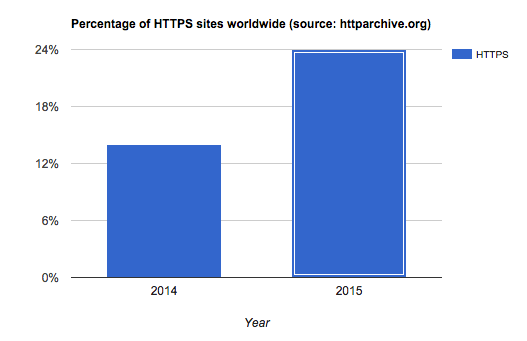
A standard invented in the 1990s by Netscape, secure HTTP (HTTPS) safeguards and encrypts web content by combining two protocols: HTTP (for communications) and Transport Layer Security (TLS) (for encryption). Since then, that standard has been widely adopted for e-commerce and banking sites. According to HTTP Archive, despite its cost, complexity, and slower performance, HTTPS has been gaining popularity since 2015, with the number of related sites rising by over 70 percent that year—an increase from 14 to 24 percent of all sites.
Three major factors accounted for the impressive momentum of HTTPS:
- In 2014, Google initiated a big push by announcing a higher page rank for HTTPS-enabled sites.
- Many commercial content delivery networks (CDNs) and free initiatives, such as Let's Encrypt, are offering free Secure Sockets Layer (SSL) programs that much more effectively facilitate the setup of HTTPS servers.
- HTTP/2, the HTTP standard that offers performance enhancements for resource-filled pages, practically requires delivery over HTTPS.
Consumers and web developers alike are now much more aware of the value of that lock icon in the browser’s address field. The benefits extend beyond viewer security to SEO boosts and exclusive advanced capabilities, such as HTTP/2 and WebRTC.
A challenge of running sites over HTTPS is that you must deliver all the resource links, including those for images and videos, in the same manner. Fortunately, Cloudinary has your back here with potent options, including shared domains and custom SSL certificates for running HTTPS on your own domain.
This post describes the pros and cons of HTTPS and the options from Cloudinary.
Benefits and Challenges of HTTPS
HTTPS offers two major benefits for Internet communications:
- Channel encryption, which prevents third parties from eavesdropping or which at least makes it very hard and impractical to do that at scale.
- Server identification, whereby the server presents a certificate authority-issued credential that vouches that the server owner is indeed the owner of the domain being accessed, thwarting people from impersonating a trusted server and presenting misleading information to clients (imagine getting wrong stock quotes from a site posing as
bloomberg.com), or tricking clients into disclosing sensitive information.
A page is considered secure only if all of the assets it loaded are from secure (HTTPS) sources. Depending on the browser, unsecured resources might be blocked from loading, or the browser would display a gray lock icon or a warning in the form of a message or dialog box. So, if you deliver site content through a secure CDN or service like Cloudinary, ensure that you present the resources with HTTPS. To have the Cloudinary client library (SDK) handle that for you automatically, set this configuration.
Delivery over HTTPS has two downsides:
- Opening an HTTPS connection takes longer than opening an HTTP one because of the round trips required for authenticating the server certificate and performing the encryption handshake. On high-latency connections (3G, distant clients, and such), those round trips can add seconds to the connection handshake. To address some of those latencies, deliver images through a CDN and consolidate connections with HTTP/2.
- The HTTPS delivery mechanisms of certain CDNs contain fewer HTTPS-enabled nodes than HTTP-enabled ones, resulting in a slower performance.
HTTPS Vis-a-Vis Cloudinary
With Cloudinary, you can deliver resources in four modes: three of them over HTTPS and one over disabled HTTPS for a wider range of CDN nodes.
Default HTTPS
For its free and paid plans alike, Cloudinary optimizes images and delivers them over HTTPS with the standard res.cloudinary.com domain. That’s also the default behavior of the Cloudinary SDKs, which detect the connection type and generate URLs with the https prefix. The connection is triggered by Cloudinary's server certificate, which resides on our CDN layer.
See this example image:

Custom Host Name on the Cloudinary Domain
Cloudinary’s Advanced and higher plans offer the "private CDN" feature, which enables you to use <cloudname>-res.cloudinary.com as a host name for image delivery. Furthermore, with such a custom host name, you can leverage CDN-based features like SEO suffixes, which are required if you put your own CDN in front of Cloudinary or manage HTTP traffic with your own domain. See the next section for details.
For example, this image is under a custom host:

HTTPS on Your Own Domain
Serving images on your own domain is often for good reason:
- SEO. A common belief is that, if other sites directly link to your images, serving images from your own domain leads to a higher SEO ranking.
- Prevention of lock-in. With your own domain, you can switch CDN or image-processing providers (but really, why would you?) with no URL changes.
- Preservation of URLs. Migrating to Cloudinary necessitates no changes to your current URLs.
To securely identify itself in your domain, Cloudinary generates a server certificate, signed by a third party. Instead of hosting server certificates on the CDN, which is costly, Cloudinary serves its customers’ HTTPS domains with Subject Alternate Name (SAN) certificates.
Once you’ve enabled SAN, Cloudinary adds your host name to a certificate on the CDN, to be shared among you, other customers, and Cloudinary. That approach incurs a significantly lower cost than installing your own server certificate on the CDN.
As an example, you can securely deliver the kitten image from your domain
with the URL https://images.yourdomain.com/my_cat.jpg.
Complete Disablement of HTTPS
As Cloudinary customers, you can serve images on your or Cloudinary’s domain without adopting SSL-enabled CDN nodes. Such an approach is slated for sites that require no encryption and whose audiences are in remote locations with less HTTPS CDN coverage. For example, because Iceland’s HTTPS-enabled edge is overloaded or nonexistent, Cloudinary often directs customers in Iceland to Amsterdam CDN nodes for HTTPS traffic.
With the above setup, Cloudinary customers on the Advanced or higher plans can retain their own domain. Separately, to leverage the non-HTTPS network, all Cloudinary customers can take up the subdomain cdn.cloudinary.com instead of res.cloudinary.com.
For example:
res.cloudinary.com to see if a difference exists in your area.Testing from a remote location can reveal a significant difference in load time:
remote-server:~ ran$ time curl -s \
https://cdn.cloudinary.com/demo/w_400/hungry_cat.jpg > /dev/null
real 0m0.030s
...
remote-server:~ ran$ time curl -s \
https://res.cloudinary.com/demo/w_400/hungry_cat.jpg > /dev/null
real 0m0.258s
...Summary
In most cases, HTTPS is the safest, most secure—not to mention simple and economical—way to deliver websites both for you and your audience. Ready for a try? Pick an option from those described in this post that fits you best.
To enable SSL modes beyond the default HTTPS standard for your account, contact us for assistance.