Over the life of a mobile device, the cost of a cellular data plan often exceeds that of the device itself. To optimize data usage and purge useless data on their mobile devices, users can enable Data Saver from Android 7.0 (API level 24). To do so, users toggle Data Saver in quick settings under the Notification shade or under Settings > Data usage. With Data Saver enabled, apps that aren't whitelisted cannot use cellular data in the background. They are also directed to consume less data while active.
Data Saver Is the App Developer's Responsibility
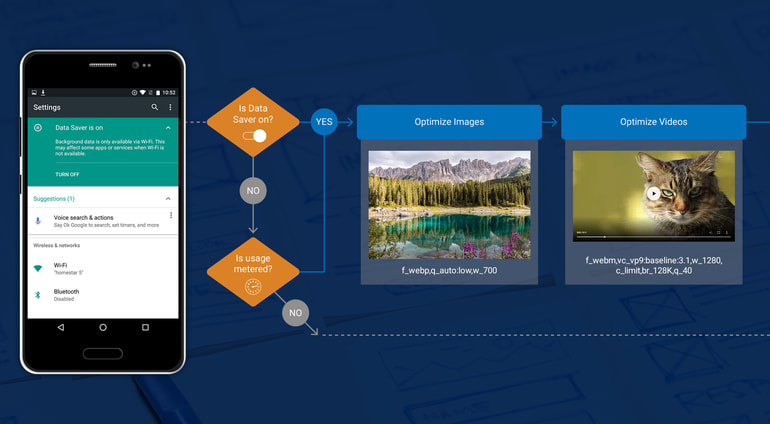
According to Google's developer documentation, because users can turn on or off Data Saver themselves, you as app developers should check if Data Saver is on with a new API. If so, you can enhance the situation by tuning your apps for low- or no-data access, such as by using lower-resolution images and lower-bitrate videos in your app. Read on for the related procedures.
Checking If Data Saver Is On
For devices that run Android 7.0 (API level 24), to check if Data Saver is on and if your app is whitelisted, use the ConnectivityManager.getRestrictBackgroundStatus() method. It returns one of the following:
RESTRICT_BACKGROUND_STATUS_DISABLED- The user has disabled Data Saver for your app.
RESTRICT_BACKGROUND_STATUS_ENABLED- The user has enabled Data Saver for your app. In that case, limit data usage in the foreground and impose restrictions to data usage in the background.
RESTRICT_BACKGROUND_STATUS_WHITELISTED- The user has enabled Data Saver but whitelisted your app. In that case, limit both foreground and background data-usage in your app.
In addition, Google's developer documentation advocates the practice of limiting data usage whenever a device’s current connection type is a metered one. Why? Because such a connection is not suitable for downloading a large amount of data due to the prohibitive cost in the data plan.
The following code handles that situation by tackling both Data Saver settings and metered networks:
ConnectivityManager connMgr = (ConnectivityManager)
getSystemService(Context.CONNECTIVITY_SERVICE);
// Checks if the device is on a metered network
if (connMgr.isActiveNetworkMetered()) {
// Checks user's Data Saver settings.
switch (connMgr.getRestrictBackgroundStatus()) {
case RESTRICT_BACKGROUND_STATUS_ENABLED:
// Background data usage is blocked for this app. Wherever possible,
// the app should also use less data in the foreground.
case RESTRICT_BACKGROUND_STATUS_WHITELISTED:
// The app is whitelisted. Wherever possible,
// the app should use less data in the foreground and background.
case RESTRICT_BACKGROUND_STATUS_DISABLED:
// Data Saver is disabled. Since the device is connected to a
// metered network, the app should use less data wherever possible.
}
} else {
// The device is not on a metered network.
// Use data as required to perform syncs, downloads, and updates.
}Reduction of Users’ Data Usage
To reduce data usage for users, take advantage of Cloudinary’s transformation features.
Optimizing Images
You can significantly reduce the size of an image with the following Cloudinary parameters:
f_webp:This parameter changes the image format towebp, which is recommended because it performs natively on Android.q_auto:low:This is the most aggressive algorithm, which results in the smallest files with lower visual quality.w_700,c_limit:If you know the exact screen width, height, and density of your user’s device, you can set the image size according to theImageViewsize in place of the original size. Applying this parameter along withc_limittells Cloudinary to resize the image to 700 pixels unless the original size is smaller.

Applying the above transformation parameters reduces the size of this image from more than 5 MB to only 50 KB. No small feat!
Optimizing Videos
In Android 4.4+, by serving the highly-optimized VP9 video codec in WebM format and resizing your videos with the f_webm,vc_vp9:baseline:3.1,w_1280,c_limit,br_128K,q_40 parameter, you set the 1280 pixel value to the known maximum width and reduce the quality to 40. We also used the bit_rate parameter (br in URLs) for advanced control of the video bitrate. This parameter controls the number of bits used to represent the video data.
See this example:
Note that we changed the profile of the above video and the level of the video codec (vc in URLs) to baseline:3.1.
For older devices that do not support the newer video codecs, you can add a fallback format to the vc_auto,w_700,c_limit parameter by setting the 700 pixel value to the known maximum width for your videos. For details, see Lillian Hsueh’s post Best Practices for the Mobile World.
Also, if Data Saver is on for your app, we strongly recommend that you disable autoplay for videos.
A Few Simple Steps on Cloudinary Go a Long Way
With Android’s version 7 release and its Data Saver tool, control of data usage becomes much easier. Still, it behooves app developers like you to be vigilant about whether Data Server is on for your app and, if it is, take the necessary steps to complement the user preference by optimizing the quality and size of your images and videos. You now know how simple it is to do that in Cloudinary and make your app more mobile friendly. In the next post, we’ll show you how to enable your users to configure, through your app’s settings, the quality of the media they desire. Stay tuned!