Images take up over 60% of modern websites’ total bandwidth. In the case of cutting-edge, image-rich designs, such as those for social media like Pinterest, that number is, remarkably, over 85%.
Bandwidth is a costly commodity that gobbles up most of the IT budget of high-traffic sites, easily surpassing hosting and storage costs. In addition, because the sheer volume of traffic takes time to consume, your visitors often spend a lot of time waiting for images to load.
Given the astronomical IT outlay, visitor abandonment due to lengthy load times, and the subsequent reduction in conversion rate and revenue, do make it a high priority to optimize your websites images and speed up their delivery.
Cloudinary offers a conclusive solution to a large number of image- and video-related issues on both desktop and mobile apps, from upload to storage, transformation,
optimization, and delivery. You as web developers no longer need to grapple with those challenges.
The sections below delineate the 10 most common mistakes committed while you’re handling website images along with the related fixes.
1. Wasteful Browser-Side Resizing
The mistake: A common shortcut for resizing images is to do that on the browser instead of the server. The story behind that choice usually goes this way: thumbnails of a certain dimension abound on the site, and a new design calls for them to be of a slightly different dimension. Sometimes accidentally and sometimes intentionally, web developers specify a different CSS width and height for the browser, leaving the original images as is.
Afterwards, even though the images look the same on modern browsers, the bandwidth has increased, resulting in longer load times of unnecessarily large images and wasted delivery bandwidth. The problem is even more pronounced with older browsers, whose resizing algorithms are usually subpar.
Examples of such an objectionable scenario are plentiful. Take Yahoo’s front page (below), which downloads all the thumbnails in its MOST POPULAR section at double the number of pixels than that of their actual viewing size.

The fix: Ensure that the images you deliver are of their required dimensions—even if that entails creating different-sized thumbnails for the same image to fit different pages. Never deliver oversized images and rely on the browser to resize them.
The automated way with Cloudinary: Add `w_auto` to the URL to scale the image to fit the various layout widths and send users the versions that display best on their browsers from the same URL.
2. Unnecessary High-Quality JPEGs
The mistake: JPEGs have truly revolutionized the web’s image arena. For many years, web developers can depict high-resolution images in great detail with the lossy JPEG format, expending only a fraction of the bandwidth required by rival formats.
Still, many people refrain from compressing JPEGs even though, for most websites, you can safely reduce the JPEG quality settings a notch (between 5-15 percent, but not much lower) with no discernible loss in visual quality.
For all that the above two images look similar, the left one is a 95% JPEG (34 KB); the right one, 80% (17KB), requiring only half the bandwidth to download and loading twice as fast. Those gains are well worth the miniscule loss in quality.
The fix: Do experiment with lower JPEG quality levels. In fact, studies have revealed that a 50% JPEG quality yields a reasonable result for certain websites. Even though higher-quality JPEGs always look sharper, that minimal improvement is seldom worth the extra bandwidth and longer loading time.
The automated way with Cloudinary: Add to the image URLs the quality parameter (`q`) set to `auto` (`q_auto`). Cloudinary then automates the trade-off between file size and visual quality, on the fly, with perceptual metrics and heuristics, tuning the encoding settings and pinpointing the optimum quality and compression level tailored for the image content and format. The significantly reduced file size that results poses no noticeable degradation to the human eye.
3. Incorrect Image File Types
The mistake: Nowadays,
JPEG,
PNG, and
GIF are the most popular file formats for images. According to the
Web Almanac, 60% of the web’s images are JPEGs; PNGs account for 28%. Note, however, that they play different roles and that adopting the wrong format slows down page loads and incurs higher costs for the site.
The most common mistake is to deliver photos as PNGs on the erroneous assumption that, invariably, as a lossless format, PNG yields the optimum reproduction for photos. In reality, such website-image optimization is unnecessary. A relatively high-quality JPEG whose file size is only a fraction of that of a PNG delivers comparable quality.
The PNG on the left weighs a whopping 110 KB. The JPEG on the right, which looks nearly identical, takes up only 15 KB.
The fix: Adopt the correct image formats for the various content types:
- WebP for computer-generated images, such as charts, branding and logos. Both lossy and lossless compressions work in WebPs and transparent elements, such as overlays, displaying well in most modern browsers.
Animated WebPs trump GIFs by combining compression types in one single animation, making it a breeze to create animations from videos.
- JPEG for photos.
Note: Contrary to common belief, PNG outperforms GIF in almost all aspects.
The automated way with Cloudinary: Add to the image URLs the `fetch_format` parameter set to `auto` (`f_auto`) Cloudinary then automatically detects the requesting browser and selects the most efficient format for image delivery.
4. Unoptimized Images
The mistake: It’s a little-known fact that, despite PNG being a lossless format, you can further compress PNG images with free tools that reduce their file size by up to 50%, delivering the exact same images. Unfortunately, many developers skip that step, leaving images unoptimized.
The fix: Optimize images with open-source libraries like
PNGCrush and
OptiPNG. If you need not automate the process, manually compress your PNGs further with Yahoo’s smush.it service.
An example of Yahoo smush.it in action.
The automated way with Cloudinary: Add to the image URLs both `f_auto`and `q_auto`. Cloudinary then does the following:
- Tune the encoding settings and pinpoint the optimum quality and compression level tailored for the image content and format, reducing the file size with no loss in visual quality.
- Check if a different image format would yield a smaller file size while maintaining the visual quality and, if so, adopt that format.
5. Retention of Metadata in Images
The mistake: Visitors to many modern websites can upload photos, such as profile pictures or snapshots from sightseeing trips. Taken with a modern camera, those images contain a load of metadata in Exif or IPTC (International Press Telecommunications Council) format: details like the camera model, date and time, aperture, shutter speed, focal length, metering mode, ISO, and location.
In most cases, it makes perfect sense to delete the metadata for privacy and reduced file size. Few take the time to do that, however, wasting bandwidth and hurting the browsing experience.
The fix: Strip the metadata off your images and user-uploaded photos. If necessary, retain the information somewhere for future reference.
A tip: Even if the metadata is of no use to your site, do retain the image’s original shooting orientation to ensure a correct display. So, before deleting an image’s Exif details, rotate it to its correct orientation based on the Exif data.
The automated way with Cloudinary: After uploading an asset to Cloudinary, you receive a response from the upload API with the following details:
- The asset’s width, height, number of bytes, format, and other specifics.
- The semantic data, i.e., ETag; face or custom coordinates, if any; and the number of pages (layers) in the "paged" files.
For other semantic data, such as the metadata (Exif, IPTC, XMP, GPS), the color histogram, predominant colors, custom coordinates, the pHash image fingerprint, and face or text coordinates, add the appropriate optional parameters. Cloudinary then includes all that data in the response along with the default details.
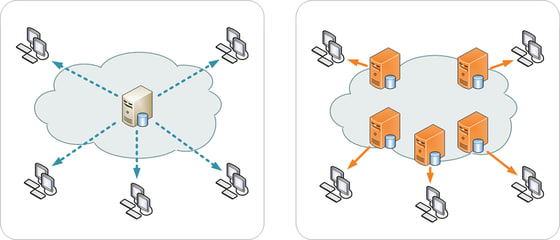
6. Image Delivery Straight From Servers
The mistake: Another common error is hosting images on your own server, usually the same machine that serves your site. Two undesirable outcomes follow: a heavy burden on your server and a missed opportunity to leverage the amazing Content Delivery Networks.

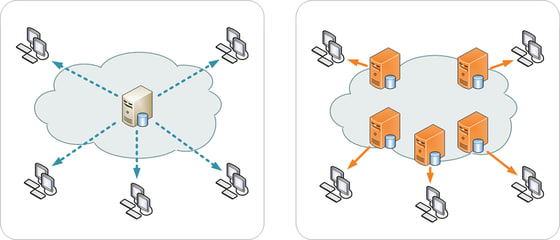
The fix: Deliver content through CDNs, which is simple to set up. They serve images much faster than site-hosting services by operating through numerous worldwide servers, called edges, automatically routing visitors to the nearest edge location for the best possible performance with a much reduced latency. Priced by the required bandwidth, CDN providers charge slightly more than web-hosting services. Nonetheless, the benefits CDNs offer are well worth their charges, which many consider affordable.
The automated way with Cloudinary: Cloudinary leverages multiple CDNs, including Akamai, Fastly, and CloudFront, with thousands of global delivery servers along with advanced caching and dynamic, URL-based delivery techniques. The result? Fast delivery of resources to users worldwide.
Smart CDN-selection and dynamic multi-CDN switching features are available to enterprise customers.
7. One-By-One Delivery of Static Icons
The mistake: Besides photos and thumbnails, your site likely also displays icons and auxiliary images—logos, arrows, stars, signs, marks—for an engaging and unique look and feel. Button pieces, shadow portions, border parts, and other elements are all instrumental in helping you dynamically build widgets.
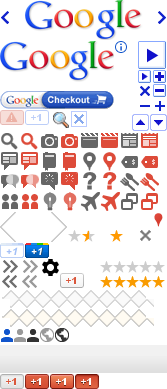
You'd be surprised at just how many tiny images reside on a site. A typical results page returned by Google Search, for example, comprises over 80 small icons.
A common mistake is embedding all those small icons as is in their site, lengthening the download time. Plus, since an average browser can simultaneously download a maximum of about six images only, the resulting latency intensifies for every batch of downloaded images. Besides, your web server might become unresponsive while processing the many download requests. In the meantime, your visitors might give up on the slow images and turn their backs on your site, never to return.
The fix: Group all your small icons in a CSS Sprite method as a single image. Your webpage then needs to download only that image from your server, and the page’s HTML code points to the icons within the Sprite with alternative CSS class names.
In the case of the Google Search results page with that multitude of icons, you download only one image. The browser then quickly caches the image from Google's servers, immediately displaying all the icons.
The automated way with Cloudinary: Group multiple logos into a single sprite image with Cloudinary’s
sprite-generation capabilities and then display it with the `
supported_cloud` tag. Doing so enhances page performance and eases image management.
8. Bypassing of CSS3 in Favor of Images
The mistake: Since older browsers did not display shadows, rounded corners, and special fonts coded with CSS, developers created those elements as images. That practice produced a deluge of images, ultimately downgrading the browsing experience and rendering updates and other tasks difficult to perform, not to mention requiring more development time and raising costs. Just changing the text embedded in an image became a nontrivial chore. Even now, when converting a website's design into HTML components, many developers keep buttons as images.
Modern browsers aptly display elements like shadows that are built with simple CSS directives, but that laborious practice of implementing elements in image form still persists. An example is this portion of CNN's
Sprite image with a large file size of 61 KB:

The fix: Ensure that those in your organization who are tasked with creating image elements code them in CSS3 whenever feasible. To support older versions of IE, downgrade your markup to a functioning, even if imperfect, design. Otherwise, emulate CSS3 with an alternative, such as CSS3 Progressive Internet Explorer (PIE).
The automated way with Cloudinary:
Specify `max` as the value of the radius parameter (`r_max`) to have Cloudinary crop rectangular images to an ellipse or square images to a circle.
9. Incorrect Cache Settings
The mistake: Since websites’ image files rarely change, your visitors' browsers and other servers along the way (CDNs, proxies, etc.) can cache those files. Once cached, the local copy is displayed with no further downloads on subsequent visits to your site. Correct cache settings are, therefore, paramount, saving bandwidth and accelerating page loads.
Unfortunately, caching errors occur due to the unnecessary concern that lengthy cache settings result in a persistent display of old images even if they have been updated.
The fix: Add a fingerprint (MD5, timestamp, etc.) to your image URLs so that they will change in case of image updates, causing the browser to refetch the images. Most modern web-development platforms automate that step, nixing the problem at its source.
In addition, as a safeguard, adopt aggressive caching, i.e., set your images’ HTTP 'Expires' header to as far in the future as possible.
The automated way with Cloudinary: Cloudinary dynamically handles caching with no need for manual steps on your part. Either of these two scenarios applies:
- For asset replacements within your Cloudinary media library, the original URLs stay valid.
- For asset replacements effected through Cloudinary's Upload API, set the `invalidate` parameter to `true` as part of the API request for the CDN cache so that the original URLs will stay valid.
For details, see this [Q&A][https://support.cloudinary.com/hc/en-us/articles/202520852-How-can-I-update-an-already-uploaded-image-].
10. One Image Size for All Devices
The mistake: Your site is viewed through many different devices, with a huge rise in mobile and tablet in recent years, as evidenced in site analytics. So, how can you display a large image on mobile devices whose resolution is usually much lower than that of desktop machines?
Developers tend to opt for the fast route, i.e., deliver the same exact images regardless of device, relying on the client (the browser) to resize them. That practice exacts a high price: lengthy load times coupled with wasted bandwidth. Besides, 3G and roaming users end up paying a lot more to download the useless, high-resolution images for no benefit.
A symmetrical, equally broken solution aims for the lowest common denominator, i.e., deliver low-resolution images to all devices, rendering a shabby display of your site on newer, high-resolution devices.
The fix: Identify your visitors’ mobile devices and resolution through their user agent and, optionally, additional client-side JavaScript code. Afterwards, retrieve the best fitting image from your servers according to the correct resolution.
As a prerequisite, create a set of thumbnails for each of your original images. For speed and ease, automate that task with the excellent JavaScript packages that are slated for that task.
The automated way with Cloudinary: Have Cloudinary dynamically resize your images on the fly by specifying the width and height that you desire: add the `<picture>` tag and set the `srcset` and `sizes` parameters of the `<img>` tag to have the browser choose which image version to display.
You can also add
transformation parameters to your image URLs, after which Cloudinary will modify the images according to the parameters in real time.
For details on how to build responsive images with the `<img>` and `<picture>` tags, see these two posts:
In addition, the writeup on the open-source tool
Responsive Breakpoints Generator shows you how to calculate the optimal number of versions for an image to balance the number of generated versions and the file-size reduction in each of the versions.
Final Words
This article summarizes the most common, image-related website issues we at
Cloudinary frequently encounter along with the solutions.
For images that are uploaded to our cloud platform, Cloudinary can dynamically transform them to any thumbnail size, file format, and quality so that you can test them and determine the settings that best fit your site and user expectations. In addition:
- You can create simple, manageable Sprites through Cloudinary.
- Cloudinary automates the process of stripping images of metadata and optimizing them for delivery from a fast CDN with the correct cache settings.
- Cloudinary's cloud-based dynamic image-resizing capabilities produce responsive designs.
In short, with Cloudinary, you can seamlessly and efficiently manage images, hassle free. Check it out by starting with
signing up for a free account. We welcome your feedback.
References on Optimizing Website Images