For developers who constantly tackle programming problems and build solutions, finding answers through code in the wild can be a big time-saver. The Developer Relations Team at Cloudinary is proud to announce the community tool MediaJams, which aims to educate you on media with descriptions of typical use cases along with sample code for building them.

Whether it’s for broadcast-quality live streaming, on-demand viewing, or interactive real-time communications, video is taking on growing prominence online. Through our recently announced Cloudinary Labs, we aim to stay in front of the latest developments and trends that help brands offer unbeatable experiences to their site visitors.

Deep learning, a subset of machine learning, breaks down tasks in ways that make all kinds of machine assists possible. With deep learning, you can identify images by machine, i.e., instead of hand-coding software with specific instructions for a task, you train the machine with large amounts of data and algorithms that enable it to learn how to perform the task.

Resizing images with JavaScript (JS) creates nifty effects, many of which you cannot do in Cascading Style Sheets (CSS). However, even though you can automate a zoom effect with JS to enable users to zoom in and out of images, limitations abound.

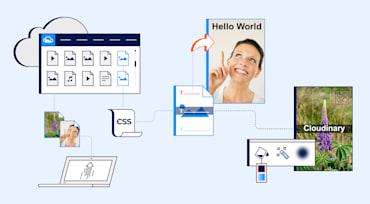
CSS image overlays are a common technique for transposing text or images over each other. For example, you can combine images and text on a website when captioning an image, or place a live text element over a button.

Did you know that humans process imagery 60,000 times faster than text? In fact, 90% of the information our brains process is visual, which makes it seem a no-brainer—pun intended—that brands are connecting with consumers through visual content online. However, adding media assets like images and videos to websites comes with a tradeoff: the more media, the heavier the site, which results in a noticeable slowdown in page loads and a reduction in content quality.

Even before the COVID-19 pandemic, consumers had high expectations for digital experiences. They now expect nothing less than seamless, intuitive, and engaging experiences regardless of the channel or platform they are on. The Cloudinary product team is well aware that meeting those expectations has created new challenges for retailers and brands, especially those that relied on in-store sales before the pandemic. To understand the challenges so we can better solve them, we recently worked with Meet the Boss, a business-collaboration partner, to host three virtual roundtables with brand leaders.

The COVID-19 pandemic accelerated digital transformation for businesses and customers alike. Across verticals, brands were forced to evaluate their digital strategies and the ways in which they connect with audiences and customers. To explore brands’ visual media challenges, changes, and opportunities, Cloudinary recently cohosted a virtual roundtable with six leading brands from the Brand Innovators community on the topic, Brand Visualization in a Post-Pandemic Environment.

For Stylight, a leading online search platform for fashion, beauty and design, uptime, performance, and customer experience greatly affect the bottom line. Available in 16 markets, the platform is visited every year by 120 million users who can search through 1,500 shops to find the best deals. Once they find their favorite product, they are redirected to one of Stylight’s partner shops where they can proceed with their purchase transaction.

Since its founding in 2012, Cloudinary has blazed a trail for transforming, optimizing, managing, and delivering visual media as a paramount component in the digital world. And, while we are constantly innovating our product offerings and pushing the boundaries for what’s possible today, we’re also just as excited about what lies ahead and vigilantly exploring the work of our innovation teams. So, today, we’re thrilled to announce the launch of Cloudinary Labs, where we will bring new concepts to life, cultivate creativity, and spur ideas around all aspects of visual media. Among the initial projects is a brand-new proof of concept called MediaFlows, which explores the exciting new world of lowcode and provides an intuitive visual interface for building and automating media workflows