Oftentimes, developers and architects must supplement their project documents with diagrams, charts, sequence drawings, and the like. Instead of creating them with traditional software like Microsoft Visio, I searched for a more developer-friendly alternative and found a project with just the right tool, which I was able to integrate with Cloudinary with gratifying results. This post describes the tool and the integration steps.

In the web-design arena, what you don’t see can hurt you. Worse, it could damage your brand’s reputation, let alone hurt the bottom line. I’m talking about images, which can consume a lot of bandwidth, upwards of 70 percent in some sites. Viewing them incurs a cost on your and your visitors’ part. In fact, you’re probably charged for images that are not displayed because visitors don’t scroll down far enough to view them.

As a photographer and a marketer, nothing excites me more than a campaign that utilizes beautiful, powerful imagery to tell a story and connect with an audience. My childhood dreams of traveling the world for National Geographic live on. Like Dorothea Lange and so many inspiring photographers before me, I imagined I might live my life telling important stories through the lens of my old 35mm Pentax.

Tis the season for gift guides, wish lists and hopeful letters to Santa.
Among the things that make Cloudinary such a great place to work are all the amazing brands we get to call our customers. Should there ever be a rule that we exclusively shop, read and rely on our more than 6,000 customers, it'd be an easy one to follow.

Keeping all your digital assets well organized in a single repository requires an effective way to find what you need when you need it. Otherwise, each and every task that your team performs on those assets would take up valuable search time, causing frustration and duplication of effort.

When I first learned about Cloudinary back in 2013, it literally seemed like web-development magic. You upload your images and videos to it and, in short order, Cloudinary has served them in the most optimal formats and quality for all browsers and devices. It blew me away. No doubt some of you have felt the same way.

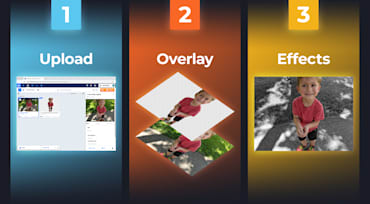
One photo can morph into a thousand photos through a simple application of bits and pieces of transformation effects. A few examples of the common effects are Black and White, Duotone, Blurs and Fades, Cartoonification, and Color Pop.

We are excited to be at Dreamforce 2019 (booth #1912) in San Francisco this week meeting with partners, customers, and industry colleagues on the power of digital experiences and dynamic media management.

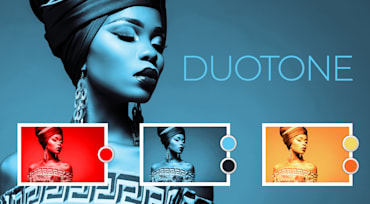
The trendy duotone effect is ubiquitous in today’s websites and illustrations for good reason: it highlights content well, rendering it pleasing to the eye, especially on minimal web platforms. The sky is the limit as to how much you can play with colors while applying a duotone effect. You could keep trying them out until something stands out.

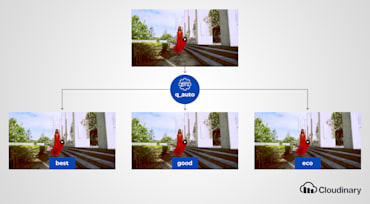
It’s widely known that video is the most effective way of communicating your brand to your audience. It is also an extremely varied medium. Take a look at the existing videos in your media library, you’ll find videos with differing lengths, colors, brightness and density of content. All of these videos need to be optimized in a different way. Cloudinary’s new automatic video quality can intelligently analyze each and every video to encode it using the most optimized settings, ensuring the best trade-off between file size and visual quality, whilst also maintaining a consistent experience throughout. All you need to do is set the quality parameter to auto (q_auto in URLs) and Cloudinary will take care of the rest.