If you Google for “Hello Cloudinary”, you will find some intriguing articles claiming that Cloudinary is a Photoshop replacement. Well, although the comparison is very flattering and we do believe that Cloudinary is a fantastic service for web developers, we never thought of our service as a replacement for Photoshop. However, some image transformation features of Cloudinary allow web developers and web designers to dynamically modify the look & feel of their website’s images in an extremely easy way without manually processing their images using an image editing desktop software. In this blog post we wanted to describe some of Cloudinary’s newest features - applying effects and filters on images.





When we conceived Cloudinary, our vision was to help with website asset management (images, Javascripts, CSS, etc.) in the cloud, easily and effectively. Our initial focus was on image management in the cloud since we've felt that this particular area was significantly underdeveloped. We figured that every web developer would be happy with a solid solution for image file uploads, applying image transformations in the Cloud and getting their website's images delivered through a fast CDN.


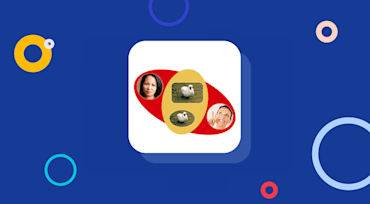
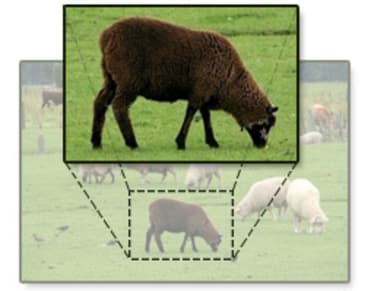
Cloudinary provides many built-in image resizing and cropping options: filling or fitting to required dimensions, scaling image up or down, cropping to a thumbnail, and so forth. When cropping you'll need to specify an anchor, or gravity. The image crop can be anchored to the image's center, top, left, etc. The cropping can even be relative to faces detected in the image.