need UGC images generated in different sizes for your product-detail pages (PDPs), in different aspect ratios for inclusion in emails or social media, or in different filters or colors, you can do that through Cloudinary during upload; the images are then ready to go. Alternatively, you can edit the originals directly with the specified transformations for storage.
Transformations
Nowadays, each company has its own brand and product style that portray a unique image that stands out from the similar brands being advertised, especially on social media. This signature look typically features a consistent look and feel for all the assets, whether they are displayed on the website or on social media and the like. To create such a uniformity, you must render similar filters or color adjustments to your media.
With Cloudinary, you can predefine named transformations to be applied all at once to your assets. For example, to fine-tune the saturation, brightness, and contrast levels, just set up the parameters in one shot and consider it done.
Cloudinary offers numerous image enhancement and transformation options, which you can apply manually in the UI or dynamically in the URL. A common and noteworthy option is to place an overlay on images with their creator’s social user-name to accord credit to that individual. Other customizations include underlays, animations, chaining, and so forth. The sky’s the limit so let your creativity fly!
Delivery
When your assets are ready, you’d want to ensure an optimal delivery. With Cloudinary, you can automate that process, ascertaining a display of the focal point of the images. Here are a few useful options:
- Add
f_autoto the image URL to have Cloudinary determine the best display format based on the user’s browser. - Add
q_autoto the image URL to have Cloudinary’s quality algorithm shrink the file size as much as possible without visual degradation. Add
g_autoto the image URL to have Cloudinary find the most engaging part of the image and make that the focal point. By addingg_auto:subject, wheresubjectis the object of focus, you can specify the centerpiece yourself.For example, to focus on a dress, add
g_auto:dressto the URL, after which the algorithm will look for a dress in the image and, if it finds one, make it the focal point. Consequently, not only do your assets load faster and consume less bandwidth, Cloudinary also displays their most relevant part for an eye-catching effect.
With the many factors to consider while handling UGC assets, you must leverage a largely automated system that capably and efficiently handles the workflow. Cloudinary shines in being such a system. Next up in the series, we’ll elaborate on ways in which to manage UGC videos on the same platform.
Want to Learn More About UGC?
- Learn how retailers can benefit from UGC and get the Cloudinary e-commerce guide
- UGC Infographic: See the survey infographic
- UGC Whitepaper: Take a deeper look and explore the power of UGC and the tech needed to support it.
- User-Generated Content, Part 1: The Basics- Learn about the importance and benefits of user-generated content (UGC) and ways to leverage and deliver it for audience engagement and revenue growth.
- User-Generated Content, Part 2: Images and Their Transformations- Cloudinary offers numerous automated options for optimized uploads, transformations, and delivery of UGC images for e-commerce.
- User-Generated Content, Part 3: Videos and Their Transformations- Learn how to automate in Cloudinary the crucial management tasks before posting UGC videos: moderation, transcription, transformations, thumbnail creation.
- User-Generated Content, Part 4: Security- Through automation, Cloudinary ensures that user-uploaded assets are secure and malware free, blurring irrelevant image background or text as you desire.
- UGC fireside chat with 1-800-FLOWERS and Cloudinary.