[Author's Note:] This article is inspired by the work of José Manuel Pérez. A lot of the information presented here appeared, in one form or another, in a talk Perez gave at Render 2017 in Oxford, England. If this article inspires you, check out his original talk.
This talk was given at DevoxxUK by Jon Sneyers
Images are a crucial part of any website or app. In this talk we'll give a brief history of image formats for the web, discussing both the universally supported GIF, JPEG, and PNG formats and some of the newer formats: WebP, JPEG XR, JPEG 2000, BPG and FLIF. We also briefly look at vector formats, in particular SVG and icon fonts. We will cover the strengths and weaknesses of each format and how to use them effectively.

According to a W3Techs survey, the images on 74 percent of websites worldwide are in JPEG or PNG format and for good reason: those images display well on all browsers. However, several newer image formats are well worth consideration, a leading example being WebP. This post describes how to adopt WebP as your image format and, accordingly, lower your image weight by approximately 30 percent and reduce the load time of your websites or native apps.

Thrillophilia is India’s largest online tours and activities platform. Through its website and app, the company offers a one-stop solution for travelers looking for tours, activities and things to do. Users can choose from more than 10,000 activities in 200+ cities in India and 15 countries in Asia. Headquartered in Bangalore, India, the company was founded in 2011 and employs more than 50 people.

I’m not going to lie, Progressive Web App (or PWA) have become a bit of a buzzword, with many developers singing its virtues and proclaiming that it solves all of their problems. Progressive Web Apps aren’t going to cure cancer or make you a billionaire on their own. But they can make your Web Apps a lot more approachable and performant.

(Photo by Erol Ahmed)
A few weeks ago, Google officially announced a new JPEG encoder, called Guetzli.
Cloudinary has been tracking Guetzli since it was soft-launched in October; it has been amazing to watch news about it bubble up into the pop-tech press.


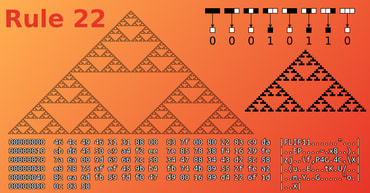
Cellular Automata are pretty cool things to play with. There are many, many variants, like Conway’s Game of Life, Abelian Sandpiles, Langton’s Loops and Brian’s Brain, but in this blogpost, I’ll just talk about the simplest kinds of cellular automata: one-dimensional cellular automata.

The night was moist. Angular2 had just been released and developers all over the world were asking for an integrated image management solution.
Cloudinary heeded the call and is proud to present the new Angular2 SDK, providing directives for displaying and transforming images and video with an API.

