There’s no denying that the Covid-19 global pandemic has changed the world of e-commerce. In our own personal lives as consumers, we’ve made shifts that were unthinkable just a couple of months ago. Sheltering in place, social distancing, and caring passionately about the health and wellbeing of our community are now an intrinsic part of our lives. Nielsen1 identifies six thresholds that consumers are moving through as they progress through the stages of this pandemic globally.

We are in uncharted territory. As humans no matter where you call home. As parents juggling work and childcare. As employees trying to maintain some semblance of normal, and as a broader tech community learning from each other -- and in some cases leaning on each other.

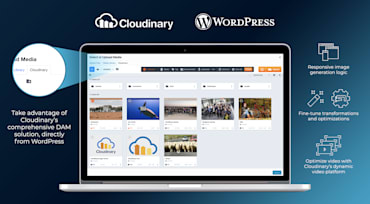
We’re thrilled to be sharing our enhanced WordPress Plugin for seamless image and video management with the world today. Available for free to all WordPress users here, the new plugin will help the millions of users relying on the popular CMS more easily create visual-rich websites, while cutting their content publishing times in half. You can learn more about key integration features in today’s announcement.

WordPress powers 34% of the internet and represents 60% of all CMS-built sites. From small blogs to large enterprise websites, WordPress is a popular choice for publishers and companies of all kinds. Media management within WordPress is an important component and one that, when done right, can significantly boost user engagement and overall site performance.

Providing an exceptional shopping experience to sports and fitness enthusiasts in Spain and throughout Europe is the primary goal of Deporvillage, a top online sports retailer. Offering more than 60,000 premium-brand products, Deporvillage is expanding in Europe and plans to grow globally. With monthly unique page views totaling 30 million on its site, which features over 8,000 images of seasonal products, the company faced a formidable challenge early on to render the site responsive on all devices at all times.

In today’s Visual Web, images and videos, collectively called digital assets, catch the eyes of audiences much more readily than text, hence the predominant need to make digital assets engaging and compelling. Creating them is just the start, however. Other challenges are nontrivial and daunting, including the following:

Adding watermarks to images and videos, a common practice at major news outlets and blogs, ensures that no one can circulate those media without owner authorization and that no one takes undue credit for their creation. Watermarks are also a must for stock-photo sites that offer previews of images and videos for purchase. Embedding the photographer’s name to or crediting a source in photos is a standard routine.

With Cloudinary’s current client-side SDKs, such as React, Vue, and Angular, you can manage images in numerous amazing ways, for example, making use of media from Cloudinary for your project, transforming media, and enhancing the responsiveness of your site. A new and exciting feature in our Angular SDK, called the Advanced Image component, takes image management to the next level by handling many common front-end (FE) tasks, such as lazy loading, placeholding, accessibility, and, coming soon, zooming. Just ask the component to perform any of those tasks by adding the appropriate attributes and it’ll do the rest.

Content analysis on images based on artificial intelligence (AI) is yet another powerful feature of Cloudinary’s digital asset management (DAM) solution. This article explains the types of analysis Cloudinary DAM can perform for you.