E-commerce is a dynamic business. Shoppers are constantly browsing sites for the best deals or for the latest of their favorite products, adding to wish lists, and exploring product recommendations from friends and influencers. On the other hand, online vendors are always on a tear to try to draw in shoppers and convert clicks to cash with various techniques, such as by reducing page-load time, posting compelling product images, and aggressively targeting ads.
One way for e-businesses to maintain a competitive edge and deliver a riveting shopping experience is to display merchandise through a 360-degree product viewer (360 product viewer for short). This post shows you how to easily build one with jQuery on Cloudinary.
Step 1: Shoot a Product Video
Cloudinary offers unique capabilities through which you can enhance rich media, no matter how sharp and crisp they might already be. As a first step, take a short video of a product that showcases how it looks from all angles, similar to this one:
Step 2: Reference the Prerequisite Widget, Library, and JavaScript code
Create an index.html file and reference at the beginning of the file the following—
- Cloudinary’s upload widget
- The jQuery JavaScript library
- The code for a 360-degree slider:
spinner.js
—with the code in this Gist file (gistfile1.txt).
## Step 3: Activate the Product-Upload and Display Capabilities
Add to the index.html file the code for the following:

The
widgetfunction in the<script></script>tag just before the<body>tag.NoteReplace the variablecloud_namewith the one from your Cloudinary dashboard.The
buildfunction, which wields the 360-degree display magic
This process is now in place:
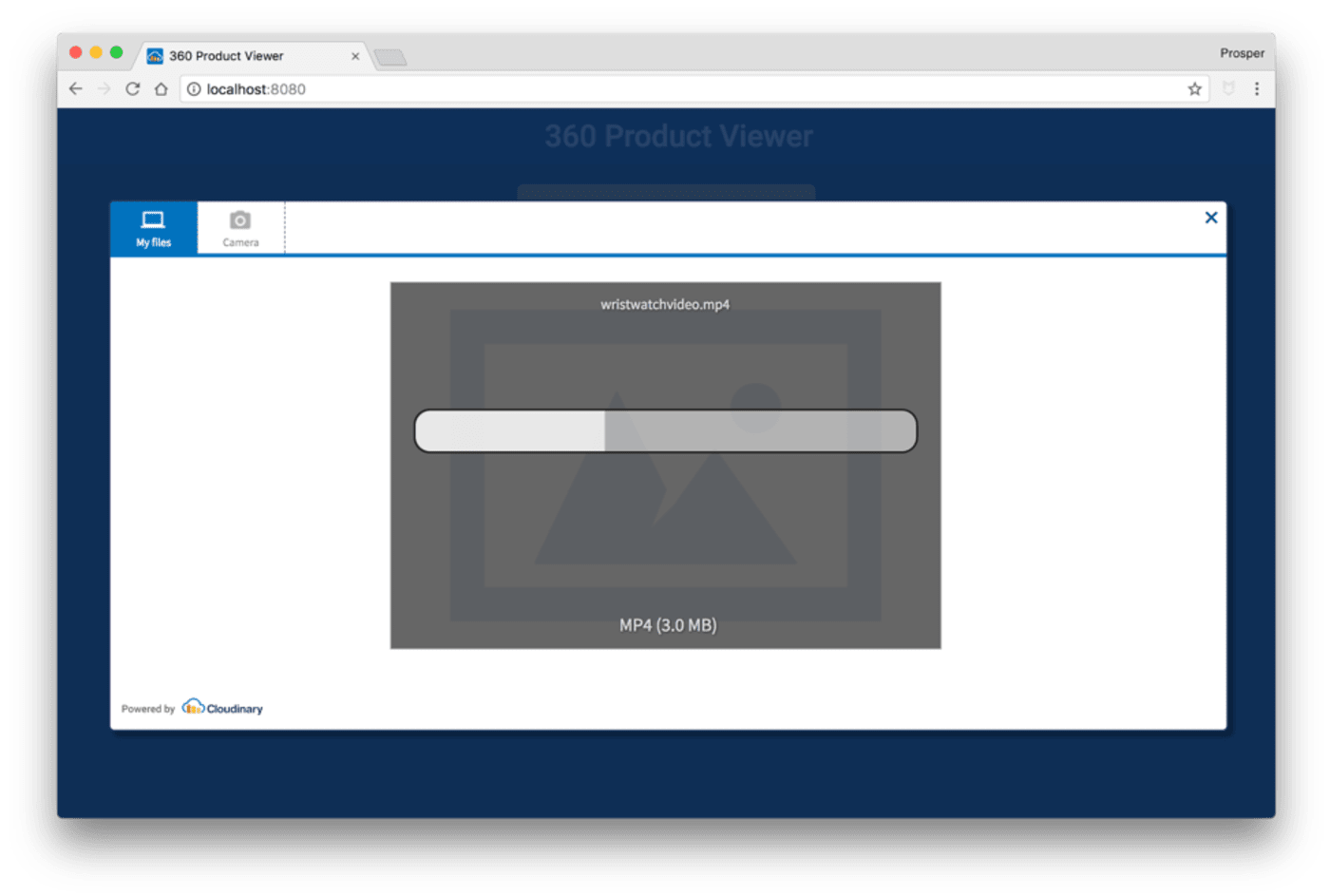
- When called, the
openUploadWidgetfunction pops up a widget with which you can upload a product video. - The
widgetfunction computes the frame gap from the video duration and the number of frames to obtain from the video each time. In this example, that number is 100. - Cloudinary calculates the size of the images based on the viewport and calls the
buildfunction.
 Magic
Magic
Try Out the Viewer
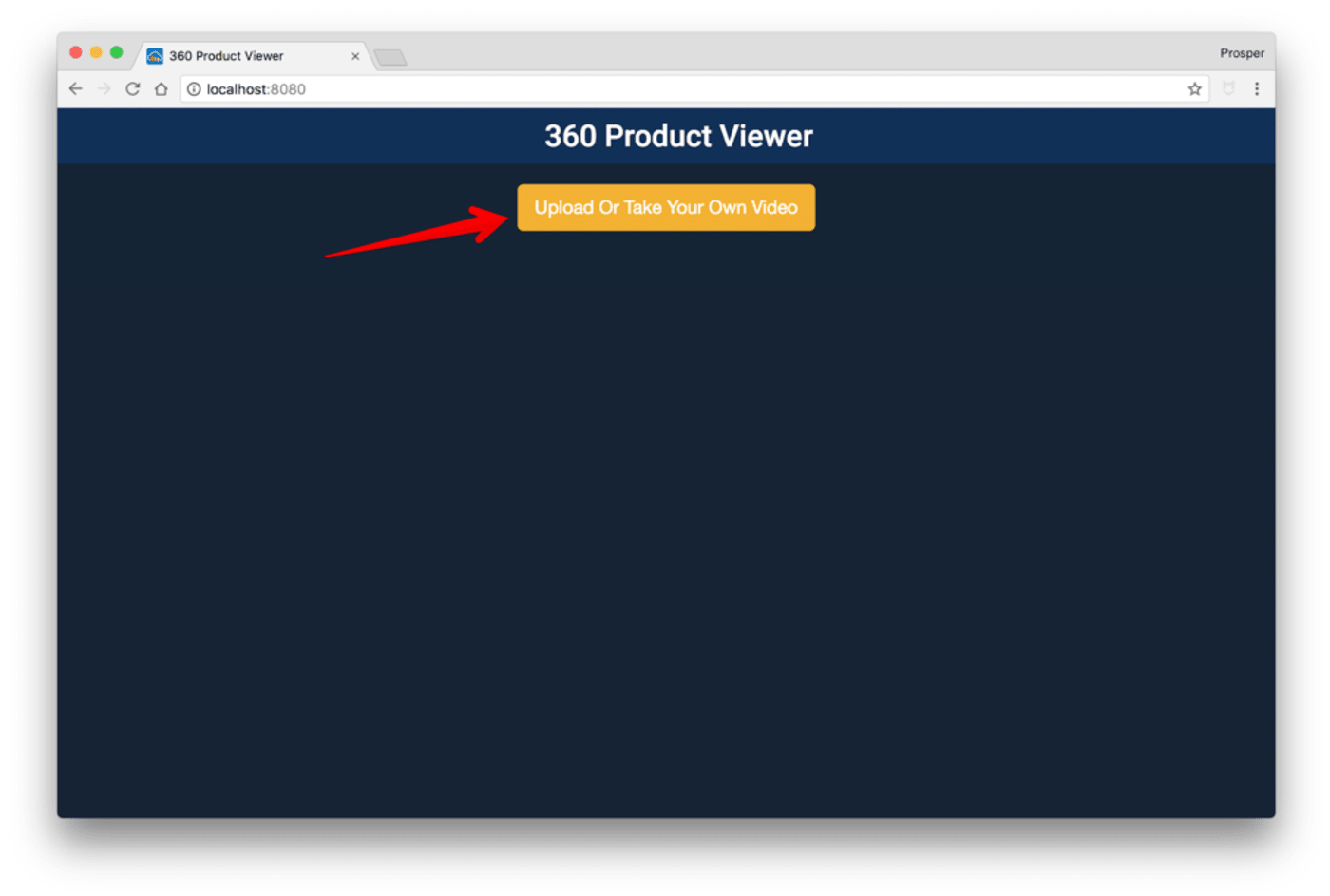
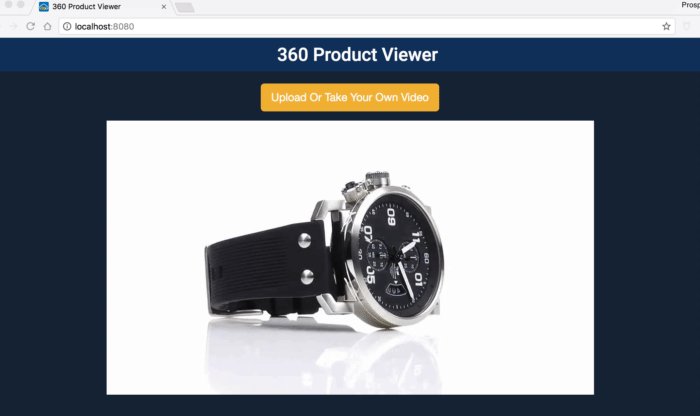
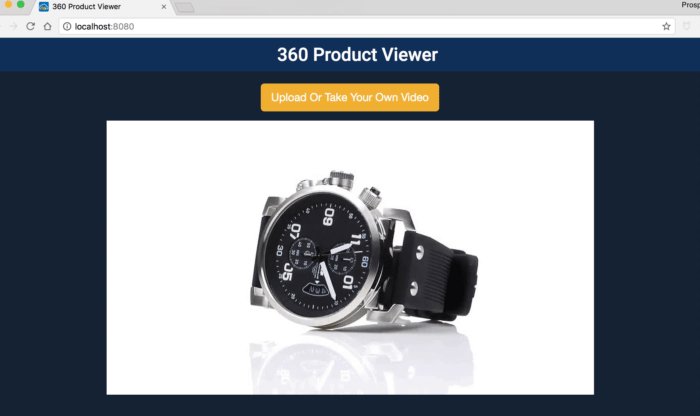
Have a try of this 360 product viewer: upload a video, click its image, and drag your cursor from left to right and back. What do you think?
This [30-second demo]https://cloudinary-res.cloudinary.com/video/upload/w_600,c_fill,q_auto/dpr_auto/360_demo.mp4) walks you through the steps for creating the 360 product viewer on a smartphone. Easy as pie!

Leverage the Viewer in Various Ways
By offering a 360-degree view, e-businesses can showcase products three-dimensionally, delivering more details and potentially attracting purchases. You can deploy this view for many purposes, for example:
- Travel. From interior to exterior views of hotels to tours and sights, excursion previews that present a 360-degree view better prepare travelers for upcoming trips.
- Real estate. A 360-degree view accords prospective home buyers a richer virtual-tour experience.
- Event promotions. With a 360-degree view, attendees can take in the nuances of an event or venue from the point of purchase.
Want to learn more about image editing?
Have a look at these articles:
- Image-Editing Basics and a Tutorial for Automation With AI
- How to Automatically Remove Photo Backgrounds in Seconds With AI
- Top 7 jQuery Sliders and Three Ways in Which to Create Your Own
- Adding Image Watermarks, Credits, Badges and Text Overlays to Images
- Add the 360 Product Viewer to Your Commerce Site with Cloudinary
- Smart automatic image cropping: Maybe you CAN always get what you want
- Integrating Cloudinary Into Your Shopify Store
- How to Overlay Text on Image Easily, Pixel Perfect and With No CSS/HTML
- Taking Cloudinary’s Magento Extension to the Next Level





