Front end developers may want to combine multiple images into a single image. For example, when creating and adding watermarks to stock photos, adding shapes or badges, preparing content for print (e.g. placing a logo on a t-shirt or a mug), adding a caption, and so on.
Multiple images can be combined by overlaying them one on top of the other. However, since it is not a given that both the underlying and overlaying images match each other, let alone your graphic design, you may need to perform further image transformations (e.g. resize, crop, change colors, create a better fit). This is where Cloudinary comes in.
Cloudinary's image overlay feature helps users easily combine multiple images. It supports image and text overlays using on-the-fly transformation URLs. In this blog post, we will show you how to separately transform, process, and transform underlying and overlaying images, then dynamically generate a resulting image that you can embed on your site.
Transforming Image Overlays
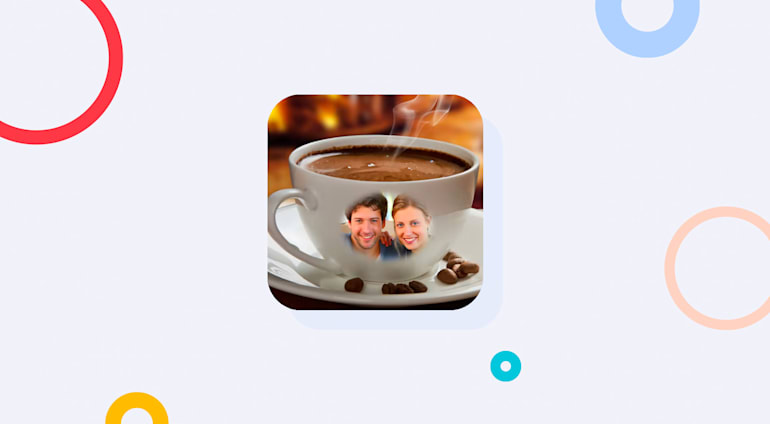
Suppose you have a website that sells personalized gifts. Users can file upload their own photos, add text, and your site will automatically crop and transform those photos and text on the gift of their choice. For example, a couple may want to place their picture on a coffee mug. This would require you to resize and transform both the underlying image of the coffee mug and the overlaying picture of the couple until they fit together in harmony. Once the images are put in place, you can add text and perform further transformations if necessary.
Below is an example of the original images of the couple and coffee mug that were uploaded to the cloud for further transformation and delivery.
You can add an image overlay using Cloudinary's overlay parameter (or l for URLs). Returning to our example, here is what the final version of the coffee mug would look like with the overlaying picture of the couple:
(new ImageTag('coffee_cup.jpg')) ->resize(Resize::fill()->width(400)->height(250)->gravity(Gravity::compass(Compass::south()))) ->overlay( Overlay::source(Source::image('nice_couple') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(90)))) ->position((new Position()) ->gravity(Gravity::compass(Compass::center())) ->offsetX(-20)->offsetY(18) ));
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(400).setHeight(250).setGravity("south").setCrop("fill").chain() .setOverlay("nice_couple").setWidth(90).setGravity("center").setY(18).setX(-20)).generate("coffee_cup.jpg")!, cloudinary: cloudinary)

Transformation instructions are used to perform the image transformations using dynamic URLs. Cloudinary's client libraries assist in building these URLs. You can apply multiple chained transformations by separating them with a slash / in your image's URL.
In order to better transform image overlays, you can set the flags parameter to layer_apply (or fl_layer_apply for URLs), which then tells Cloudinary that all chained transformations that were specified up until the flag, are to be applied on the overlaying image instead of the containing image.
Using our coffee mug example, below you can see how we have applied multiple transformations both on the containing image as well as the overlay. The containing image has been cropped to fill a 400x250 rectangle and the overlaying image of the couple has been cropped using face detection. Color saturation has been increased by 50% and the vignette effect has been applied. Finally, the resulting image has been resized to 100 pixels wide, converted to a circular shape and positioned with 20 pixels offset from the center of the containing image.
cl_image_tag("coffee_cup.jpg", :transformation=>[ {:width=>400, :height=>250, :gravity=>"south", :crop=>"fill"}, {:overlay=>"nice_couple", :width=>1.3, :height=>1.3, :gravity=>"faces", :flags=>"region_relative", :crop=>"crop"}, {:effect=>"saturation:50"}, {:effect=>"vignette"}, {:flags=>"layer_apply", :width=>100, :radius=>"max", :gravity=>"center", :y=>20, :x=>-20, :crop=>"scale"} ])
cl_image_tag("coffee_cup.jpg", array("transformation"=>array( array("width"=>400, "height"=>250, "gravity"=>"south", "crop"=>"fill"), array("overlay"=>"nice_couple", "width"=>"1.3", "height"=>"1.3", "gravity"=>"faces", "flags"=>"region_relative", "crop"=>"crop"), array("effect"=>"saturation:50"), array("effect"=>"vignette"), array("flags"=>"layer_apply", "width"=>100, "radius"=>"max", "gravity"=>"center", "y"=>20, "x"=>-20, "crop"=>"scale") )))
(new ImageTag('coffee_cup.jpg')) ->resize(Resize::fill()->width(400)->height(250)->gravity(Gravity::compass(Compass::south()))) ->overlay( Overlay::source(Source::image('nice_couple') ->transformation((new ImageTransformation()) ->resize(Resize::crop()->width(1.3)->height(1.3) ->gravity(Gravity::focusOn(FocusOn::faces())) ->regionRelative()) ->adjust(Adjust::saturation()->level(50)) ->effect(Effect::vignette()) ->resize(Resize::scale()->width(100)) ->roundCorners(RoundCorners::max()))) ->position((new Position()) ->gravity(Gravity::compass(Compass::center())) ->offsetX(-20)->offsetY(20) ));
CloudinaryImage("coffee_cup.jpg").image(transformation=[ {'width': 400, 'height': 250, 'gravity': "south", 'crop': "fill"}, {'overlay': "nice_couple", 'width': "1.3", 'height': "1.3", 'gravity': "faces", 'flags': "region_relative", 'crop': "crop"}, {'effect': "saturation:50"}, {'effect': "vignette"}, {'flags': "layer_apply", 'width': 100, 'radius': "max", 'gravity': "center", 'y': 20, 'x': -20, 'crop': "scale"} ])
cloudinary.image("coffee_cup.jpg", {transformation: [ {width: 400, height: 250, gravity: "south", crop: "fill"}, {overlay: "nice_couple", width: "1.3", height: "1.3", gravity: "faces", flags: "region_relative", crop: "crop"}, {effect: "saturation:50"}, {effect: "vignette"}, {flags: "layer_apply", width: 100, radius: "max", gravity: "center", y: 20, x: -20, crop: "scale"} ]})
cloudinary.url().transformation(new Transformation() .width(400).height(250).gravity("south").crop("fill").chain() .overlay(new Layer().publicId("nice_couple")).width(1.3).height(1.3).gravity("faces").flags("region_relative").crop("crop").chain() .effect("saturation:50").chain() .effect("vignette").chain() .flags("layer_apply").width(100).radius("max").gravity("center").y(20).x(-20).crop("scale")).imageTag("coffee_cup.jpg");
cloudinary.imageTag('coffee_cup.jpg', {transformation: [ {width: 400, height: 250, gravity: "south", crop: "fill"}, {overlay: new cloudinary.Layer().publicId("nice_couple"), width: "1.3", height: "1.3", gravity: "faces", flags: "region_relative", crop: "crop"}, {effect: "saturation:50"}, {effect: "vignette"}, {flags: "layer_apply", width: 100, radius: "max", gravity: "center", y: 20, x: -20, crop: "scale"} ]}).toHtml();
$.cloudinary.image("coffee_cup.jpg", {transformation: [ {width: 400, height: 250, gravity: "south", crop: "fill"}, {overlay: new cloudinary.Layer().publicId("nice_couple"), width: "1.3", height: "1.3", gravity: "faces", flags: "region_relative", crop: "crop"}, {effect: "saturation:50"}, {effect: "vignette"}, {flags: "layer_apply", width: 100, radius: "max", gravity: "center", y: 20, x: -20, crop: "scale"} ]})
<Image publicId="coffee_cup.jpg" > <Transformation width="400" height="250" gravity="south" crop="fill" /> <Transformation overlay="nice_couple" width="1.3" height="1.3" gravity="faces" flags="region_relative" crop="crop" /> <Transformation effect="saturation:50" /> <Transformation effect="vignette" /> <Transformation flags="layer_apply" width="100" radius="max" gravity="center" y="20" x="-20" crop="scale" /> </Image>
<cld-image publicId="coffee_cup.jpg" > <cld-transformation width="400" height="250" gravity="south" crop="fill" /> <cld-transformation :overlay="nice_couple" width="1.3" height="1.3" gravity="faces" flags="region_relative" crop="crop" /> <cld-transformation effect="saturation:50" /> <cld-transformation effect="vignette" /> <cld-transformation flags="layer_apply" width="100" radius="max" gravity="center" y="20" x="-20" crop="scale" /> </cld-image>
<cl-image public-id="coffee_cup.jpg" > <cl-transformation width="400" height="250" gravity="south" crop="fill"> </cl-transformation> <cl-transformation overlay="nice_couple" width="1.3" height="1.3" gravity="faces" flags="region_relative" crop="crop"> </cl-transformation> <cl-transformation effect="saturation:50"> </cl-transformation> <cl-transformation effect="vignette"> </cl-transformation> <cl-transformation flags="layer_apply" width="100" radius="max" gravity="center" y="20" x="-20" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(400).Height(250).Gravity("south").Crop("fill").Chain() .Overlay(new Layer().PublicId("nice_couple")).Width(1.3).Height(1.3).Gravity("faces").Flags("region_relative").Crop("crop").Chain() .Effect("saturation:50").Chain() .Effect("vignette").Chain() .Flags("layer_apply").Width(100).Radius("max").Gravity("center").Y(20).X(-20).Crop("scale")).BuildImageTag("coffee_cup.jpg")
MediaManager.get().url().transformation(new Transformation() .width(400).height(250).gravity("south").crop("fill").chain() .overlay(new Layer().publicId("nice_couple")).width(1.3).height(1.3).gravity("faces").flags("region_relative").crop("crop").chain() .effect("saturation:50").chain() .effect("vignette").chain() .flags("layer_apply").width(100).radius("max").gravity("center").y(20).x(-20).crop("scale")).generate("coffee_cup.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(400).setHeight(250).setGravity("south").setCrop("fill").chain() .setOverlay("nice_couple").setWidth(1.3).setHeight(1.3).setGravity("faces").setFlags("region_relative").setCrop("crop").chain() .setEffect("saturation:50").chain() .setEffect("vignette").chain() .setFlags("layer_apply").setWidth(100).setRadius("max").setGravity("center").setY(20).setX(-20).setCrop("scale")).generate("coffee_cup.jpg")!, cloudinary: cloudinary)

Learn more about Cloudinary’s image transformation capabilities
Transformation Multiple Image Overlays
In addition to being able to transform a single image overlay, Cloudinary allows you to add and transform multiple overlays, as well. You can do this by chaining another overlay, setting the flags parameter to layer_apply (or fl_layer_apply for URLs), and applying multiple image transformations. Adding another overlay is as simple as transforming a picture to suit the existing underlying and overlaying images. In our coffee mug example, we added a balloon as an additional overlay and performed the following transformations: resized to be 30 pixels wide, changed the hue level to pink, and rotated it five degrees.
cl_image_tag("coffee_cup.jpg", :transformation=>[ {:width=>400, :height=>250, :gravity=>"south", :crop=>"fill"}, {:overlay=>"nice_couple", :width=>1.3, :height=>1.3, :gravity=>"faces", :flags=>"region_relative", :crop=>"crop"}, {:effect=>"saturation:50"}, {:effect=>"vignette"}, {:flags=>"layer_apply", :width=>100, :radius=>"max", :gravity=>"center", :y=>20, :x=>-20, :crop=>"scale"}, {:overlay=>"balloon", :width=>30}, {:effect=>"hue:-20", :angle=>5}, {:flags=>"layer_apply", :x=>30, :y=>5} ])
cl_image_tag("coffee_cup.jpg", array("transformation"=>array( array("width"=>400, "height"=>250, "gravity"=>"south", "crop"=>"fill"), array("overlay"=>"nice_couple", "width"=>"1.3", "height"=>"1.3", "gravity"=>"faces", "flags"=>"region_relative", "crop"=>"crop"), array("effect"=>"saturation:50"), array("effect"=>"vignette"), array("flags"=>"layer_apply", "width"=>100, "radius"=>"max", "gravity"=>"center", "y"=>20, "x"=>-20, "crop"=>"scale"), array("overlay"=>"balloon", "width"=>30), array("effect"=>"hue:-20", "angle"=>5), array("flags"=>"layer_apply", "x"=>30, "y"=>5) )))
(new ImageTag('coffee_cup.jpg')) ->resize(Resize::fill()->width(400)->height(250)->gravity(Gravity::compass(Compass::south()))) ->overlay( Overlay::source(Source::image('nice_couple') ->transformation((new ImageTransformation()) ->resize(Resize::crop()->width(1.3)->height(1.3) ->gravity(Gravity::focusOn(FocusOn::faces())) ->regionRelative()) ->adjust(Adjust::saturation()->level(50)) ->effect(Effect::vignette()) ->resize(Resize::scale()->width(100)) ->roundCorners(RoundCorners::max()))) ->position((new Position()) ->gravity(Gravity::compass(Compass::center())) ->offsetX(-20)->offsetY(20))) ->overlay( Overlay::source(Source::image('balloon') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(30)) ->rotate(Rotate::byAngle(5)) ->adjust(Adjust::hue()->level(-20)))) ->position((new Position()) ->offsetX(30)->offsetY(5) ));
CloudinaryImage("coffee_cup.jpg").image(transformation=[ {'width': 400, 'height': 250, 'gravity': "south", 'crop': "fill"}, {'overlay': "nice_couple", 'width': "1.3", 'height': "1.3", 'gravity': "faces", 'flags': "region_relative", 'crop': "crop"}, {'effect': "saturation:50"}, {'effect': "vignette"}, {'flags': "layer_apply", 'width': 100, 'radius': "max", 'gravity': "center", 'y': 20, 'x': -20, 'crop': "scale"}, {'overlay': "balloon", 'width': 30}, {'effect': "hue:-20", 'angle': 5}, {'flags': "layer_apply", 'x': 30, 'y': 5} ])
cloudinary.image("coffee_cup.jpg", {transformation: [ {width: 400, height: 250, gravity: "south", crop: "fill"}, {overlay: "nice_couple", width: "1.3", height: "1.3", gravity: "faces", flags: "region_relative", crop: "crop"}, {effect: "saturation:50"}, {effect: "vignette"}, {flags: "layer_apply", width: 100, radius: "max", gravity: "center", y: 20, x: -20, crop: "scale"}, {overlay: "balloon", width: 30}, {effect: "hue:-20", angle: 5}, {flags: "layer_apply", x: 30, y: 5} ]})
cloudinary.url().transformation(new Transformation() .width(400).height(250).gravity("south").crop("fill").chain() .overlay(new Layer().publicId("nice_couple")).width(1.3).height(1.3).gravity("faces").flags("region_relative").crop("crop").chain() .effect("saturation:50").chain() .effect("vignette").chain() .flags("layer_apply").width(100).radius("max").gravity("center").y(20).x(-20).crop("scale").chain() .overlay(new Layer().publicId("balloon")).width(30).chain() .effect("hue:-20").angle(5).chain() .flags("layer_apply").x(30).y(5)).imageTag("coffee_cup.jpg");
cloudinary.imageTag('coffee_cup.jpg', {transformation: [ {width: 400, height: 250, gravity: "south", crop: "fill"}, {overlay: new cloudinary.Layer().publicId("nice_couple"), width: "1.3", height: "1.3", gravity: "faces", flags: "region_relative", crop: "crop"}, {effect: "saturation:50"}, {effect: "vignette"}, {flags: "layer_apply", width: 100, radius: "max", gravity: "center", y: 20, x: -20, crop: "scale"}, {overlay: new cloudinary.Layer().publicId("balloon"), width: 30}, {effect: "hue:-20", angle: 5}, {flags: "layer_apply", x: 30, y: 5} ]}).toHtml();
$.cloudinary.image("coffee_cup.jpg", {transformation: [ {width: 400, height: 250, gravity: "south", crop: "fill"}, {overlay: new cloudinary.Layer().publicId("nice_couple"), width: "1.3", height: "1.3", gravity: "faces", flags: "region_relative", crop: "crop"}, {effect: "saturation:50"}, {effect: "vignette"}, {flags: "layer_apply", width: 100, radius: "max", gravity: "center", y: 20, x: -20, crop: "scale"}, {overlay: new cloudinary.Layer().publicId("balloon"), width: 30}, {effect: "hue:-20", angle: 5}, {flags: "layer_apply", x: 30, y: 5} ]})
<Image publicId="coffee_cup.jpg" > <Transformation width="400" height="250" gravity="south" crop="fill" /> <Transformation overlay="nice_couple" width="1.3" height="1.3" gravity="faces" flags="region_relative" crop="crop" /> <Transformation effect="saturation:50" /> <Transformation effect="vignette" /> <Transformation flags="layer_apply" width="100" radius="max" gravity="center" y="20" x="-20" crop="scale" /> <Transformation overlay="balloon" width="30" /> <Transformation effect="hue:-20" angle="5" /> <Transformation flags="layer_apply" x="30" y="5" /> </Image>
<cld-image publicId="coffee_cup.jpg" > <cld-transformation width="400" height="250" gravity="south" crop="fill" /> <cld-transformation :overlay="nice_couple" width="1.3" height="1.3" gravity="faces" flags="region_relative" crop="crop" /> <cld-transformation effect="saturation:50" /> <cld-transformation effect="vignette" /> <cld-transformation flags="layer_apply" width="100" radius="max" gravity="center" y="20" x="-20" crop="scale" /> <cld-transformation :overlay="balloon" width="30" /> <cld-transformation effect="hue:-20" angle="5" /> <cld-transformation flags="layer_apply" x="30" y="5" /> </cld-image>
<cl-image public-id="coffee_cup.jpg" > <cl-transformation width="400" height="250" gravity="south" crop="fill"> </cl-transformation> <cl-transformation overlay="nice_couple" width="1.3" height="1.3" gravity="faces" flags="region_relative" crop="crop"> </cl-transformation> <cl-transformation effect="saturation:50"> </cl-transformation> <cl-transformation effect="vignette"> </cl-transformation> <cl-transformation flags="layer_apply" width="100" radius="max" gravity="center" y="20" x="-20" crop="scale"> </cl-transformation> <cl-transformation overlay="balloon" width="30"> </cl-transformation> <cl-transformation effect="hue:-20" angle="5"> </cl-transformation> <cl-transformation flags="layer_apply" x="30" y="5"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(400).Height(250).Gravity("south").Crop("fill").Chain() .Overlay(new Layer().PublicId("nice_couple")).Width(1.3).Height(1.3).Gravity("faces").Flags("region_relative").Crop("crop").Chain() .Effect("saturation:50").Chain() .Effect("vignette").Chain() .Flags("layer_apply").Width(100).Radius("max").Gravity("center").Y(20).X(-20).Crop("scale").Chain() .Overlay(new Layer().PublicId("balloon")).Width(30).Chain() .Effect("hue:-20").Angle(5).Chain() .Flags("layer_apply").X(30).Y(5)).BuildImageTag("coffee_cup.jpg")
MediaManager.get().url().transformation(new Transformation() .width(400).height(250).gravity("south").crop("fill").chain() .overlay(new Layer().publicId("nice_couple")).width(1.3).height(1.3).gravity("faces").flags("region_relative").crop("crop").chain() .effect("saturation:50").chain() .effect("vignette").chain() .flags("layer_apply").width(100).radius("max").gravity("center").y(20).x(-20).crop("scale").chain() .overlay(new Layer().publicId("balloon")).width(30).chain() .effect("hue:-20").angle(5).chain() .flags("layer_apply").x(30).y(5)).generate("coffee_cup.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(400).setHeight(250).setGravity("south").setCrop("fill").chain() .setOverlay("nice_couple").setWidth(1.3).setHeight(1.3).setGravity("faces").setFlags("region_relative").setCrop("crop").chain() .setEffect("saturation:50").chain() .setEffect("vignette").chain() .setFlags("layer_apply").setWidth(100).setRadius("max").setGravity("center").setY(20).setX(-20).setCrop("scale").chain() .setOverlay("balloon").setWidth(30).chain() .setEffect("hue:-20").setAngle(5).chain() .setFlags("layer_apply").setX(30).setY(5)).generate("coffee_cup.jpg")!, cloudinary: cloudinary)

Transforming Text Overlays
Cloudinary supports adding dynamic text overlays in any style of customized text. What's more, the text overlay can be further transformed, just like image overlays. So, returning to our example, we have now added a text overlay that we have colored, using the colorize effect, and rotated.
cl_image_tag("coffee_cup.jpg", :transformation=>[ {:width=>400, :height=>250, :gravity=>"south", :crop=>"fill"}, {:overlay=>"nice_couple", :width=>1.3, :height=>1.3, :gravity=>"faces", :flags=>"region_relative", :crop=>"crop"}, {:effect=>"saturation:50"}, {:effect=>"vignette"}, {:flags=>"layer_apply", :width=>100, :radius=>"max", :gravity=>"center", :y=>20, :x=>-20, :crop=>"scale"}, {:overlay=>"balloon", :width=>30}, {:effect=>"hue:-20", :angle=>5}, {:flags=>"layer_apply", :x=>30, :y=>5}, {:overlay=>{:font_family=>"Cookie", :font_size=>40, :font_weight=>"bold", :text=>"Love"}, :effect=>"colorize", :color=>"#f08"}, {:angle=>20, :flags=>"layer_apply", :x=>-45, :y=>44} ])
cl_image_tag("coffee_cup.jpg", array("transformation"=>array( array("width"=>400, "height"=>250, "gravity"=>"south", "crop"=>"fill"), array("overlay"=>"nice_couple", "width"=>"1.3", "height"=>"1.3", "gravity"=>"faces", "flags"=>"region_relative", "crop"=>"crop"), array("effect"=>"saturation:50"), array("effect"=>"vignette"), array("flags"=>"layer_apply", "width"=>100, "radius"=>"max", "gravity"=>"center", "y"=>20, "x"=>-20, "crop"=>"scale"), array("overlay"=>"balloon", "width"=>30), array("effect"=>"hue:-20", "angle"=>5), array("flags"=>"layer_apply", "x"=>30, "y"=>5), array("overlay"=>array("font_family"=>"Cookie", "font_size"=>40, "font_weight"=>"bold", "text"=>"Love"), "effect"=>"colorize", "color"=>"#f08"), array("angle"=>20, "flags"=>"layer_apply", "x"=>-45, "y"=>44) )))
(new ImageTag('coffee_cup.jpg')) ->resize(Resize::fill()->width(400)->height(250)->gravity(Gravity::compass(Compass::south()))) ->overlay( Overlay::source(Source::image('nice_couple') ->transformation((new ImageTransformation()) ->resize(Resize::crop()->width(1.3)->height(1.3) ->gravity(Gravity::focusOn(FocusOn::faces())) ->regionRelative()) ->adjust(Adjust::saturation()->level(50)) ->effect(Effect::vignette()) ->resize(Resize::scale()->width(100)) ->roundCorners(RoundCorners::max()))) ->position((new Position()) ->gravity(Gravity::compass(Compass::center())) ->offsetX(-20)->offsetY(20))) ->overlay( Overlay::source(Source::image('balloon') ->transformation((new ImageTransformation()) ->resize(Resize::scale()->width(30)) ->rotate(Rotate::byAngle(5)) ->adjust(Adjust::hue()->level(-20)))) ->position((new Position()) ->offsetX(30)->offsetY(5))) ->overlay( Overlay::source( Source::text('Love', (new TextStyle('Cookie', 40)) ->fontWeight(FontWeight::bold())) ->textColor(Color::rgb('f08')) ->transformation((new ImageTransformation()) ->effect(Effect::colorize()) ->rotate(Rotate::byAngle(20)))) ->position((new Position()) ->offsetX(-45)->offsetY(44) ));
CloudinaryImage("coffee_cup.jpg").image(transformation=[ {'width': 400, 'height': 250, 'gravity': "south", 'crop': "fill"}, {'overlay': "nice_couple", 'width': "1.3", 'height': "1.3", 'gravity': "faces", 'flags': "region_relative", 'crop': "crop"}, {'effect': "saturation:50"}, {'effect': "vignette"}, {'flags': "layer_apply", 'width': 100, 'radius': "max", 'gravity': "center", 'y': 20, 'x': -20, 'crop': "scale"}, {'overlay': "balloon", 'width': 30}, {'effect': "hue:-20", 'angle': 5}, {'flags': "layer_apply", 'x': 30, 'y': 5}, {'overlay': {'font_family': "Cookie", 'font_size': 40, 'font_weight': "bold", 'text': "Love"}, 'effect': "colorize", 'color': "#f08"}, {'angle': 20, 'flags': "layer_apply", 'x': -45, 'y': 44} ])
cloudinary.image("coffee_cup.jpg", {transformation: [ {width: 400, height: 250, gravity: "south", crop: "fill"}, {overlay: "nice_couple", width: "1.3", height: "1.3", gravity: "faces", flags: "region_relative", crop: "crop"}, {effect: "saturation:50"}, {effect: "vignette"}, {flags: "layer_apply", width: 100, radius: "max", gravity: "center", y: 20, x: -20, crop: "scale"}, {overlay: "balloon", width: 30}, {effect: "hue:-20", angle: 5}, {flags: "layer_apply", x: 30, y: 5}, {overlay: {font_family: "Cookie", font_size: 40, font_weight: "bold", text: "Love"}, effect: "colorize", color: "#f08"}, {angle: 20, flags: "layer_apply", x: -45, y: 44} ]})
cloudinary.url().transformation(new Transformation() .width(400).height(250).gravity("south").crop("fill").chain() .overlay(new Layer().publicId("nice_couple")).width(1.3).height(1.3).gravity("faces").flags("region_relative").crop("crop").chain() .effect("saturation:50").chain() .effect("vignette").chain() .flags("layer_apply").width(100).radius("max").gravity("center").y(20).x(-20).crop("scale").chain() .overlay(new Layer().publicId("balloon")).width(30).chain() .effect("hue:-20").angle(5).chain() .flags("layer_apply").x(30).y(5).chain() .overlay(new TextLayer().fontFamily("Cookie").fontSize(40).fontWeight("bold").text("Love")).effect("colorize").color("#f08").chain() .angle(20).flags("layer_apply").x(-45).y(44)).imageTag("coffee_cup.jpg");
cloudinary.imageTag('coffee_cup.jpg', {transformation: [ {width: 400, height: 250, gravity: "south", crop: "fill"}, {overlay: new cloudinary.Layer().publicId("nice_couple"), width: "1.3", height: "1.3", gravity: "faces", flags: "region_relative", crop: "crop"}, {effect: "saturation:50"}, {effect: "vignette"}, {flags: "layer_apply", width: 100, radius: "max", gravity: "center", y: 20, x: -20, crop: "scale"}, {overlay: new cloudinary.Layer().publicId("balloon"), width: 30}, {effect: "hue:-20", angle: 5}, {flags: "layer_apply", x: 30, y: 5}, {overlay: new cloudinary.TextLayer().fontFamily("Cookie").fontSize(40).fontWeight("bold").text("Love"), effect: "colorize", color: "#f08"}, {angle: 20, flags: "layer_apply", x: -45, y: 44} ]}).toHtml();
$.cloudinary.image("coffee_cup.jpg", {transformation: [ {width: 400, height: 250, gravity: "south", crop: "fill"}, {overlay: new cloudinary.Layer().publicId("nice_couple"), width: "1.3", height: "1.3", gravity: "faces", flags: "region_relative", crop: "crop"}, {effect: "saturation:50"}, {effect: "vignette"}, {flags: "layer_apply", width: 100, radius: "max", gravity: "center", y: 20, x: -20, crop: "scale"}, {overlay: new cloudinary.Layer().publicId("balloon"), width: 30}, {effect: "hue:-20", angle: 5}, {flags: "layer_apply", x: 30, y: 5}, {overlay: new cloudinary.TextLayer().fontFamily("Cookie").fontSize(40).fontWeight("bold").text("Love"), effect: "colorize", color: "#f08"}, {angle: 20, flags: "layer_apply", x: -45, y: 44} ]})
<Image publicId="coffee_cup.jpg" > <Transformation width="400" height="250" gravity="south" crop="fill" /> <Transformation overlay="nice_couple" width="1.3" height="1.3" gravity="faces" flags="region_relative" crop="crop" /> <Transformation effect="saturation:50" /> <Transformation effect="vignette" /> <Transformation flags="layer_apply" width="100" radius="max" gravity="center" y="20" x="-20" crop="scale" /> <Transformation overlay="balloon" width="30" /> <Transformation effect="hue:-20" angle="5" /> <Transformation flags="layer_apply" x="30" y="5" /> <Transformation overlay={{fontFamily: "Cookie", fontSize: 40, fontWeight: "bold", text: "Love"}} effect="colorize" color="#f08" /> <Transformation angle="20" flags="layer_apply" x="-45" y="44" /> </Image>
<cld-image publicId="coffee_cup.jpg" > <cld-transformation width="400" height="250" gravity="south" crop="fill" /> <cld-transformation :overlay="nice_couple" width="1.3" height="1.3" gravity="faces" flags="region_relative" crop="crop" /> <cld-transformation effect="saturation:50" /> <cld-transformation effect="vignette" /> <cld-transformation flags="layer_apply" width="100" radius="max" gravity="center" y="20" x="-20" crop="scale" /> <cld-transformation :overlay="balloon" width="30" /> <cld-transformation effect="hue:-20" angle="5" /> <cld-transformation flags="layer_apply" x="30" y="5" /> <cld-transformation :overlay="{fontFamily: 'Cookie', fontSize: 40, fontWeight: 'bold', text: 'Love'}" effect="colorize" color="#f08" /> <cld-transformation angle="20" flags="layer_apply" x="-45" y="44" /> </cld-image>
<cl-image public-id="coffee_cup.jpg" > <cl-transformation width="400" height="250" gravity="south" crop="fill"> </cl-transformation> <cl-transformation overlay="nice_couple" width="1.3" height="1.3" gravity="faces" flags="region_relative" crop="crop"> </cl-transformation> <cl-transformation effect="saturation:50"> </cl-transformation> <cl-transformation effect="vignette"> </cl-transformation> <cl-transformation flags="layer_apply" width="100" radius="max" gravity="center" y="20" x="-20" crop="scale"> </cl-transformation> <cl-transformation overlay="balloon" width="30"> </cl-transformation> <cl-transformation effect="hue:-20" angle="5"> </cl-transformation> <cl-transformation flags="layer_apply" x="30" y="5"> </cl-transformation> <cl-transformation overlay="text:Cookie_40_bold:Love" effect="colorize" color="#f08"> </cl-transformation> <cl-transformation angle="20" flags="layer_apply" x="-45" y="44"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(400).Height(250).Gravity("south").Crop("fill").Chain() .Overlay(new Layer().PublicId("nice_couple")).Width(1.3).Height(1.3).Gravity("faces").Flags("region_relative").Crop("crop").Chain() .Effect("saturation:50").Chain() .Effect("vignette").Chain() .Flags("layer_apply").Width(100).Radius("max").Gravity("center").Y(20).X(-20).Crop("scale").Chain() .Overlay(new Layer().PublicId("balloon")).Width(30).Chain() .Effect("hue:-20").Angle(5).Chain() .Flags("layer_apply").X(30).Y(5).Chain() .Overlay(new TextLayer().FontFamily("Cookie").FontSize(40).FontWeight("bold").Text("Love")).Effect("colorize").Color("#f08").Chain() .Angle(20).Flags("layer_apply").X(-45).Y(44)).BuildImageTag("coffee_cup.jpg")
MediaManager.get().url().transformation(new Transformation() .width(400).height(250).gravity("south").crop("fill").chain() .overlay(new Layer().publicId("nice_couple")).width(1.3).height(1.3).gravity("faces").flags("region_relative").crop("crop").chain() .effect("saturation:50").chain() .effect("vignette").chain() .flags("layer_apply").width(100).radius("max").gravity("center").y(20).x(-20).crop("scale").chain() .overlay(new Layer().publicId("balloon")).width(30).chain() .effect("hue:-20").angle(5).chain() .flags("layer_apply").x(30).y(5).chain() .overlay(new TextLayer().fontFamily("Cookie").fontSize(40).fontWeight("bold").text("Love")).effect("colorize").color("#f08").chain() .angle(20).flags("layer_apply").x(-45).y(44)).generate("coffee_cup.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setWidth(400).setHeight(250).setGravity("south").setCrop("fill").chain() .setOverlay("nice_couple").setWidth(1.3).setHeight(1.3).setGravity("faces").setFlags("region_relative").setCrop("crop").chain() .setEffect("saturation:50").chain() .setEffect("vignette").chain() .setFlags("layer_apply").setWidth(100).setRadius("max").setGravity("center").setY(20).setX(-20).setCrop("scale").chain() .setOverlay("balloon").setWidth(30).chain() .setEffect("hue:-20").setAngle(5).chain() .setFlags("layer_apply").setX(30).setY(5).chain() .setOverlay("text:Cookie_40_bold:Love").setEffect("colorize").setColor("#f08").chain() .setAngle(20).setFlags("layer_apply").setX(-45).setY(44)).generate("coffee_cup.jpg")!, cloudinary: cloudinary)

Summary
Cloudinary’s powerful capabilities allow you to transform and generate complex, combined images that match your graphic design requirements. You can use Cloudinary's dynamic transformation URLs with user-uploaded images in order to transform the images while combining multiple images and text overlays into a single new image. With the new features introduced in this post, you can apply Cloudinary’s rich set of transformation capabilities separately on each layer of underlying or overlaying images or text. All overlay transformation features are available with all Cloudinary plans, including the free tier. If you don't have a Cloudinary account yet, sign up for a free account here.