In Part 1 of this series, I discussed (rather abstractly) what it means for an image to be “responsive.” In short, a responsive image is a variable image that adapts to fit variable contexts, in order to provide a great experience to users no matter what their screen, browser, network connection, or device may be.

With the decreasing price-performance ratio of computing, research efforts in face detection and face recognition algorithms are rapidly expanding and new techniques for both of these are achieving greater accuracy and reduced processing time.

Images – if you’re a developer, there’s no doubt that at one time or another, you’ve probably worked with a lot of image files, and may have been tasked with ensuring a top-notch user experience or continually improving website and app performance. You may have posed questions on online message boards, or sought advice from your developer colleagues. But there hasn’t been a conference that solely focused on image management…until now.

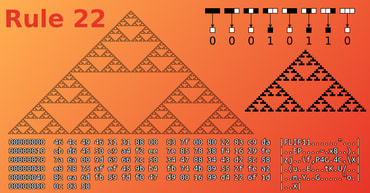
Cellular Automata are pretty cool things to play with. There are many, many variants, like Conway’s Game of Life, Abelian Sandpiles, Langton’s Loops and Brian’s Brain, but in this blogpost, I’ll just talk about the simplest kinds of cellular automata: one-dimensional cellular automata.

The night was moist. Angular2 had just been released and developers all over the world were asking for an integrated image management solution.
Cloudinary heeded the call and is proud to present the new Angular2 SDK, providing directives for displaying and transforming images and video with an API.

Developing a library requires a different approach from developing an application. You must consider the use of the library in someone else’s application and design for it. React is well suited for this purpose. And if the library you are creating is an adapter to another library, you can dynamically generate the component's properties definition to ensure they are forward compatible. There is however more than one way to achieve the same goal, with some conventions to follow and others to cautiously not follow. In particular, I chose to use the context function even though it is an experimental feature because it is useful when you don’t know, or can’t dictate, the way your library's components will be utilized.

Even though Node is fun, easy and cheap to work with, we spend a lot of time writing boilerplate codes because structure and organization is missing.
In part 1, we discussed the basics of Adonis, including how to setup Adonis projects, and create migrations, models, a few routes, and a controller to test the creation of new posts.

Even though Node is fun, easy and cheap to work with, we spend a lot of time writing boilerplate codes because structure and organization is missing.
What happened to Convention Over Configuration?
While Node is simple, it requires you to make a lot of decisions, which ultimately causes confusion because it leaves you with several options. Languages like PHP, Ruby, C# and Python have one or more Molde-View-Controller (MVC) frameworks, such as Laravel, Rails, ASP.Net and Django. These help developers to achieve structure and write maintainable code with these languages. That was not the case for Node until AdonisJs was introduced.

Every picture has a story to tell. But the story it tells can change when you change the color tone, saturation, contrast, or other elements of a photo.
A few years ago, post-processing a digital image generally required a high level of skill and expensive software such as PhotoShop. But in recent years, popular photo sharing apps such as Instagram, Flickr, and Snapchat started offering built-in filters. Professionals take advantage of filters to make subtle corrections or adjustments. Casual users often apply more prominent filters that add their own unique touch or just make their images more fun.

