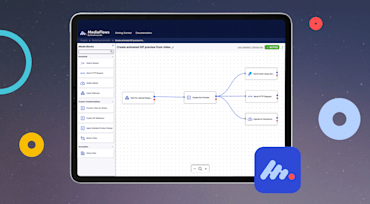
Many of you who work with the Cloudinary platform have a media-associated workflow for moderation of images, dispatch of notifications with certain data or headers, implementation of activities through add-ons, etc. For most of those cases, Cloudinary would suggest that you take advantage of our webhook notifications and build the workflow with an infrastructure like AWS Lambda. This post describes how to do that with Cloudinary’s MediaFlows a beta product that helps tackle management and operational tasks related to visual media.

Organizations often go to great lengths to identify and select software solutions that deliver out-of-the-box features for most use cases. However, every company has unique needs, typically requiring customization to maximize the ROI of the software purchases. Customization, though, is a word avoided in polite circles because, in response, most people would lament that it “adds complexity, hence not worth the effort” and that it “requires ongoing support.”

Since the restaurant industry hinges on human connection, the quick-service restaurants (QSRs) and fast casual eateries that came out ahead during the COVID-19 pandemic-induced lockdowns were the ones that built integrated and immersive interactions with video and other technologies for delivery in store, at the drive-through, and online. At the virtual event on Marketing Innovation hosted by Brand Innovators on September 28, Scott Schnaars, vice president of sales, Americas, at Cloudinary moderated a “fireside chat” with Casey Terrell, senior director of marketing at Focus Brands and acting CMO at Schlotzsky's, a franchise chain with over 330 locations.

Social commerce combines the persuasive power of social media and e-commerce to deliver immersive shopping experiences. Recent research predicts that, by 2028, the global market size for social commerce will have grown by 28.4% to US$3,370 billion, with China being the current forerunner.

The year was 1994. South Africa held its first fully representative democratic election, Netscape Navigator became the first commercially successful web browser. Coconuts Japan re-released EA Sports' MLBPA Baseball video game under the perhaps surprising title Fighting Baseball. Unlike MLBPA Baseball, which was licensed by the Major League Baseball (MLB), Fighting Baseball could not infringe on MLB trademarks, reference the National League or American League by name, or adopt actual team or player names.

To capture audience attention, content creators produce videos with compelling imagery to tell engaging stories. However, many miss one of the most important aspects of video: audio. Not only does riveting audio immerse viewers in the experience, it also enhances visuals with sound effects, commentary, mood music, and such. Inferior audio quickly ruins the ambiance.

What if there was a way to learn programming and different technologies through an interactive gamified experience that eggs them on to learn more through point gains? What if you can earn custom items to equip your avatar while you are exploring a ship with fun and engaging tasks to complete?

Supported by intelligent automation, Cloudinary serves as an effective conduit between media asset management and delivery so you can take maximum advantage of assets, compress workflows, and build and coordinate engaging and inspiring customer experiences. Through Cloudinary’s Digital Asset Management (DAM) solution, which employs the company’s innovative image and video APIs, creative and marketing teams can benefit from them, as well as from many AI-powered and automated capabilities. As a result, you can transform, optimize, and deliver media at scale on an intuitive UI.

When was the last time you thought about storytelling? Perhaps while binge-watching your favorite streaming series or when you were inspired by a shopfront’s window dressing? While browsing your and other websites?

With the digital world brimming with content, opportunities abound for brands and retailers to capitalize on it. Complexities have emerged, however. The ultimate question to answer is how to monetize and personalize digital content while also staying ahead of the competition.