How to Distort images in the cloud
It can be quite a challenge to graphically design a website or mobile application that displays images in very precise shapes and orientations. Product customization can take the form of warping 2D pictures to have a 3D perspective, placing images in precise shapes or overlaying images in specific locations within another image, for example: overlaying an image over the screen of a smartphone.
Whether the desire is to display an image with 3D perspective, or fit an image into an irregular shape, such creativity normally comes with the large overhead of tweaking every image that needs to be displayed. If a website hosts a large number of images, or also wants to reshape user uploaded pictures, the challenge can quickly outweigh the reward or even become insurmountable.
cl_image_tag("base.jpg", :transformation=>[ {:width=>700, :height=>200, :crop=>"scale"}, {:overlay=>"mobile_phone", :width=>150, :gravity=>"west"}, {:overlay=>"mobile_phone", :width=>150, :gravity=>"east"}, {:overlay=>"movie_time", :width=>90, :gravity=>"center"}, {:overlay=>"movie_time", :width=>100, :gravity=>"east", :effect=>"distort:30:20:85:40:25:120:-30:90"}, {:overlay=>{:font_family=>"roboto", :font_size=>120, :font_weight=>"bold", :text=>"%2B%20%20%20%20%20%20%20%20%3D"}} ])
cl_image_tag("base.jpg", array("transformation"=>array( array("width"=>700, "height"=>200, "crop"=>"scale"), array("overlay"=>"mobile_phone", "width"=>150, "gravity"=>"west"), array("overlay"=>"mobile_phone", "width"=>150, "gravity"=>"east"), array("overlay"=>"movie_time", "width"=>90, "gravity"=>"center"), array("overlay"=>"movie_time", "width"=>100, "gravity"=>"east", "effect"=>"distort:30:20:85:40:25:120:-30:90"), array("overlay"=>array("font_family"=>"roboto", "font_size"=>120, "font_weight"=>"bold", "text"=>"%2B%20%20%20%20%20%20%20%20%3D")) )))
(new ImageTag('base.jpg')) ->resize(Resize::scale()->width(700)->height(200)) ->overlay( Overlay::source(Source::image('mobile_phone') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(150)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::west())))) ->overlay( Overlay::source(Source::image('mobile_phone') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(150)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::east())))) ->overlay( Overlay::source(Source::image('movie_time') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(90)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::center())))) ->overlay( Overlay::source(Source::image('movie_time') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(100)) ->reshape(Reshape::distort([30, 20, 85, 40, 25, 120, -30, 90])))) ->position((new Position()) ->gravity(Gravity::compass(Compass::east())))) ->overlay( Overlay::source( Source::text('+ =', (new TextStyle('roboto', 120)) ->fontWeight(FontWeight::bold()) )));
CloudinaryImage("base.jpg").image(transformation=[ {'width': 700, 'height': 200, 'crop': "scale"}, {'overlay': "mobile_phone", 'width': 150, 'gravity': "west"}, {'overlay': "mobile_phone", 'width': 150, 'gravity': "east"}, {'overlay': "movie_time", 'width': 90, 'gravity': "center"}, {'overlay': "movie_time", 'width': 100, 'gravity': "east", 'effect': "distort:30:20:85:40:25:120:-30:90"}, {'overlay': {'font_family': "roboto", 'font_size': 120, 'font_weight': "bold", 'text': "%2B%20%20%20%20%20%20%20%20%3D"}} ])
cloudinary.image("base.jpg", {transformation: [ {width: 700, height: 200, crop: "scale"}, {overlay: "mobile_phone", width: 150, gravity: "west"}, {overlay: "mobile_phone", width: 150, gravity: "east"}, {overlay: "movie_time", width: 90, gravity: "center"}, {overlay: "movie_time", width: 100, gravity: "east", effect: "distort:30:20:85:40:25:120:-30:90"}, {overlay: {font_family: "roboto", font_size: 120, font_weight: "bold", text: "%2B%20%20%20%20%20%20%20%20%3D"}} ]})
cloudinary.url().transformation(new Transformation() .width(700).height(200).crop("scale").chain() .overlay(new Layer().publicId("mobile_phone")).width(150).gravity("west").chain() .overlay(new Layer().publicId("mobile_phone")).width(150).gravity("east").chain() .overlay(new Layer().publicId("movie_time")).width(90).gravity("center").chain() .overlay(new Layer().publicId("movie_time")).width(100).gravity("east").effect("distort:30:20:85:40:25:120:-30:90").chain() .overlay(new TextLayer().fontFamily("roboto").fontSize(120).fontWeight("bold").text("%2B%20%20%20%20%20%20%20%20%3D"))).imageTag("base.jpg");
cloudinary.imageTag('base.jpg', {transformation: [ {width: 700, height: 200, crop: "scale"}, {overlay: new cloudinary.Layer().publicId("mobile_phone"), width: 150, gravity: "west"}, {overlay: new cloudinary.Layer().publicId("mobile_phone"), width: 150, gravity: "east"}, {overlay: new cloudinary.Layer().publicId("movie_time"), width: 90, gravity: "center"}, {overlay: new cloudinary.Layer().publicId("movie_time"), width: 100, gravity: "east", effect: "distort:30:20:85:40:25:120:-30:90"}, {overlay: new cloudinary.TextLayer().fontFamily("roboto").fontSize(120).fontWeight("bold").text("%2B%20%20%20%20%20%20%20%20%3D")} ]}).toHtml();
$.cloudinary.image("base.jpg", {transformation: [ {width: 700, height: 200, crop: "scale"}, {overlay: new cloudinary.Layer().publicId("mobile_phone"), width: 150, gravity: "west"}, {overlay: new cloudinary.Layer().publicId("mobile_phone"), width: 150, gravity: "east"}, {overlay: new cloudinary.Layer().publicId("movie_time"), width: 90, gravity: "center"}, {overlay: new cloudinary.Layer().publicId("movie_time"), width: 100, gravity: "east", effect: "distort:30:20:85:40:25:120:-30:90"}, {overlay: new cloudinary.TextLayer().fontFamily("roboto").fontSize(120).fontWeight("bold").text("%2B%20%20%20%20%20%20%20%20%3D")} ]})
<Image publicId="base.jpg" > <Transformation width="700" height="200" crop="scale" /> <Transformation overlay="mobile_phone" width="150" gravity="west" /> <Transformation overlay="mobile_phone" width="150" gravity="east" /> <Transformation overlay="movie_time" width="90" gravity="center" /> <Transformation overlay="movie_time" width="100" gravity="east" effect="distort:30:20:85:40:25:120:-30:90" /> <Transformation overlay={{fontFamily: "roboto", fontSize: 120, fontWeight: "bold", text: "%2B%20%20%20%20%20%20%20%20%3D"}} /> </Image>
<cld-image publicId="base.jpg" > <cld-transformation width="700" height="200" crop="scale" /> <cld-transformation :overlay="mobile_phone" width="150" gravity="west" /> <cld-transformation :overlay="mobile_phone" width="150" gravity="east" /> <cld-transformation :overlay="movie_time" width="90" gravity="center" /> <cld-transformation :overlay="movie_time" width="100" gravity="east" effect="distort:30:20:85:40:25:120:-30:90" /> <cld-transformation :overlay="{fontFamily: 'roboto', fontSize: 120, fontWeight: 'bold', text: '%2B%20%20%20%20%20%20%20%20%3D'}" /> </cld-image>
<cl-image public-id="base.jpg" > <cl-transformation width="700" height="200" crop="scale"> </cl-transformation> <cl-transformation overlay="mobile_phone" width="150" gravity="west"> </cl-transformation> <cl-transformation overlay="mobile_phone" width="150" gravity="east"> </cl-transformation> <cl-transformation overlay="movie_time" width="90" gravity="center"> </cl-transformation> <cl-transformation overlay="movie_time" width="100" gravity="east" effect="distort:30:20:85:40:25:120:-30:90"> </cl-transformation> <cl-transformation overlay="text:roboto_120_bold:%2B%20%20%20%20%20%20%20%20%3D"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(700).Height(200).Crop("scale").Chain() .Overlay(new Layer().PublicId("mobile_phone")).Width(150).Gravity("west").Chain() .Overlay(new Layer().PublicId("mobile_phone")).Width(150).Gravity("east").Chain() .Overlay(new Layer().PublicId("movie_time")).Width(90).Gravity("center").Chain() .Overlay(new Layer().PublicId("movie_time")).Width(100).Gravity("east").Effect("distort:30:20:85:40:25:120:-30:90").Chain() .Overlay(new TextLayer().FontFamily("roboto").FontSize(120).FontWeight("bold").Text("%2B%20%20%20%20%20%20%20%20%3D"))).BuildImageTag("base.jpg")
MediaManager.get().url().transformation(new Transformation() .width(700).height(200).crop("scale").chain() .overlay(new Layer().publicId("mobile_phone")).width(150).gravity("west").chain() .overlay(new Layer().publicId("mobile_phone")).width(150).gravity("east").chain() .overlay(new Layer().publicId("movie_time")).width(90).gravity("center").chain() .overlay(new Layer().publicId("movie_time")).width(100).gravity("east").effect("distort:30:20:85:40:25:120:-30:90").chain() .overlay(new TextLayer().fontFamily("roboto").fontSize(120).fontWeight("bold").text("%2B%20%20%20%20%20%20%20%20%3D"))).generate("base.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(700).setHeight(200).setCrop("scale").chain() .setOverlay("mobile_phone").setWidth(150).setGravity("west").chain() .setOverlay("mobile_phone").setWidth(150).setGravity("east").chain() .setOverlay("movie_time").setWidth(90).setGravity("center").chain() .setOverlay("movie_time").setWidth(100).setGravity("east").setEffect("distort:30:20:85:40:25:120:-30:90").chain() .setOverlay("text:roboto_120_bold:%2B%20%20%20%20%20%20%20%20%3D")).generate("base.jpg")!, cloudinary: cloudinary)

The solution is to use a tool that can dynamically do the transformations for you, based on predefined parameters. This blog post will show you how to accomplish this with two new effects Cloudinary has added to its considerable repertoire of image transformation features: distort and shear.
Transforming images using the distort effect
In order to make it easy to consistently shape your images, Cloudinary has introduced support for a transformation effect called distort (e_distort in image transformation URLs) that allows you to dynamically customize your images to fit any quadrilateral shape. A quadrilateral (also known as a quadrangle or tetragon) is any polygon with four edges (or sides) and four vertices (or corners). The effect distorts an image by giving each of the four corners of the image new coordinates, and then mapping every pixel in the image in proportion to the new shape of the quadrilateral.
The distort effect parameter accepts 8 values separated by colons (:), as each of the 4 corners needs to be represented by both an x and a y coordinate. The new coordinates for each of the 4 corners is given in a clockwise direction, starting with the top left corner, and the value of each new coordinate can be one of the following values:
- An integer representing the number of pixels from the top left corner (which has the coordinates: 0,0).
- A string (an integer with a
pappended) representing the percentage from the top left corner (which has the coordinates: 0p,0p).
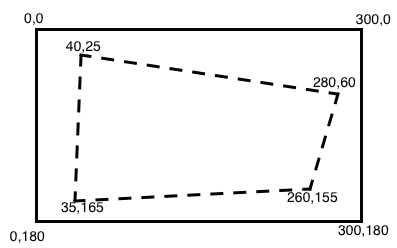
The image below shows an example of calculating the coordinates of the new corners of an image when distorting it to a new shape. The image originally has a width of 300 pixels and a height of 180 pixels, and the new corner coordinates are given in relation to these values:
e_distort:40:25:280:60:260:155:35:165
The following two images show themovie_time image, and then the image after applying the distort effect calculated above:

Applying the same distort effect (calculated above) to this image, using on-the-fly image transformation URLs:

Overlays with 3D perspective
The distort effect is especially useful when used together with the overlay feature to create 3D perspectives. You can transform your image overlays (or underlays for that matter) to exactly match the dimensions and perspective of any quadrilateral shape in an image.
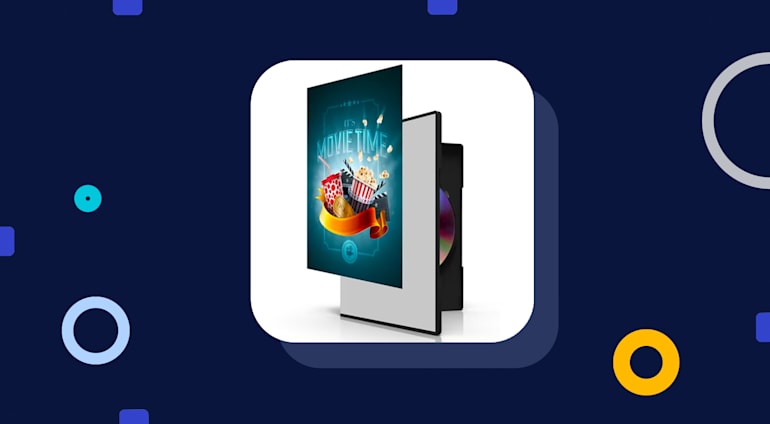
The following example demonstrates how an overlay can be distorted to match the 3D perspective of a DVD cover:

An overlay of the movie_time image can be distorted to match the 3D perspective of the DVD cover, where each of the 4 corners of the overlay is adjusted to coincide with the 4 corners of the DVD cover:

Transforming images with the shear effect
Cloudinary has also added support for another transformation effect called shear (e_shear in URLs). The shear effect skews the image along the x-axis and the y-axis according to a specified value in degrees. The parameter accepts two values separated by a colon (:), the first representing how much to skew the image on the x-axis and the second representing the amount of skew to apply on the y-axis. Negative values are allowed and skew the image in the opposite direction.
For example, to shear the movie_time image by 40 degrees on the x-axis:

The shear effect can also be useful for transforming overlay images as in the following example of a yellow sports car overlaid on a white t-shirt.

The shear effect is added to the overlay to give the impression of the car accelerating forwards:
(new ImageTag('blank_shirt.jpg')) ->overlay( Overlay::source(Source::image('yellow_sports_car') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(400)) ->reshape(Reshape::shear(20, 0)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::north())) ->offsetX(20)->offsetY(120) ));

Animated GIF example with the distort effect
You can easily mix and match the distort effect with other image transformation capabilities supported by Cloudinary, such as animated GIF generation for example. The following example showcases a Ruby script that creates a very simple animated GIF of spinning text consisting of 20 individual frames. The script calculates how to modify the text string for each frame with the distort effect parameter in order to give the spinning text a 3D perspective. Each frame is then uploaded to Cloudinary, where each individual image (frame) is constructed from:
- A previously uploaded blank image used as a base image.
- A "distorted" text string overlaid over the base image.
Each frame is a therefore a combination of the base image together with an overlay of a slightly modified version of the text string.
coordinates = {}
(0..10).each do |frame|
x_offset = frame * 10
y_back = 10*(frame < 5 ? -frame : frame - 10)
y_front = y_back*2
front = [ x_offset, y_front,
100 - x_offset, -y_back,
100 - x_offset, 100+y_back,
x_offset, 100 - y_front ]
.map { |i| "#{i}p" }.join(":")
back = [ x_offset, -y_back,
100 - x_offset, y_back*2,
100 - x_offset, 100 - y_back*2,
x_offset, 100 + y_back ]
.map { |i| "#{i}p" }.join(":")
coordinates[frame] = front
coordinates[20 - frame] = back
end
(0..19).each do |frame|
x_offset = frame < 10 ? frame*10 : 200 - frame*10
myurl = Cloudinary::Utils.cloudinary_url(
"base.png",
:transformation => [
{ :width => 510, :height => 300, :crop => "scale",
:background => "white" },
{ :overlay => "text:roboto_150_bold:Spinning text",
:color => "#0071BA", :width => 500, :height => 100 },
{ :effect => "distort:#{coordinates[frame]}" },
{ :crop => "crop", gravity: "center",
:width => ((500*(100-2*x_offset)/100.0).abs.to_i),
:height => 300 },
{ :flags => "layer_apply" }])
Cloudinary::Uploader.upload(
myurl,
:public_id => "spinning_text_#{'%02d' % frame}",
:tags => "spinning_text"
) if x_offset != 50
end
Cloudinary::Uploader.multi("spinning_text", :delay => 100)After the script is run, the images are uploaded, and the animated GIF is created, the final file is ready for delivery:

Pretty cool use for the distort effect, right?
Summary
You can do some pretty cool things with image distortion, and in this post we showed you how Cloudinary can do this easily in the cloud using simple dynamic transformation parameters and delivery URLs. Distort and shear are the two new Cloudinary effects that are especially useful for the exact positioning of overlays and giving images a 3D perspective.
These features are available for use with all Cloudinary accounts, including the free tier.
Want to give it a spin…? Add a comment below with your own creation using distort, shear and other Cloudinary transformation capabilities. We’ll pick the coolest ones and send over a bunch of Cloudinary swag!